Dodawaj, usuwaj i zmieniaj nazwy kolumn w R za pomocą Dplyr

W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
Nawigacja po stronie jest ważna w raportach usługi LuckyTemplates w celu wykorzystania wydajności i środowiska użytkownika. Z kolei zakładki umożliwiają zapisywanie w raportach aktualnie skonfigurowanych widoków i ustawień. W tym samouczku omówię sposób uzyskiwania pomysłów dotyczących nawigacji w interaktywnych raportach usługi LuckyTemplates . Wyjaśnię również, jak tworzyć zakładki i zarządzać nimi.
Spis treści
Przykładowy pomysł nawigacyjny dla interaktywnych raportów usługi LuckyTemplates
Wiele osób ma trudności ze znalezieniem kreatywnych pomysłów nawigacyjnych dla interaktywnych raportów usługi LuckyTemplates. Ale szczerze mówiąc, możesz po prostu przeglądać różne strony internetowe i zobaczysz, że nawigacje po stronach są wszędzie.
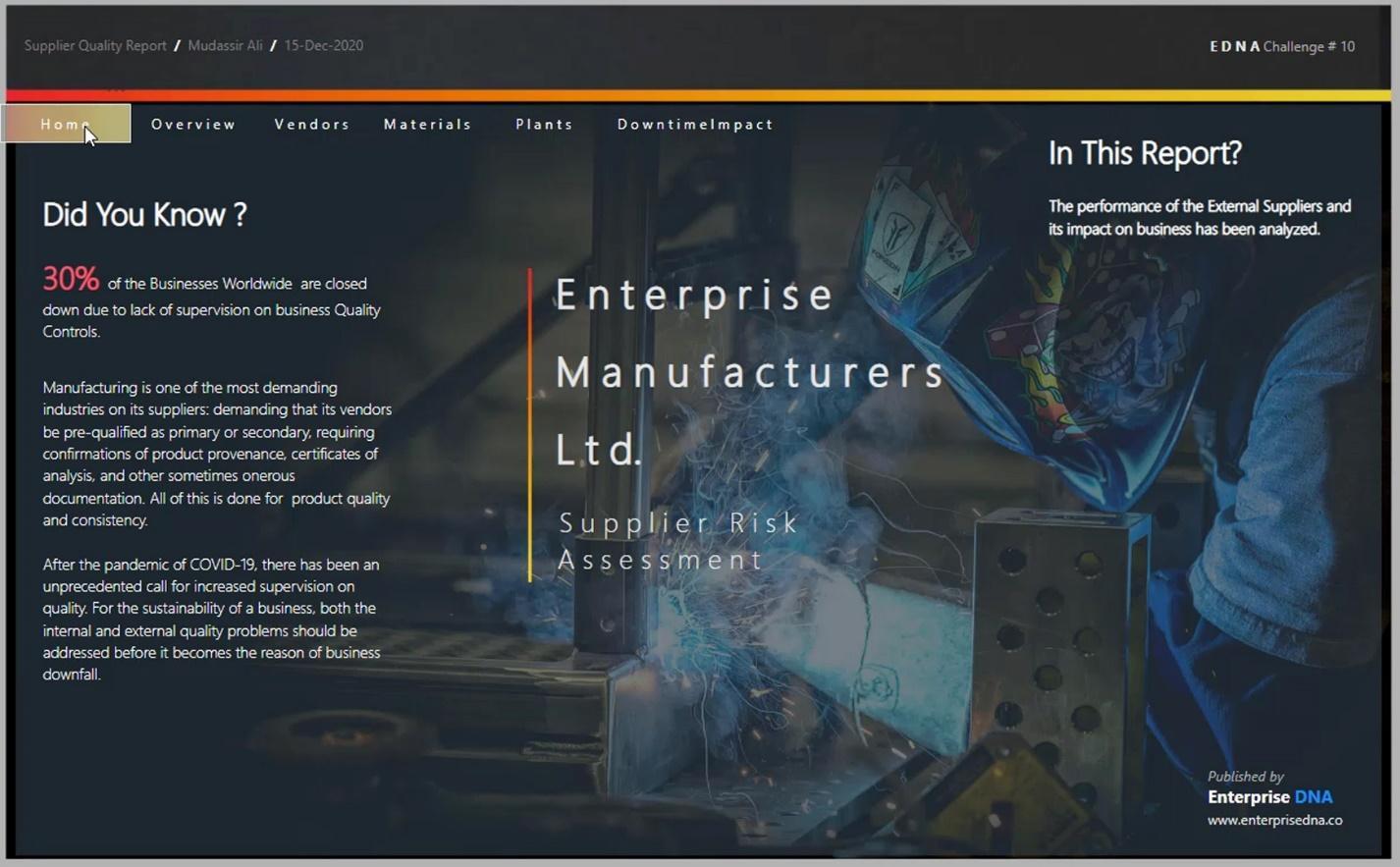
W tym raporcie, który stworzyłem, znalazłem ten pomysł na nawigację za pośrednictwem mojego komputera osobistego.

Na przykład próbowałem umieścić ten kolor w moim raporcie.

Temat mojego reportażu był jednak zupełnie inny. Dlatego połączyłam go z innym kolorem.

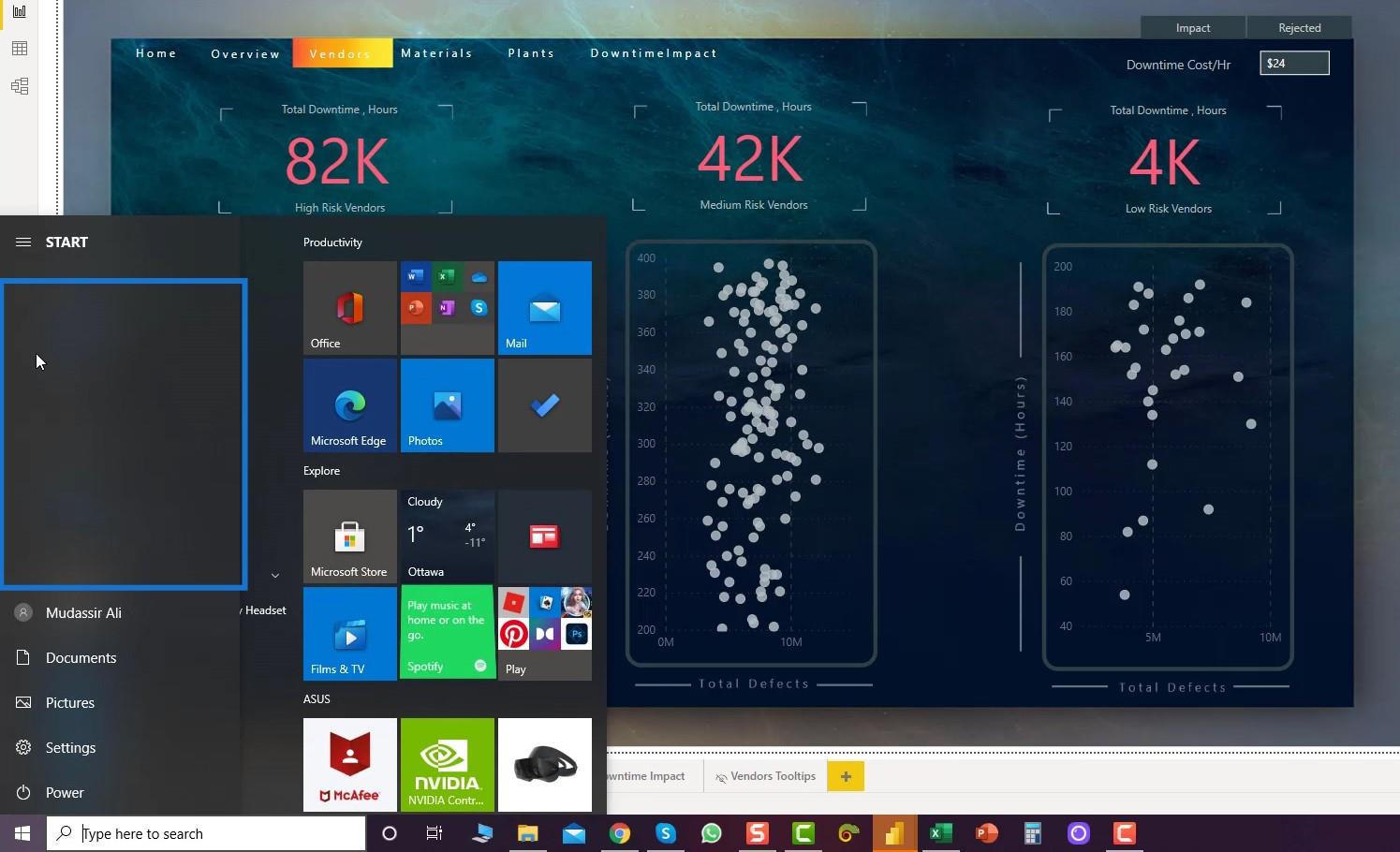
W tym przykładzie użyłem ikony Windows na moim komputerze z narzędziem do zrzutów ekranu.

Zrobiłem też zrzut ekranu tego pustego tła.

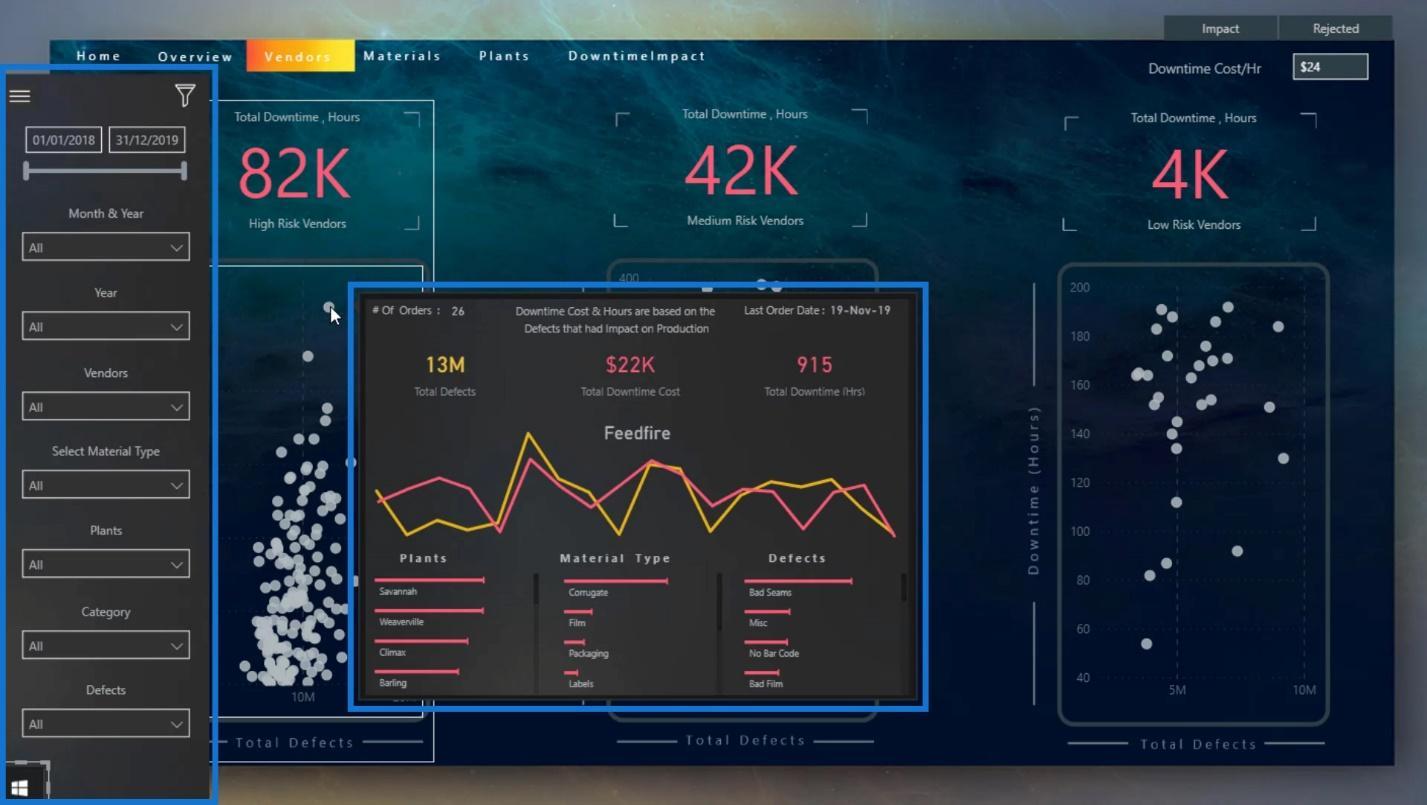
Użyłem tego do mojej nawigacji i podpowiedzi.

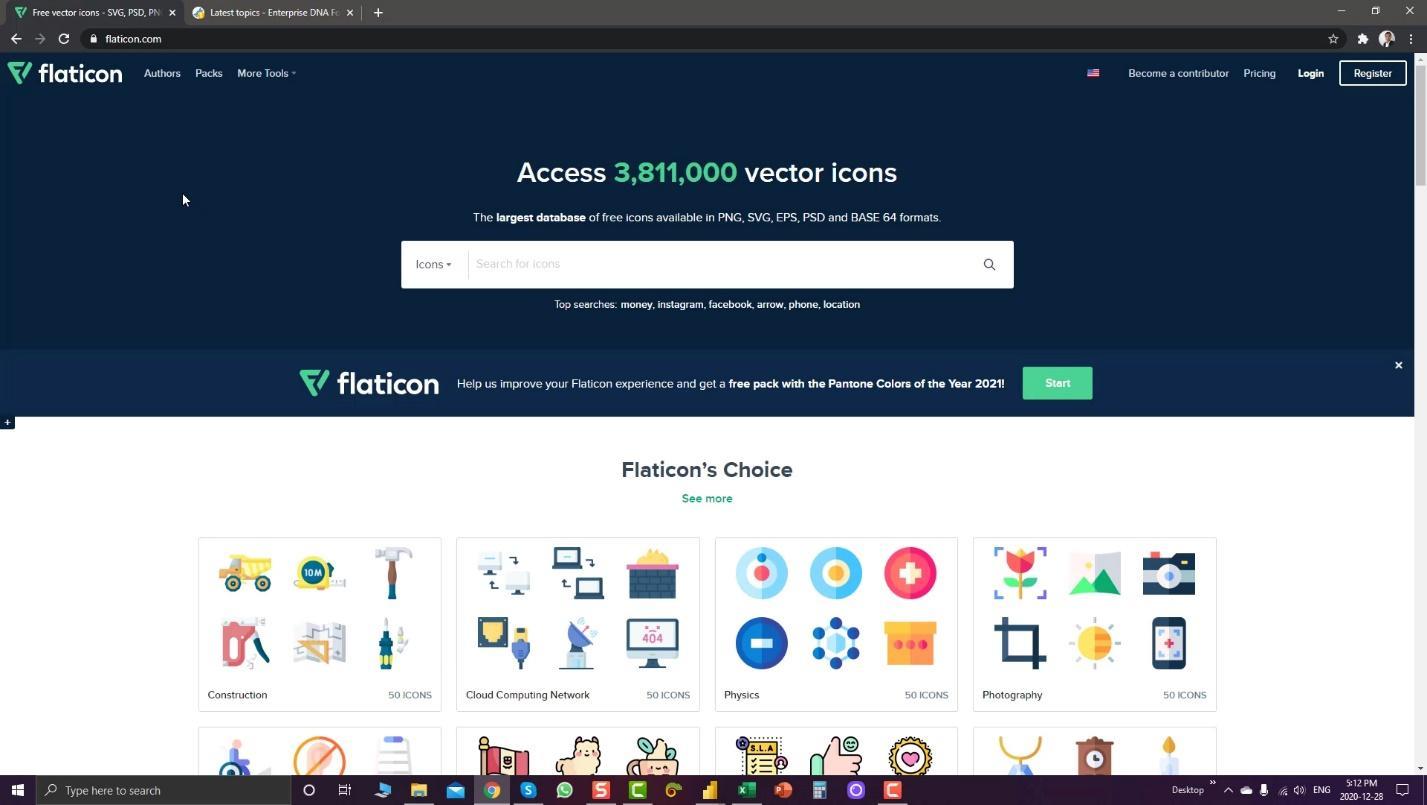
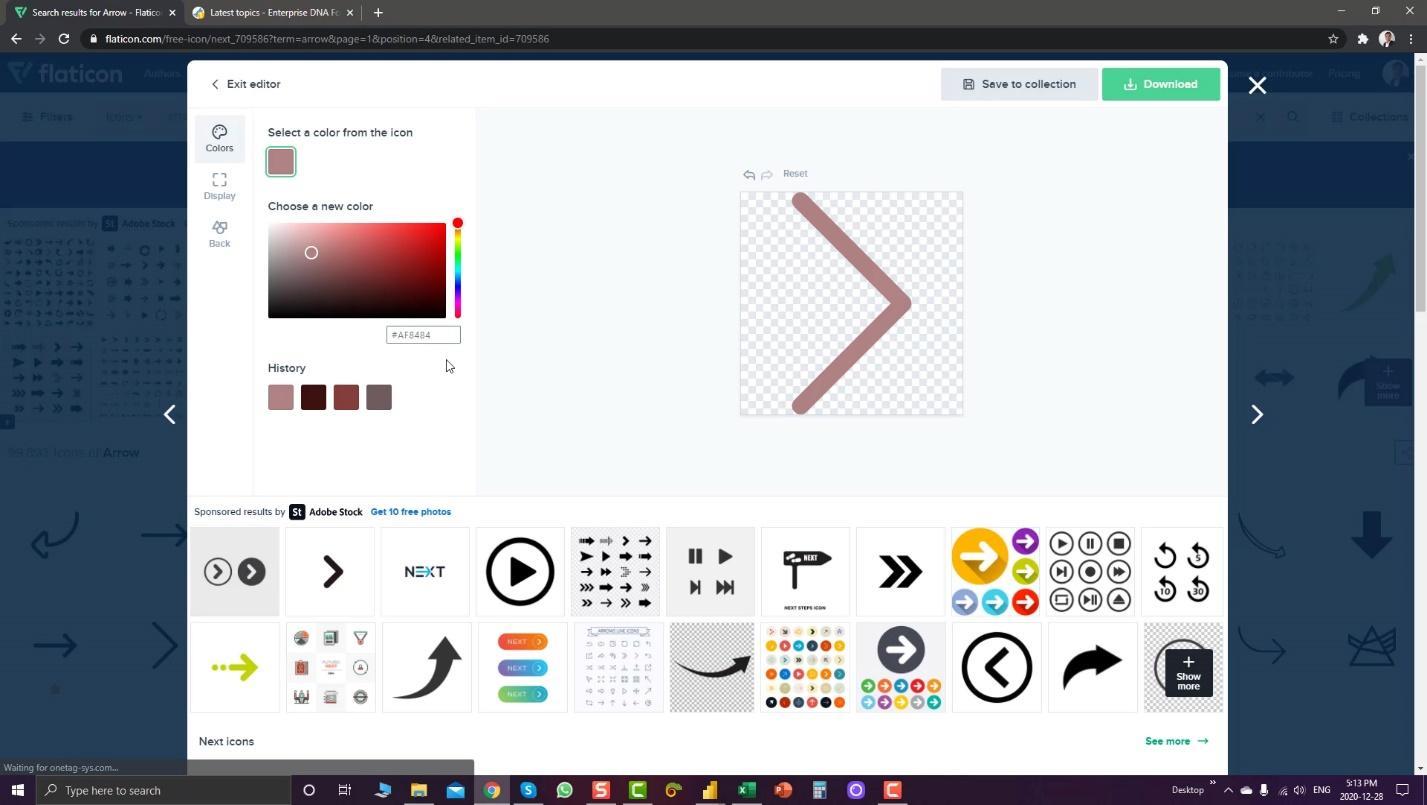
Jeśli chcesz uzyskać ikony do nawigacji, możesz przejść do witryny flaticon .

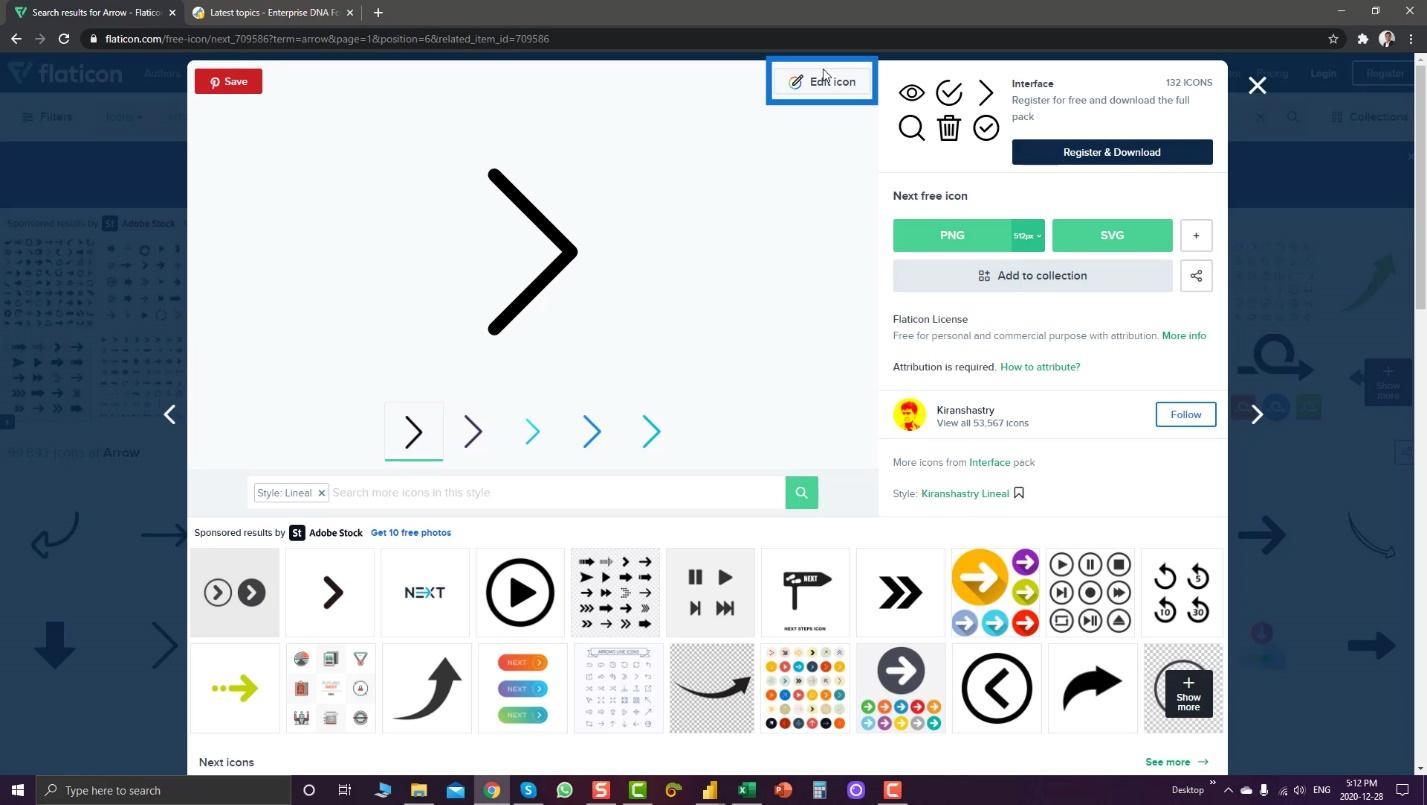
Stamtąd możesz także edytować ikony i zmieniać ich kolor, klikając przycisk Edytuj ikonę .

Musisz tylko zarejestrować się w tej witrynie, aby zmodyfikować i pobrać swoją ikonę.

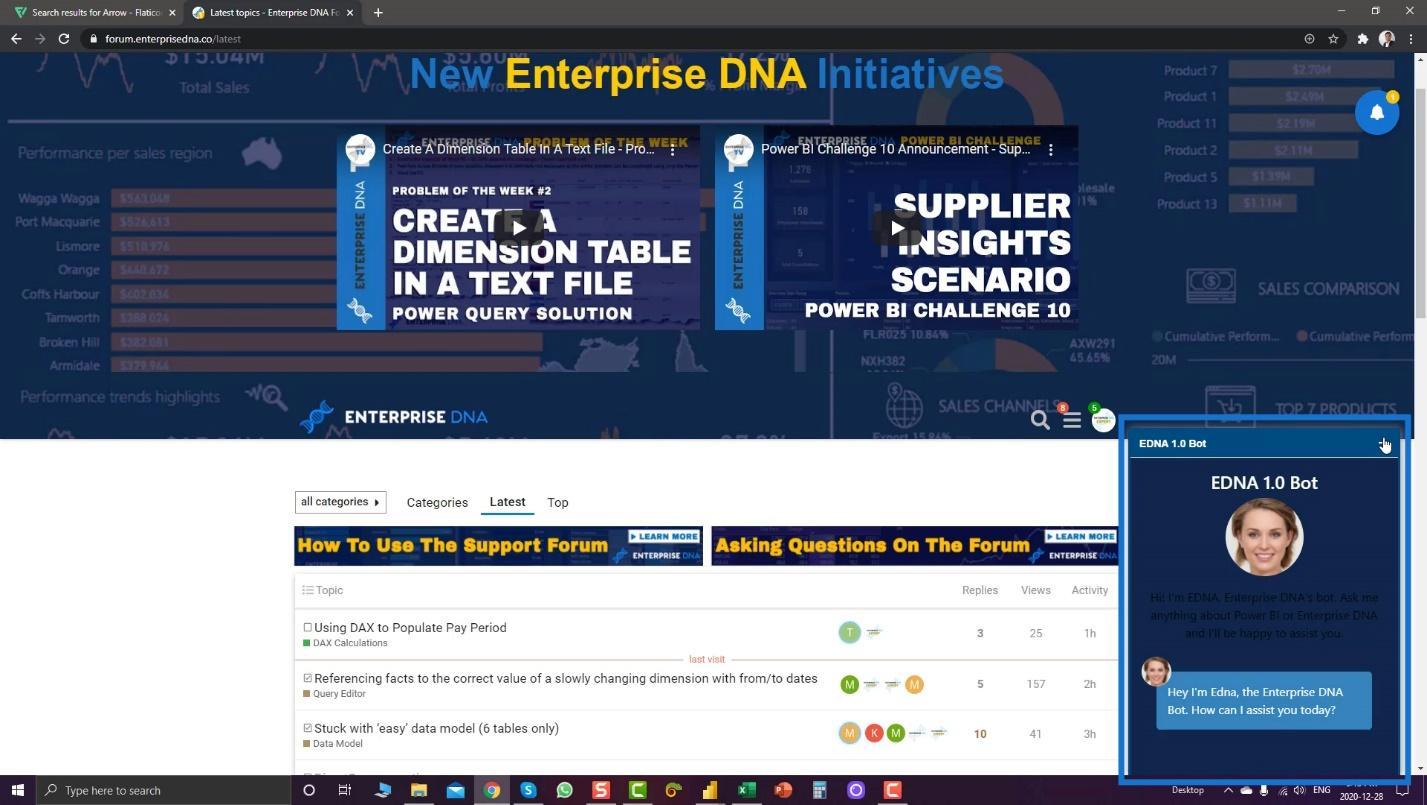
Jeśli wejdziesz na stronę , możesz również znaleźć kilka pomysłów nawigacyjnych. Jednym z przykładów jest to wyskakujące okienko czatu. Jeśli chcesz pokazać pewien wgląd w swoim raporcie, zdecydowanie możesz to wykorzystać.

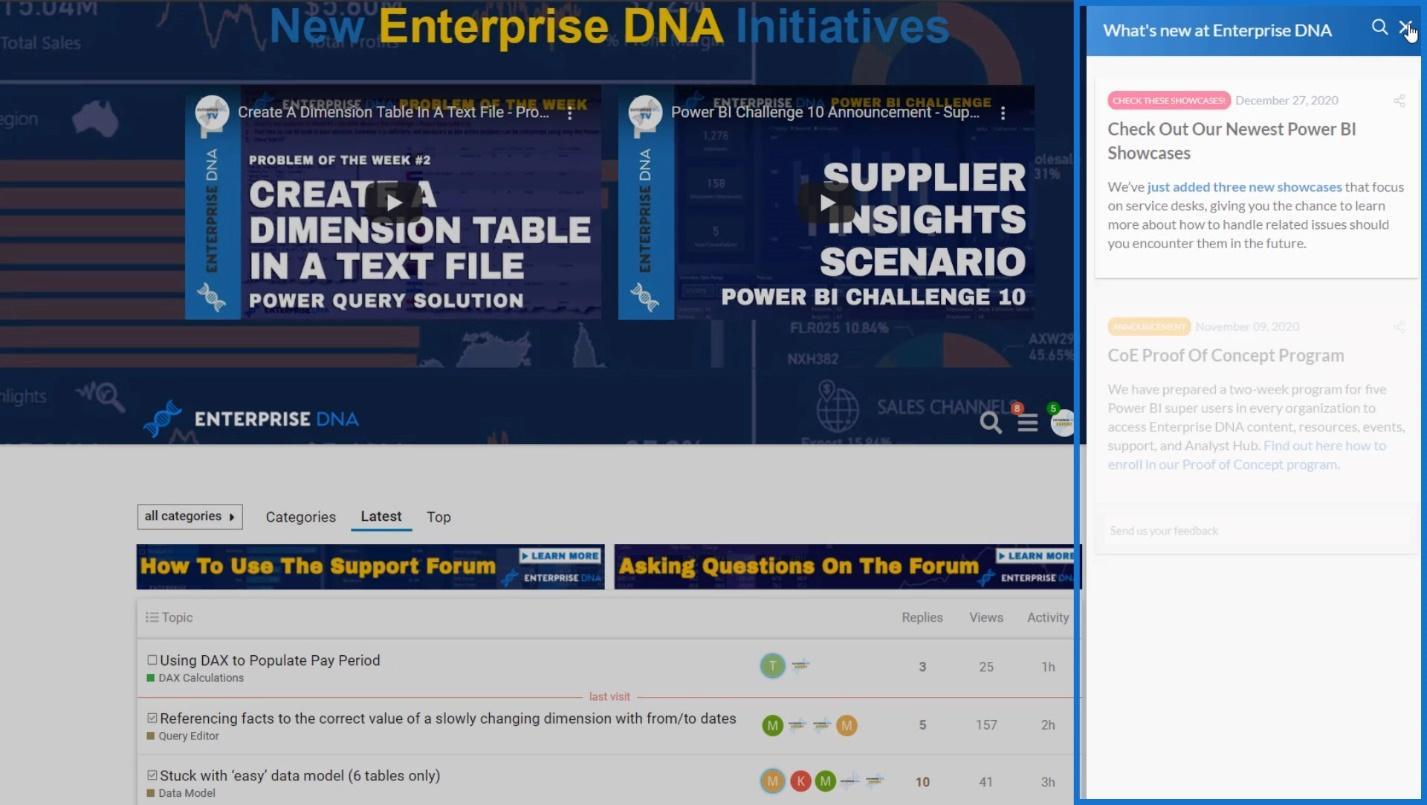
Następnie, jeśli chcesz pokazać kilka kluczowych statystyk, możesz użyć tego pliku danych.

Używanie nagłówków jako nawigacji w raportach usługi LuckyTemplates
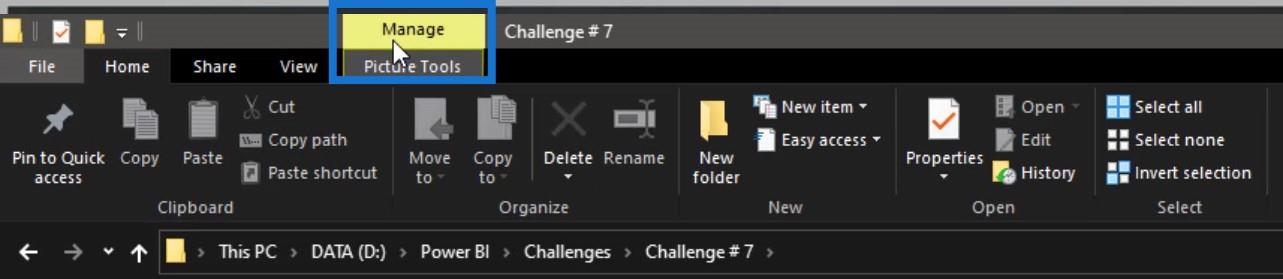
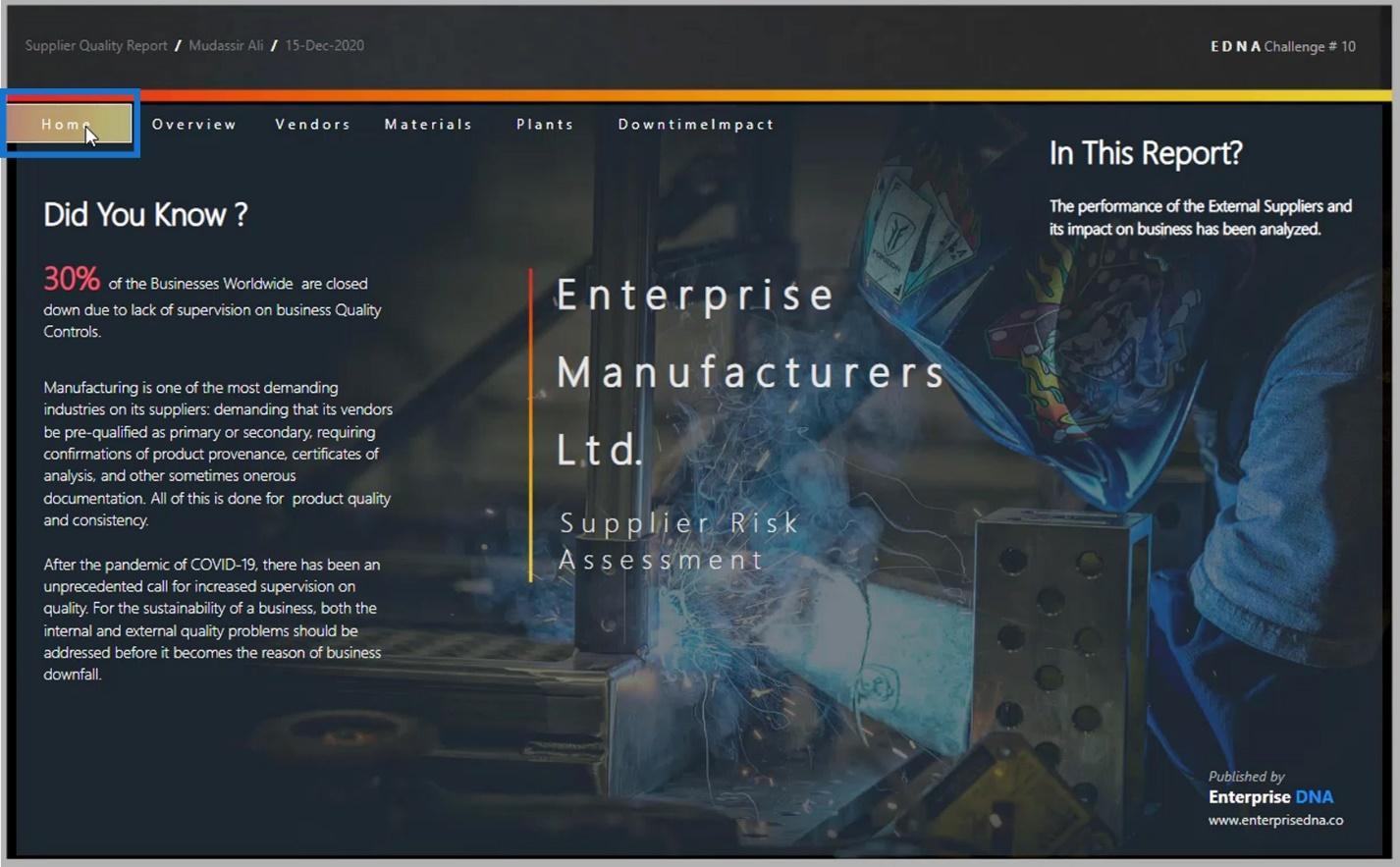
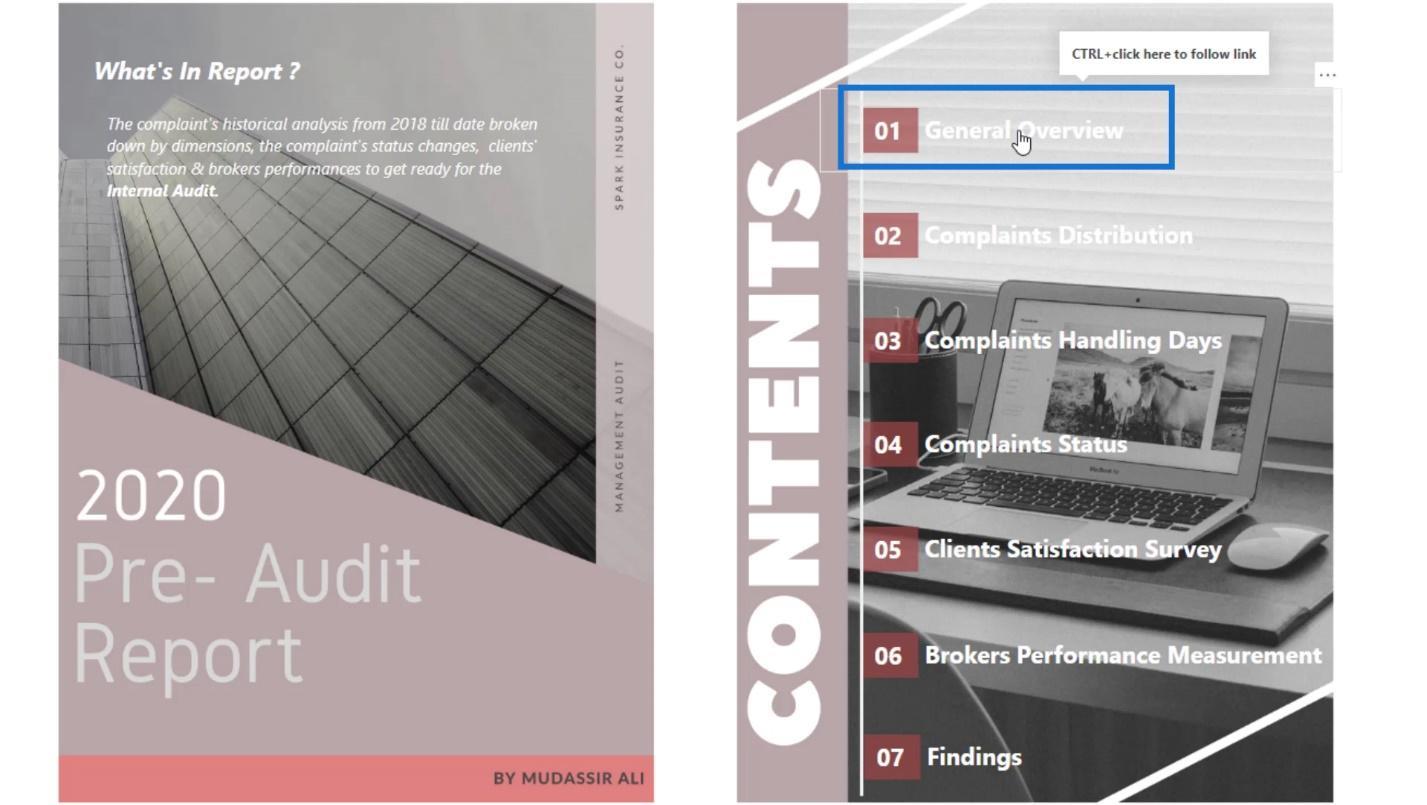
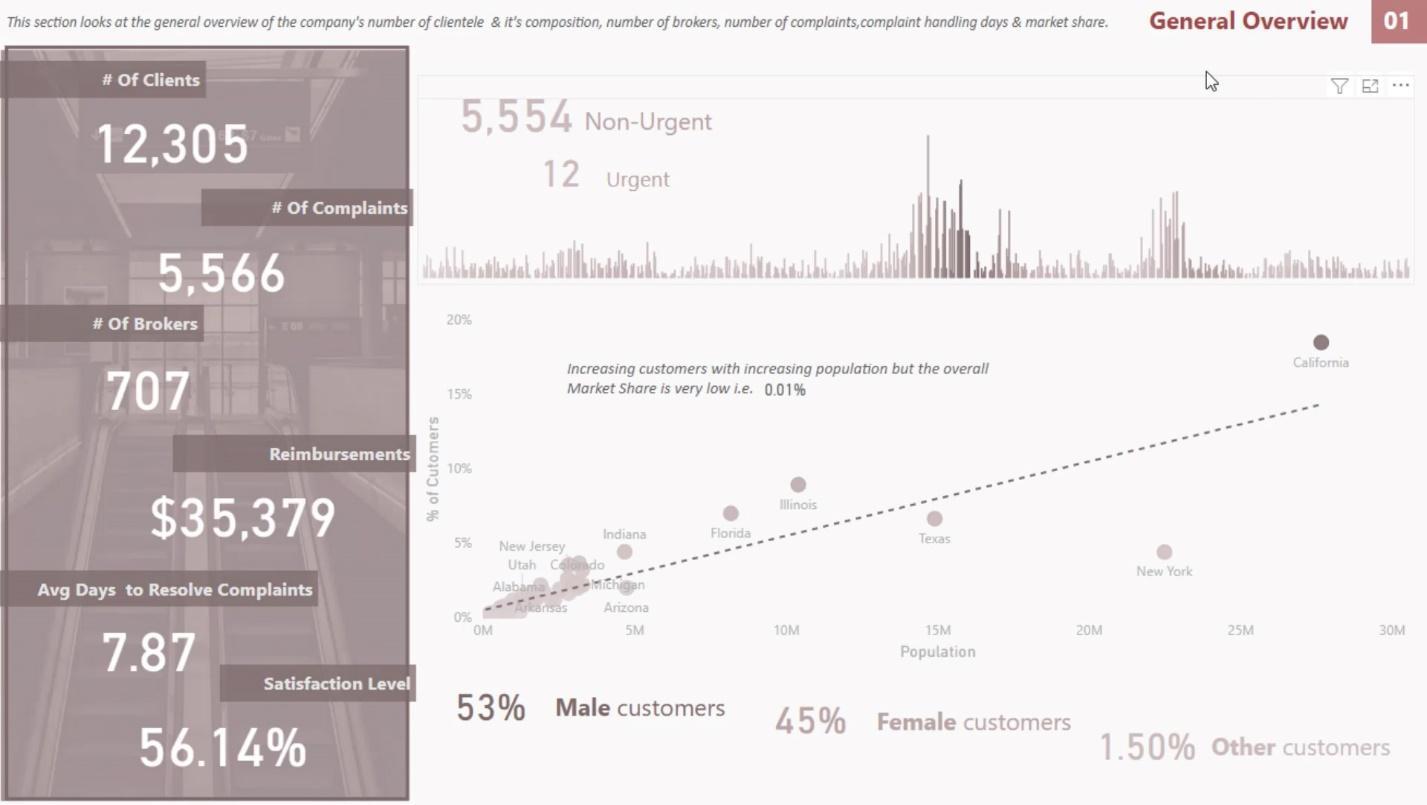
Kolejną fajną rzeczą, którą możesz zrobić, jest ustawienie nagłówków jako nawigacji. Na przykład nie użyłem tutaj żadnej ikony. Zamiast tego użyłem nagłówków w raporcie.

Jeśli kliknę na nagłówek, przeniesie mnie do odpowiedniej strony.

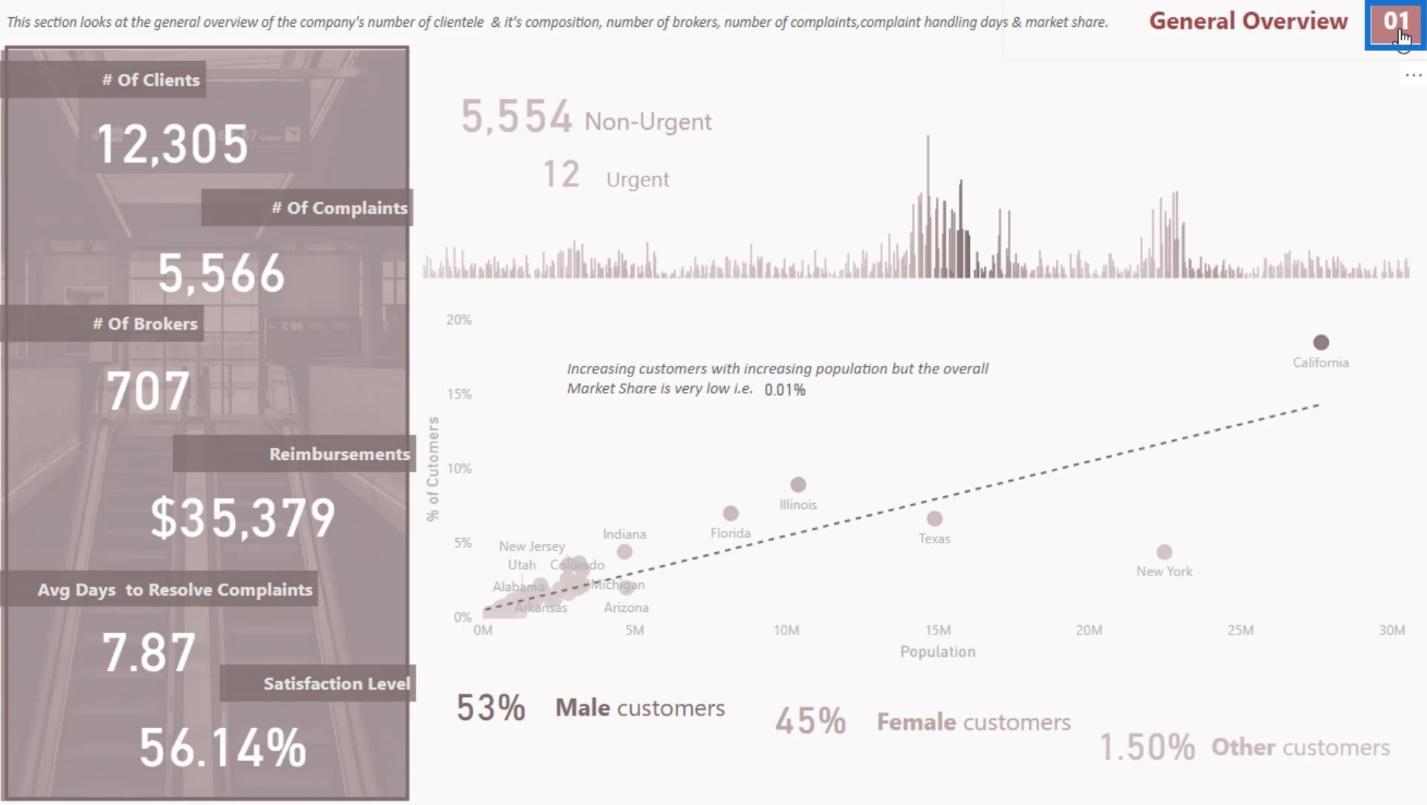
Następnie, jeśli kliknę 01 w prawym górnym rogu, przeniesie mnie z powrotem do strony głównej.

W tym samouczku przedstawiłem tylko niektóre z najbardziej podstawowych pomysłów.
Następną rzeczą, którą pokażę, jest tworzenie zakładek i zarządzanie nimi w interaktywnych raportach usługi LuckyTemplates.
Zakładki nawigacji po stronie dla interaktywnych raportów usługi LuckyTemplates
Zakładki służą do przechowywania aktualnie skonfigurowanego widoku strony raportu, w tym filtrów , fragmentatorów i stanu wizualizacji. Następnie możesz odwołać się do tego przechwyconego stanu, wybierając odpowiednią zakładkę. Najłatwiejszą zakładką, jaką możesz utworzyć, jest nawigacja po stronie.
1. Dodanie ikony
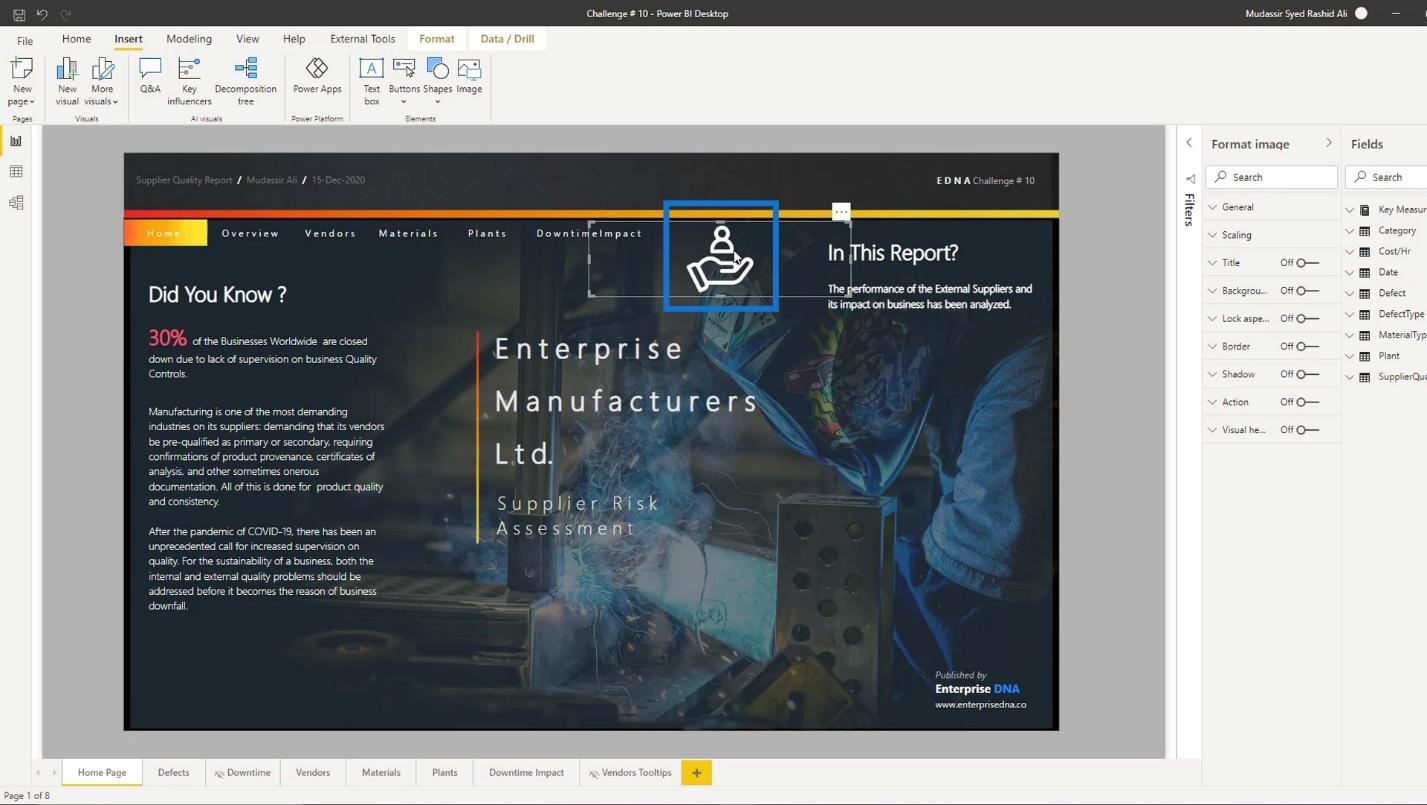
Każdy obraz, który wstawisz do usługi LuckyTemplates, może teraz obsługiwać zakładki. Na przykład wstawię tutaj obraz.

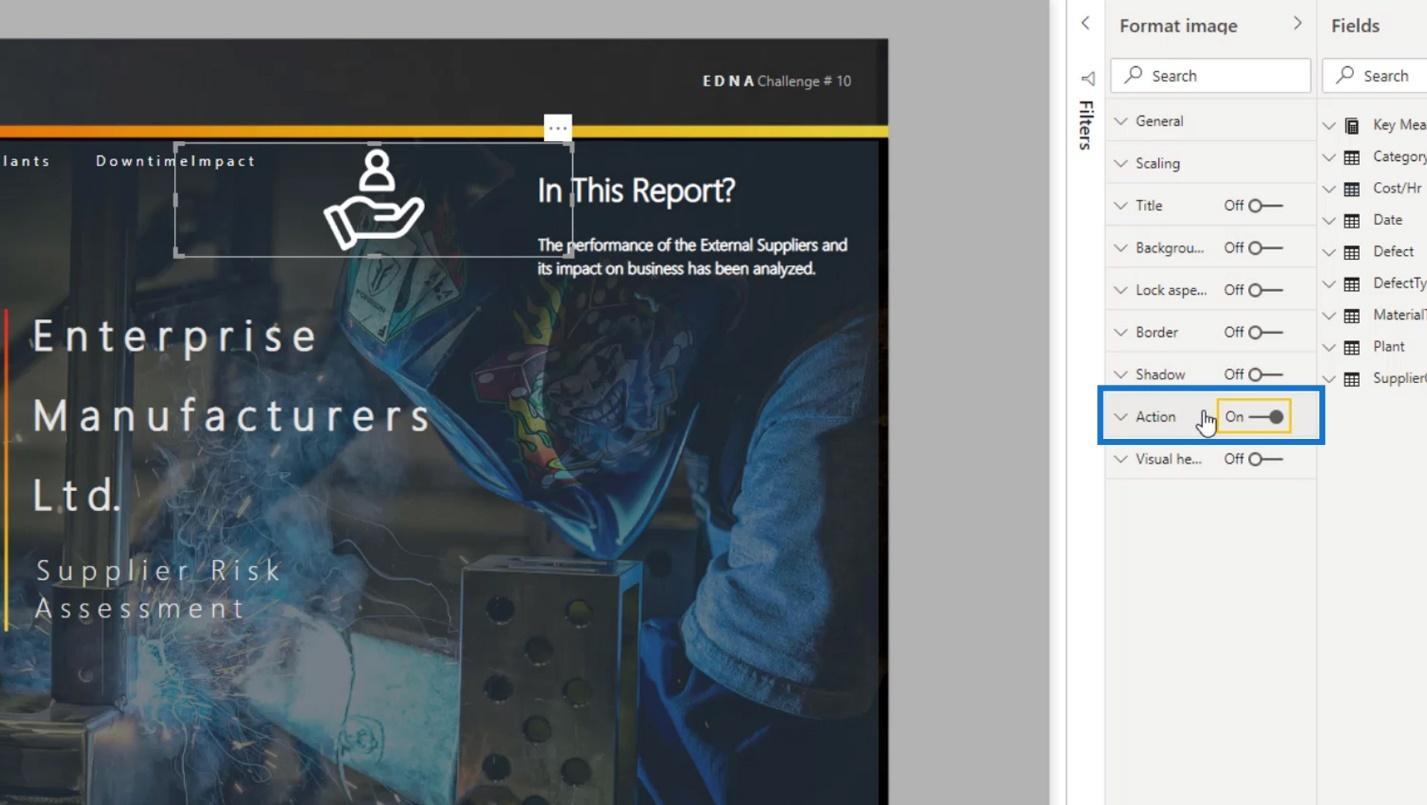
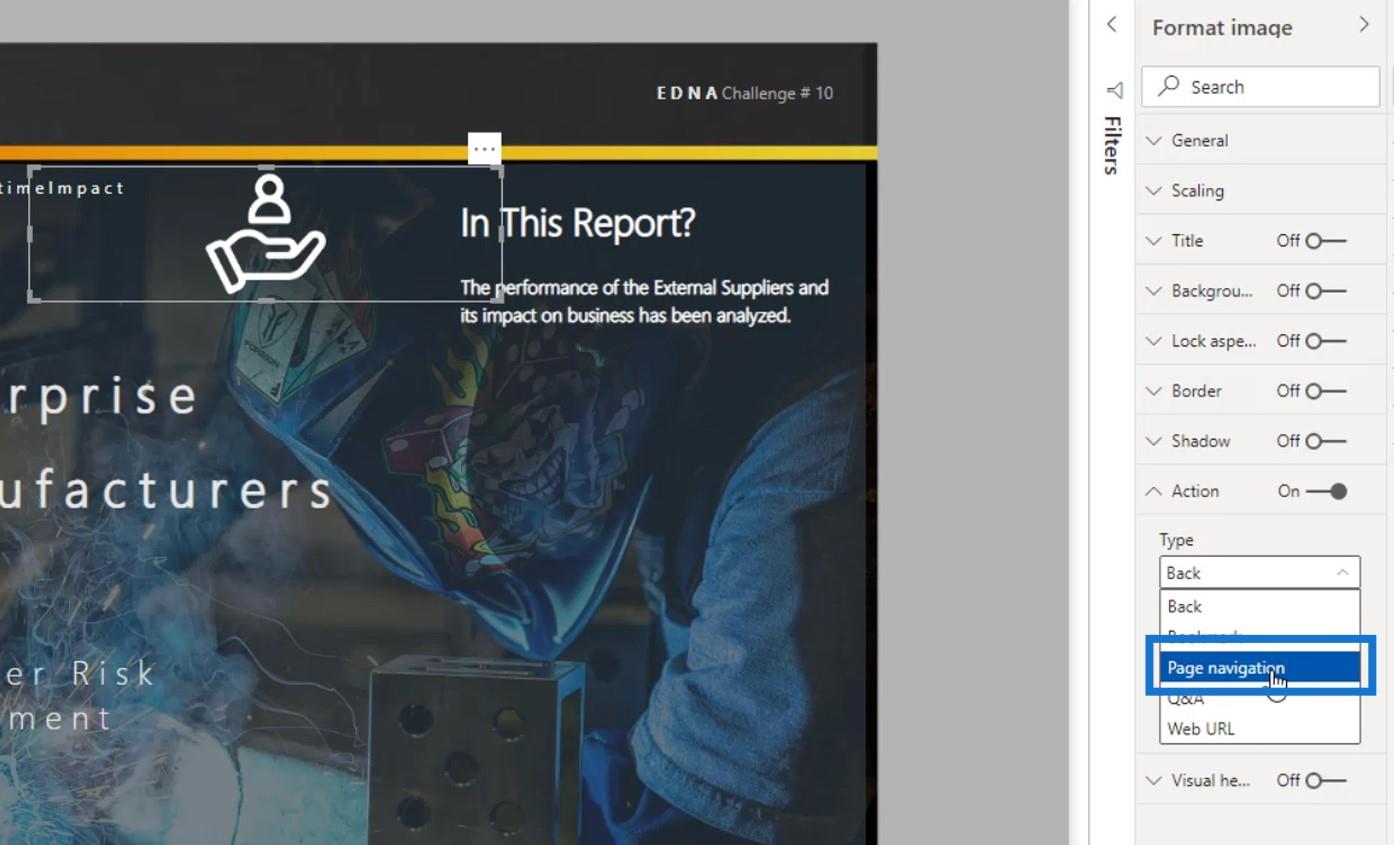
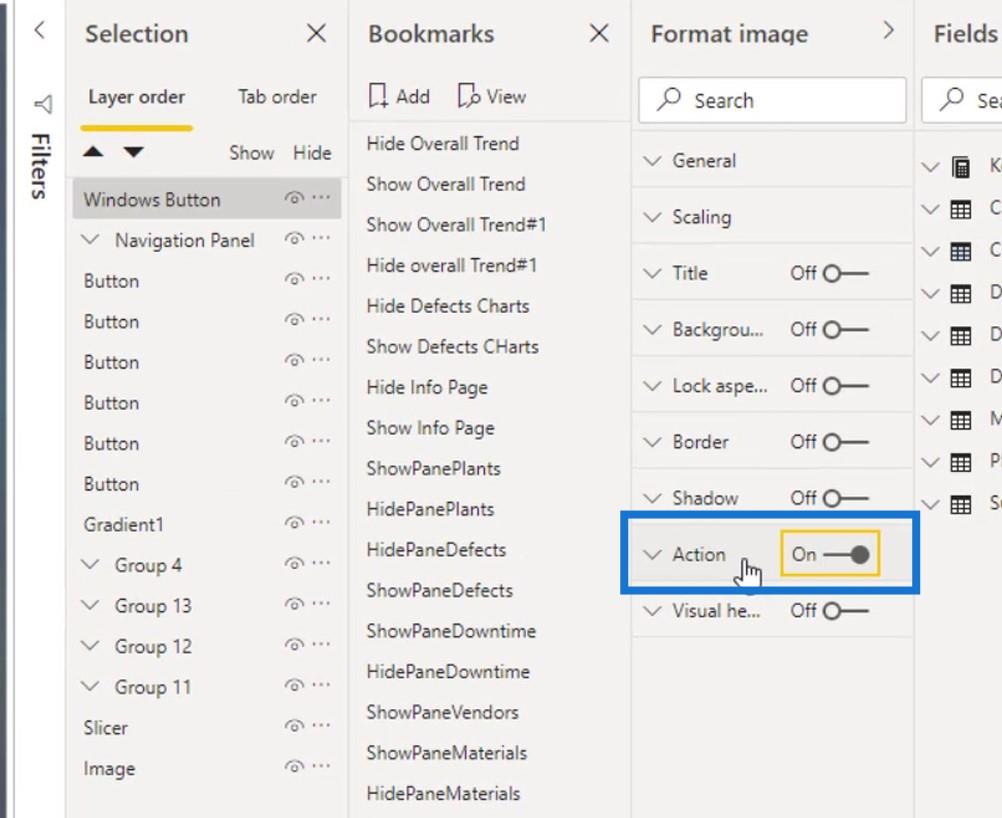
Mogę utworzyć nawigację po stronie z tym obrazem, włączając opcję Akcja w sekcji Formatuj obraz .

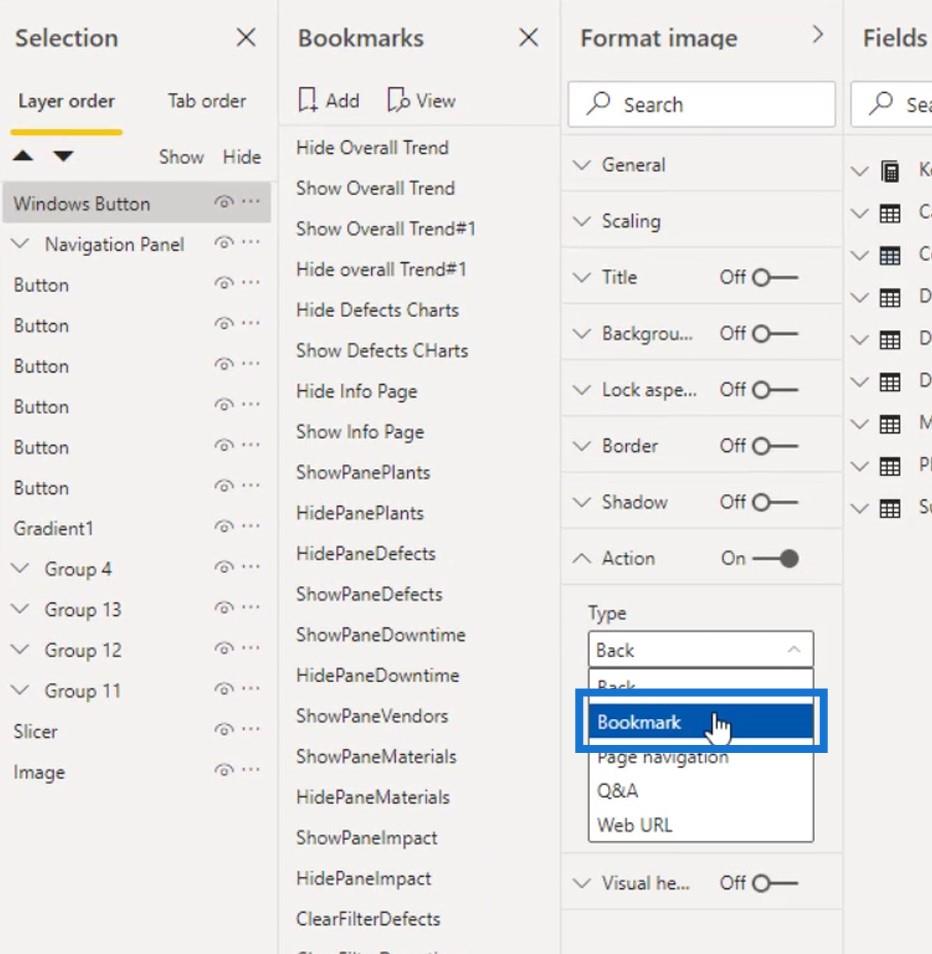
Ustaw pole Typ na Nawigacja strony .

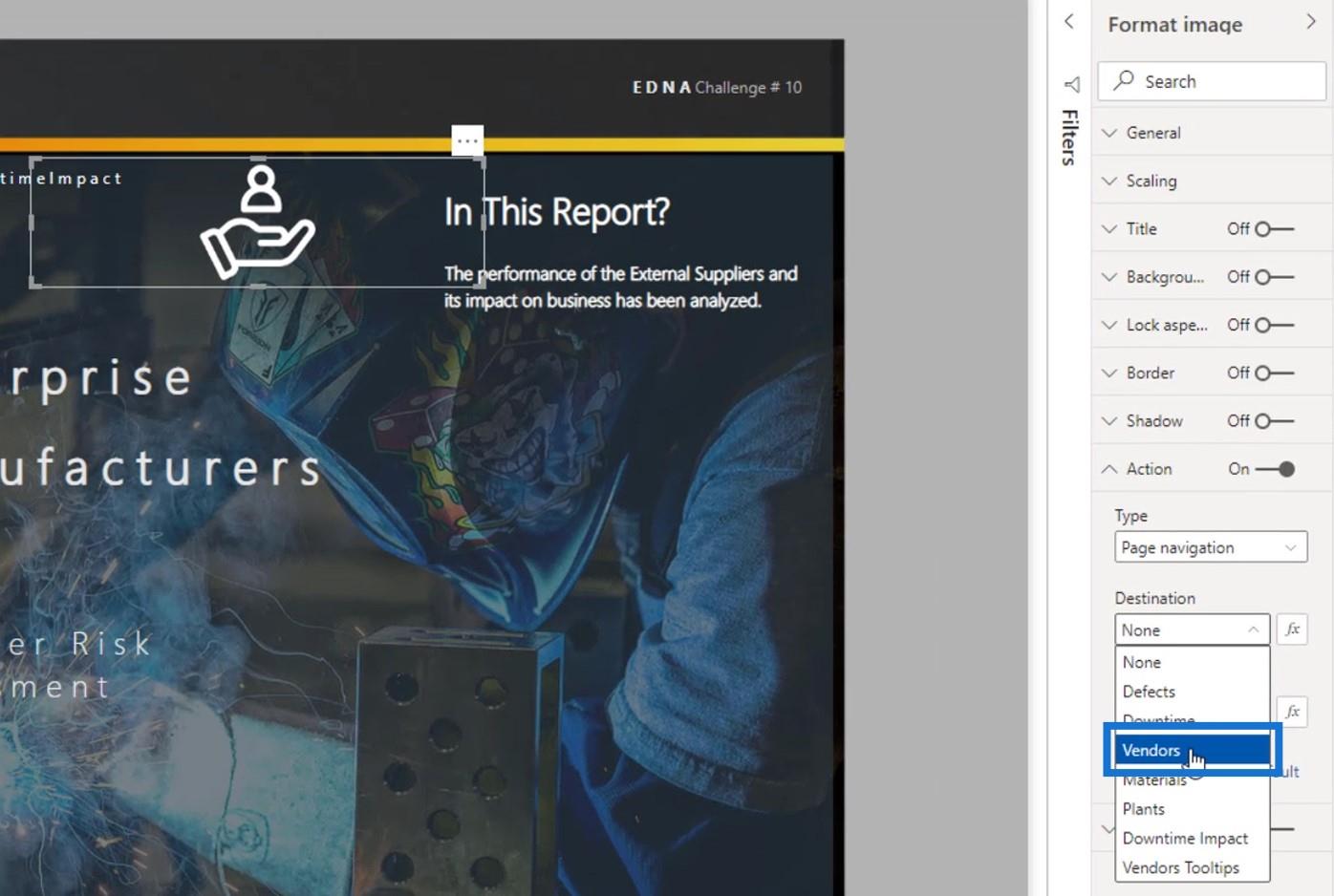
Następnie wybierz miejsce docelowe tej nawigacji po stronie w polu Miejsce docelowe . W tym przykładzie wybiorę stronę Dostawcy .

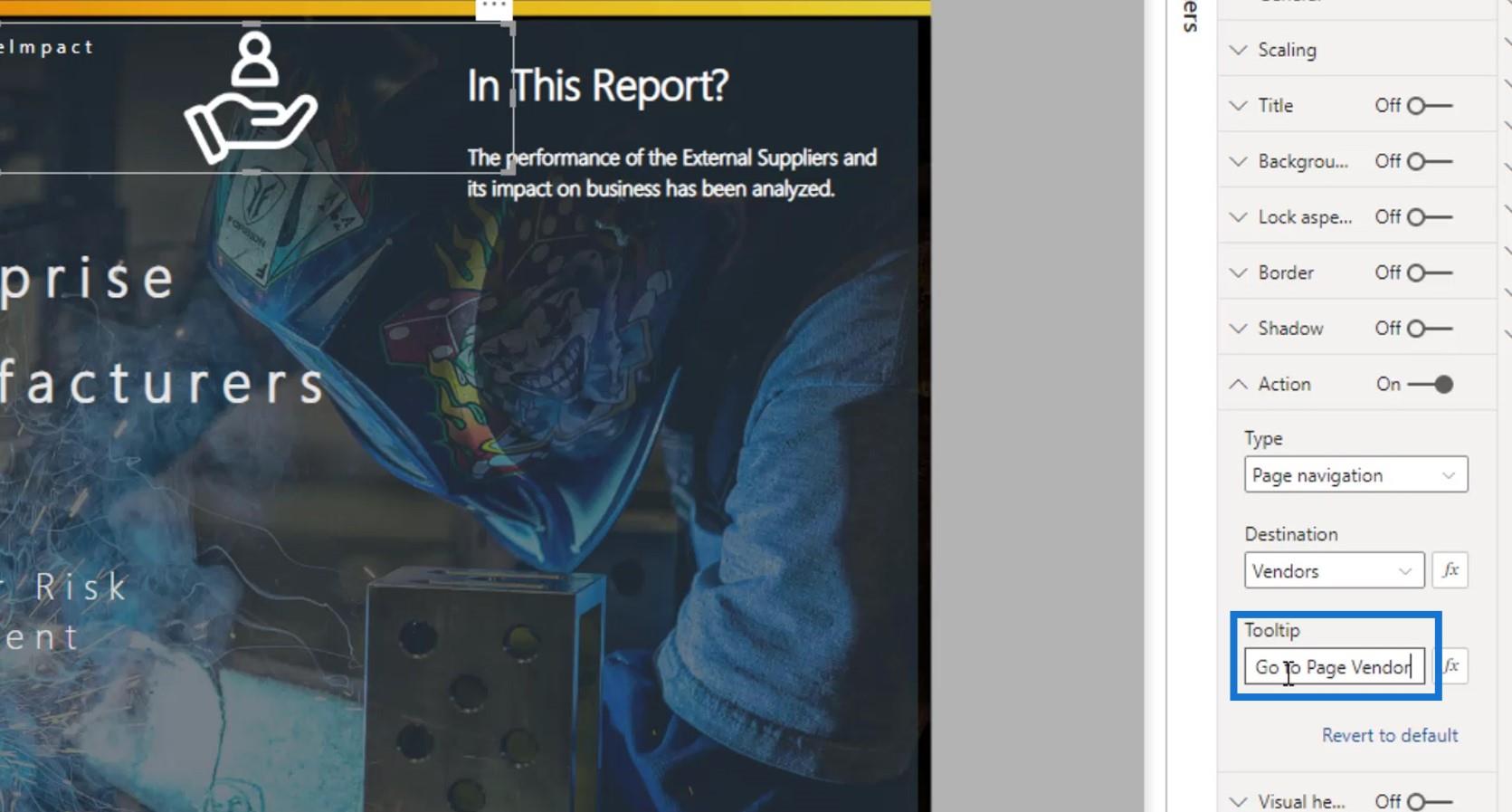
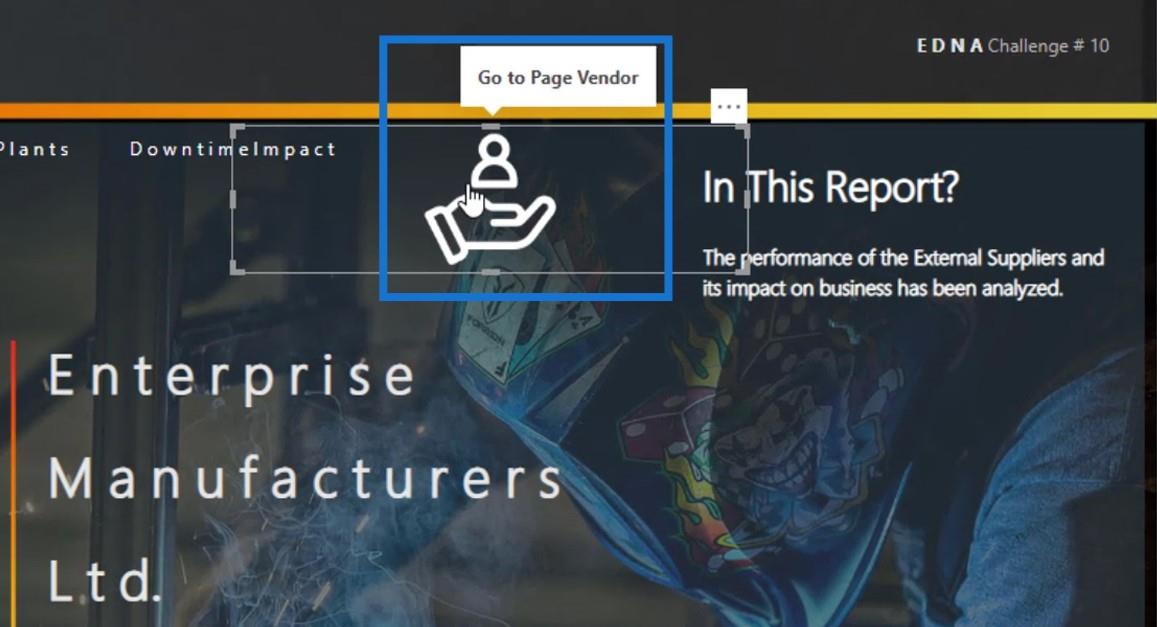
2. Dodanie podpowiedzi
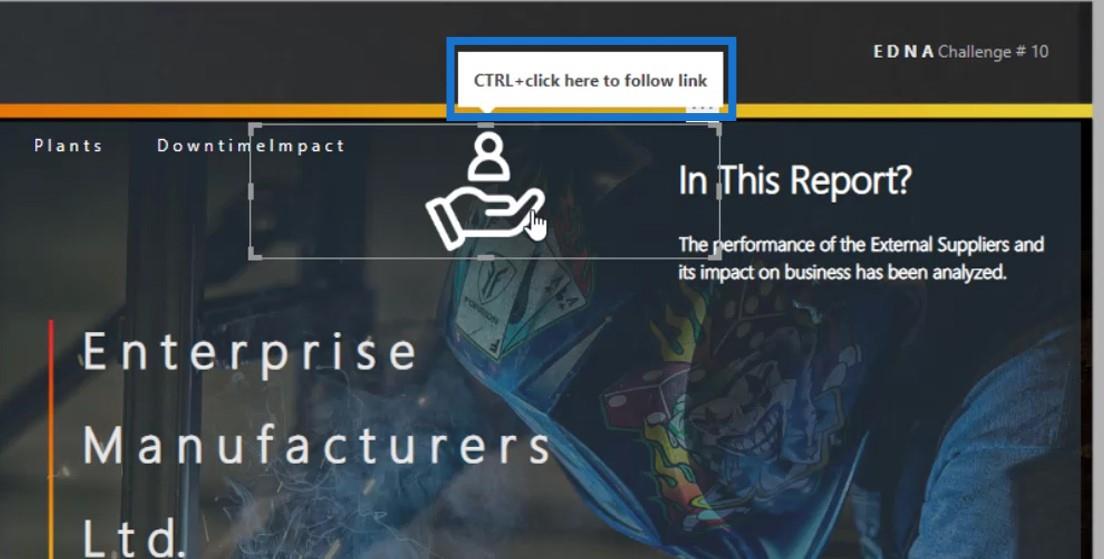
Podpowiedź to tekst, który pojawi się po najechaniu kursorem na określony element. Domyślnie wyświetli się „ CTRL + kliknij tutaj, aby podążać za linkiem ”.

Dobrze będzie, jeśli wprowadzimy jakieś wskazówki do nawigacji na naszej stronie. Ma to na celu poinformowanie naszych użytkowników końcowych, dokąd zaprowadzi ich ta konkretna nawigacja.
W tym przykładzie wpiszę „ Przejdź do dostawcy strony ”.

Jeśli najadę kursorem na ikonę obrazu, wyświetli się ten tekst.

Jeśli go kliknę, przeniesie mnie to na stronę dostawców .

Przykładowa złożona zakładka do interaktywnych raportów usługi LuckyTemplates
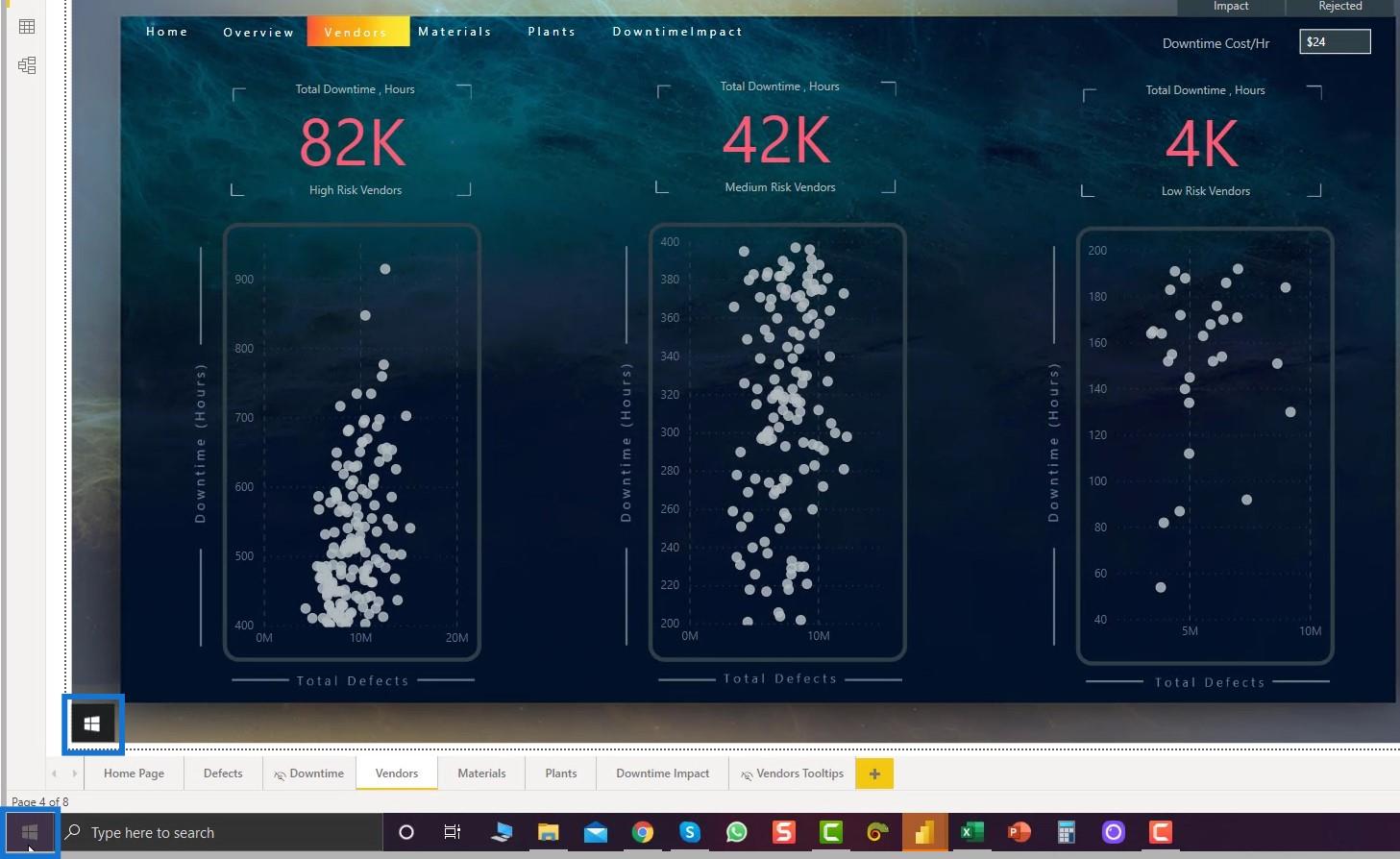
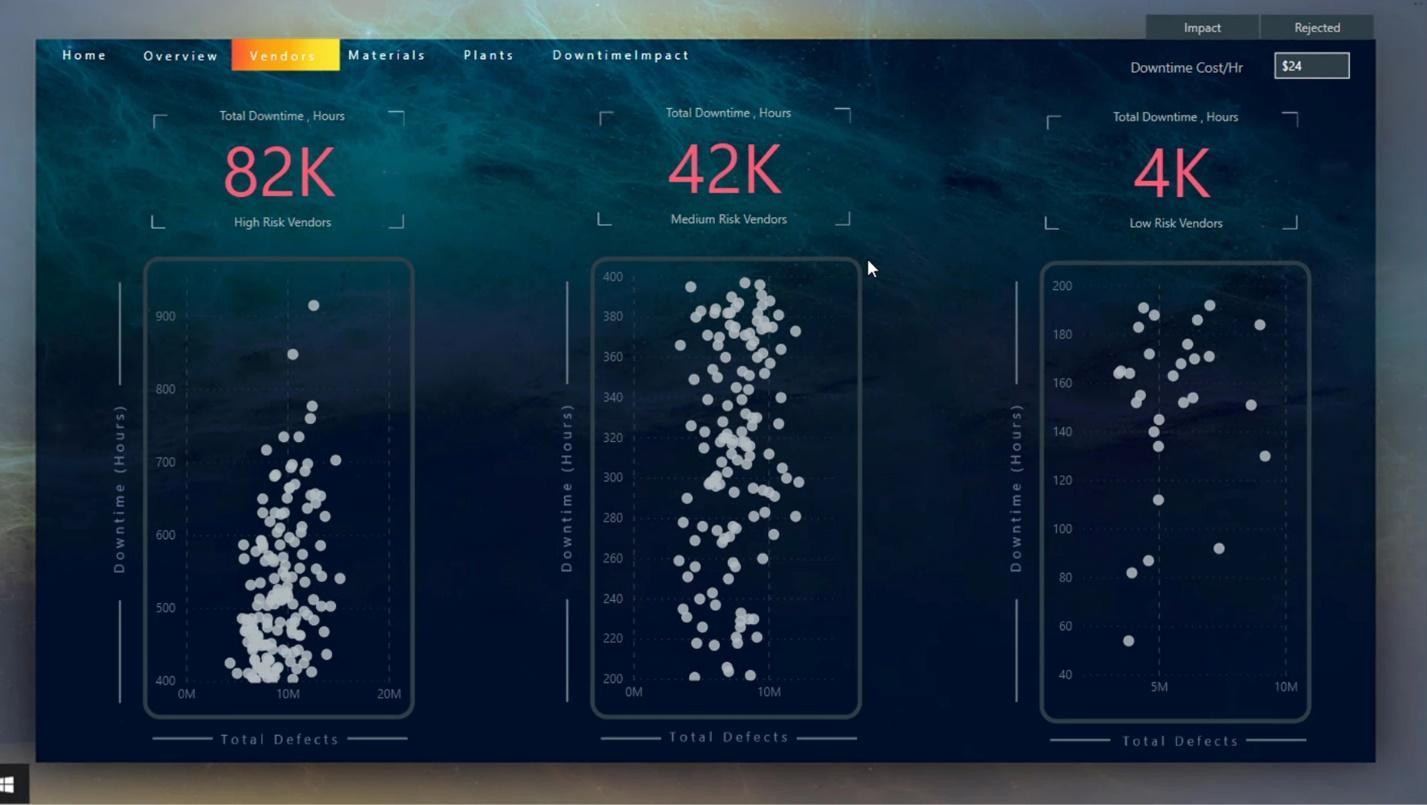
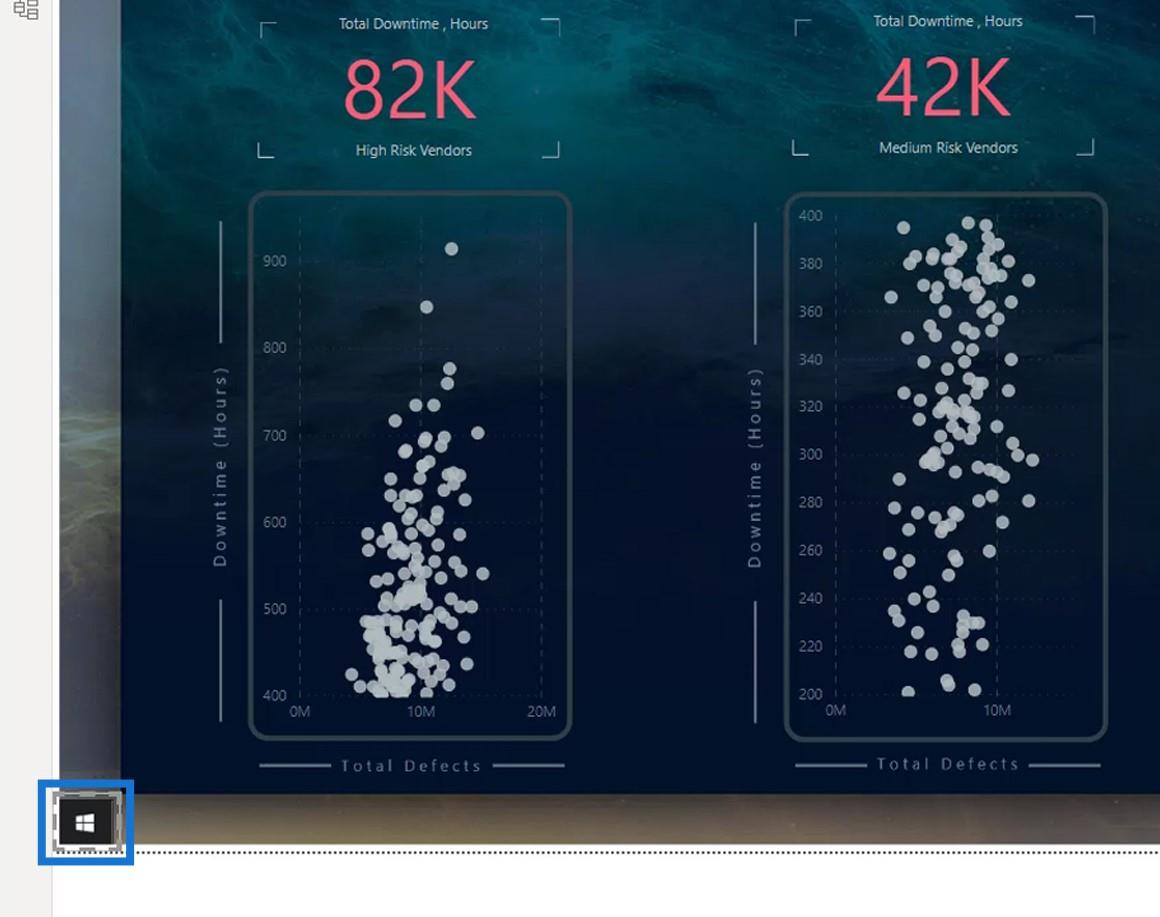
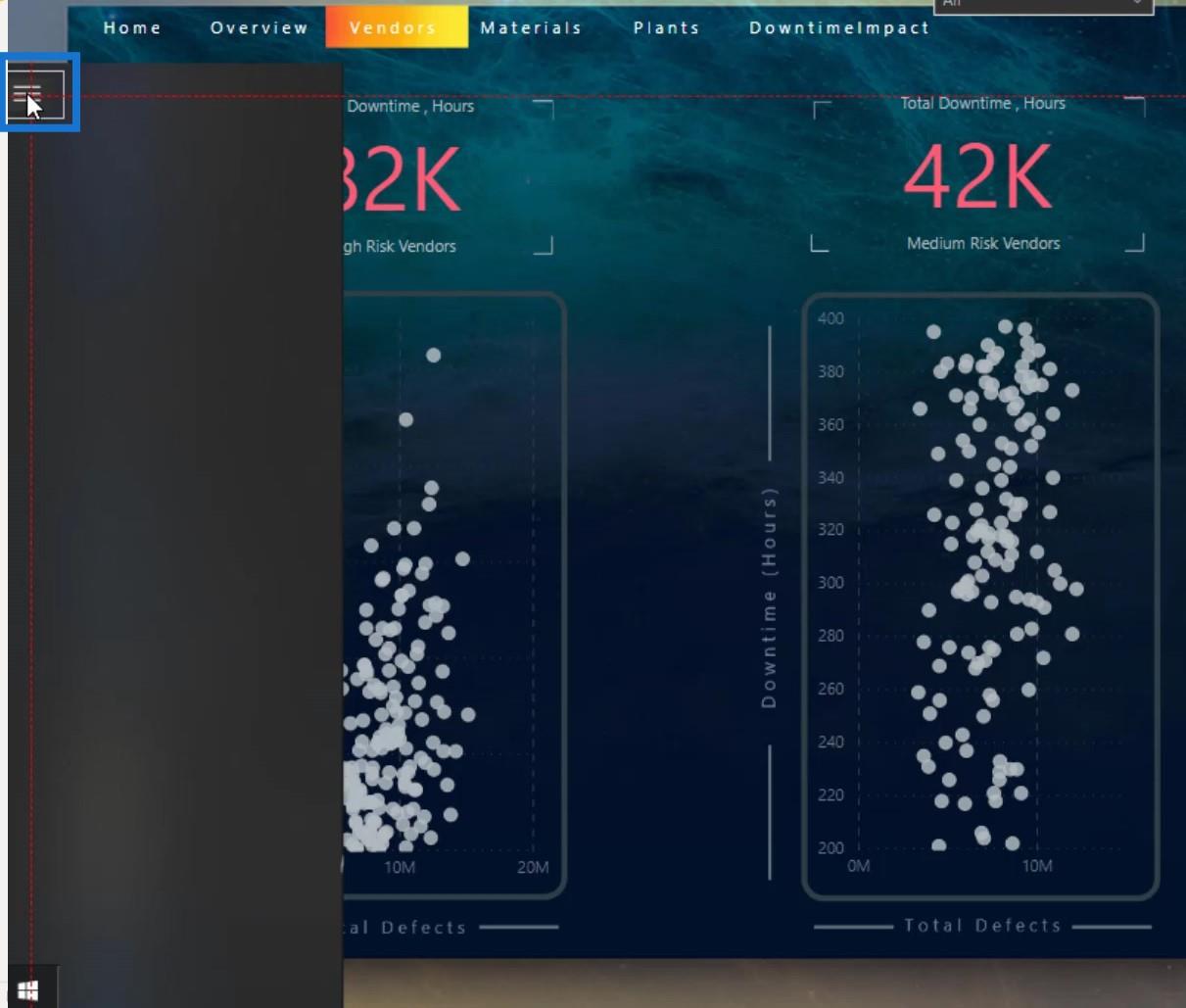
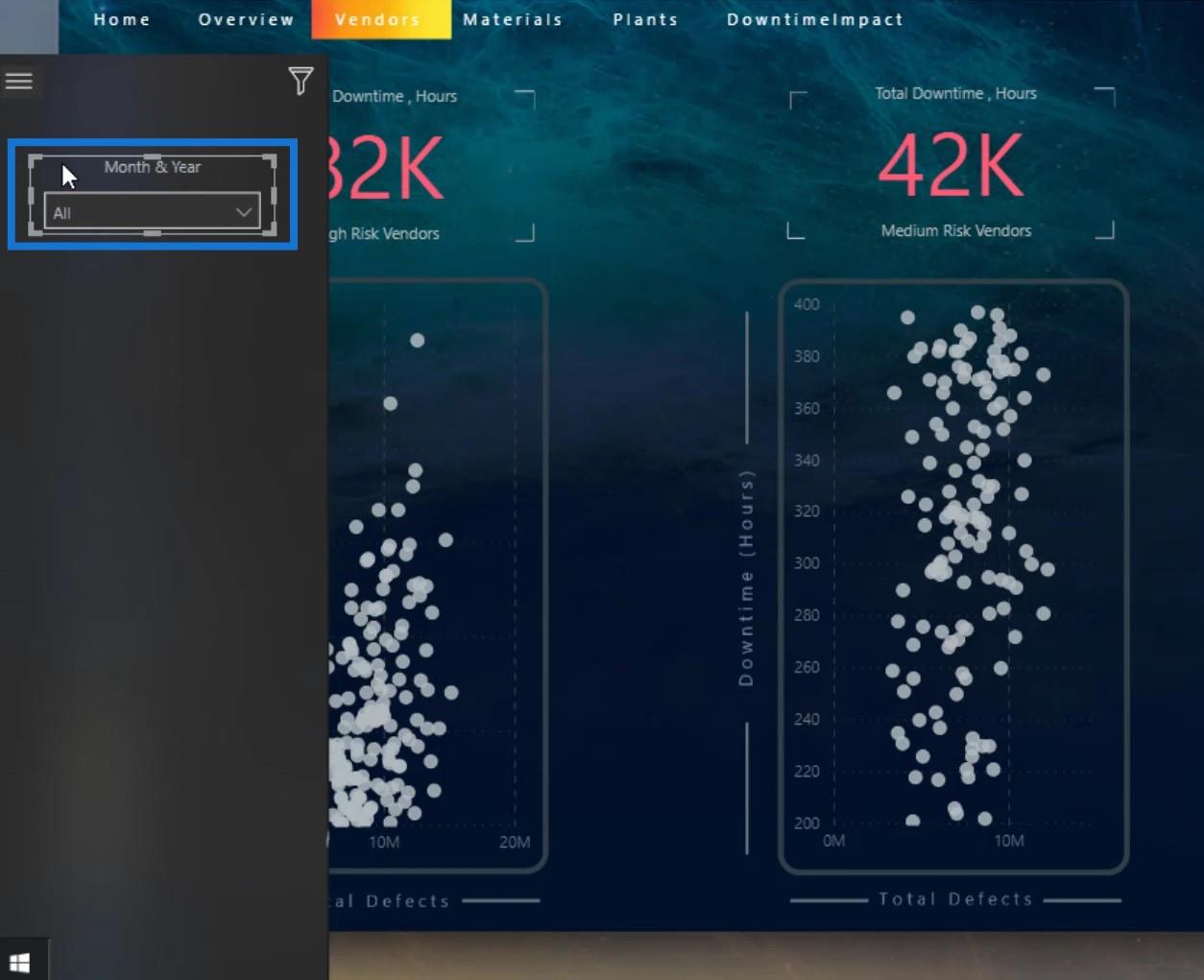
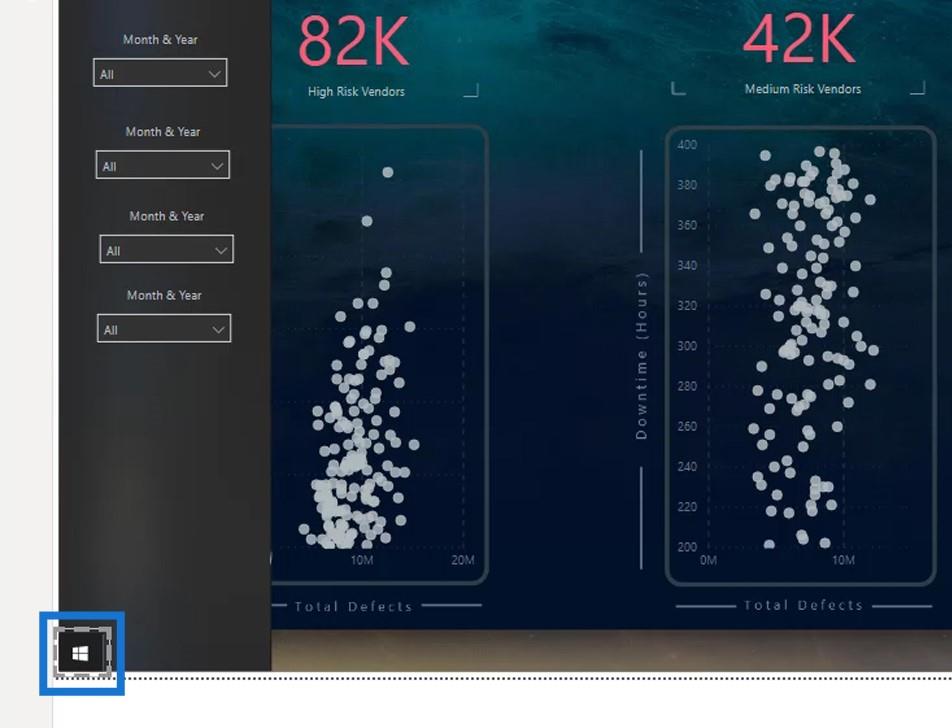
Inne zakładki są dość złożone. Na przykład ta ikona systemu Windows jest przeznaczona dla panelu nawigacyjnego .

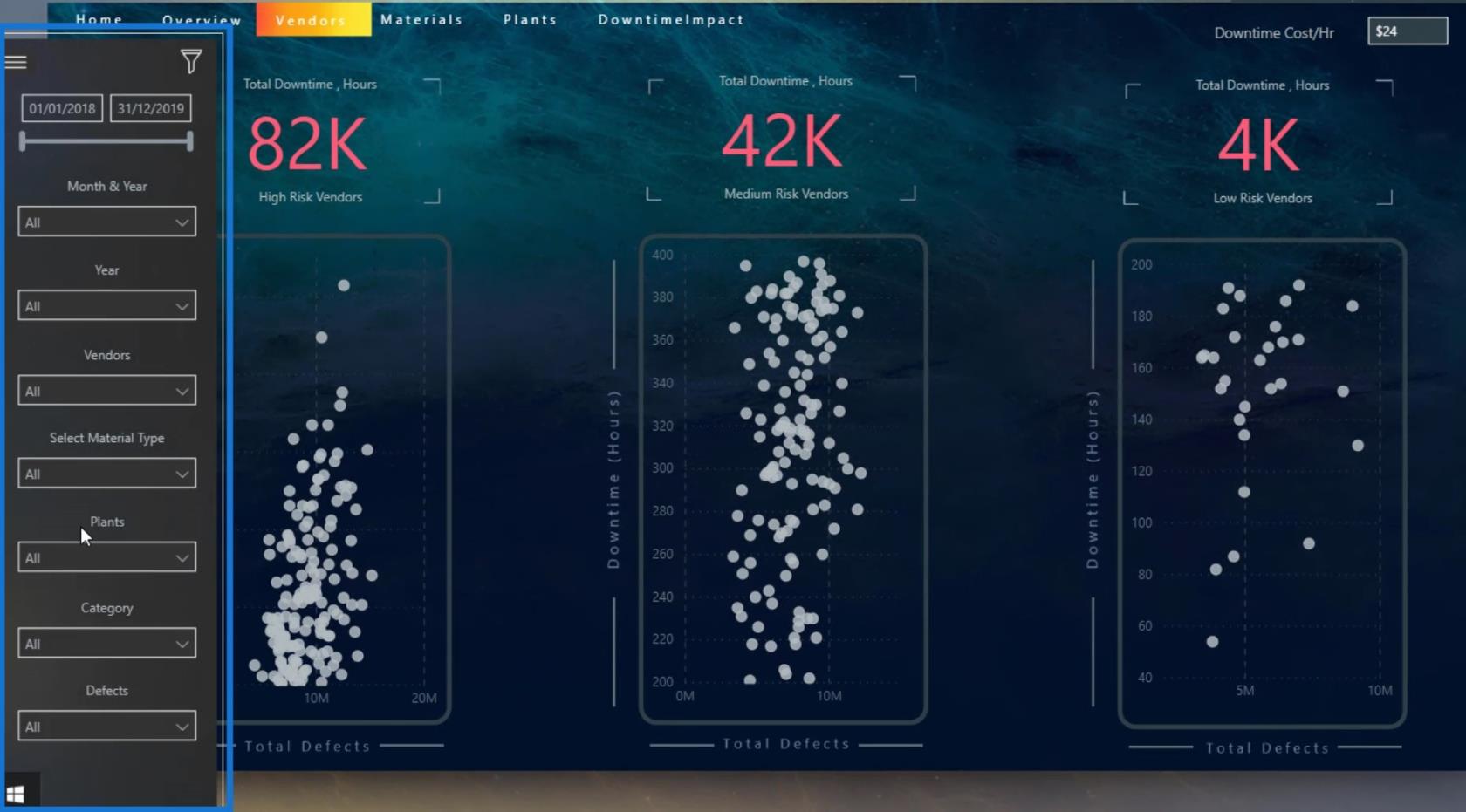
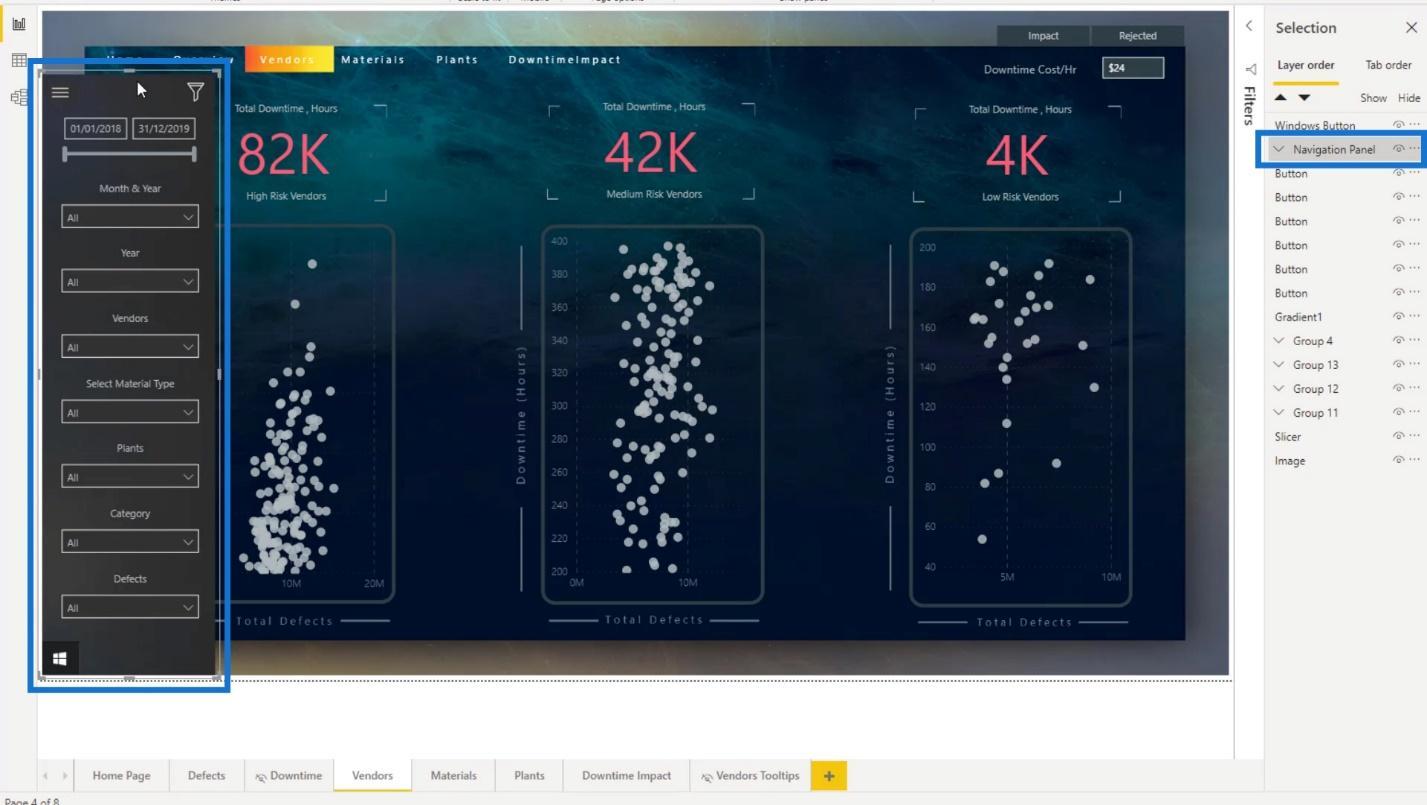
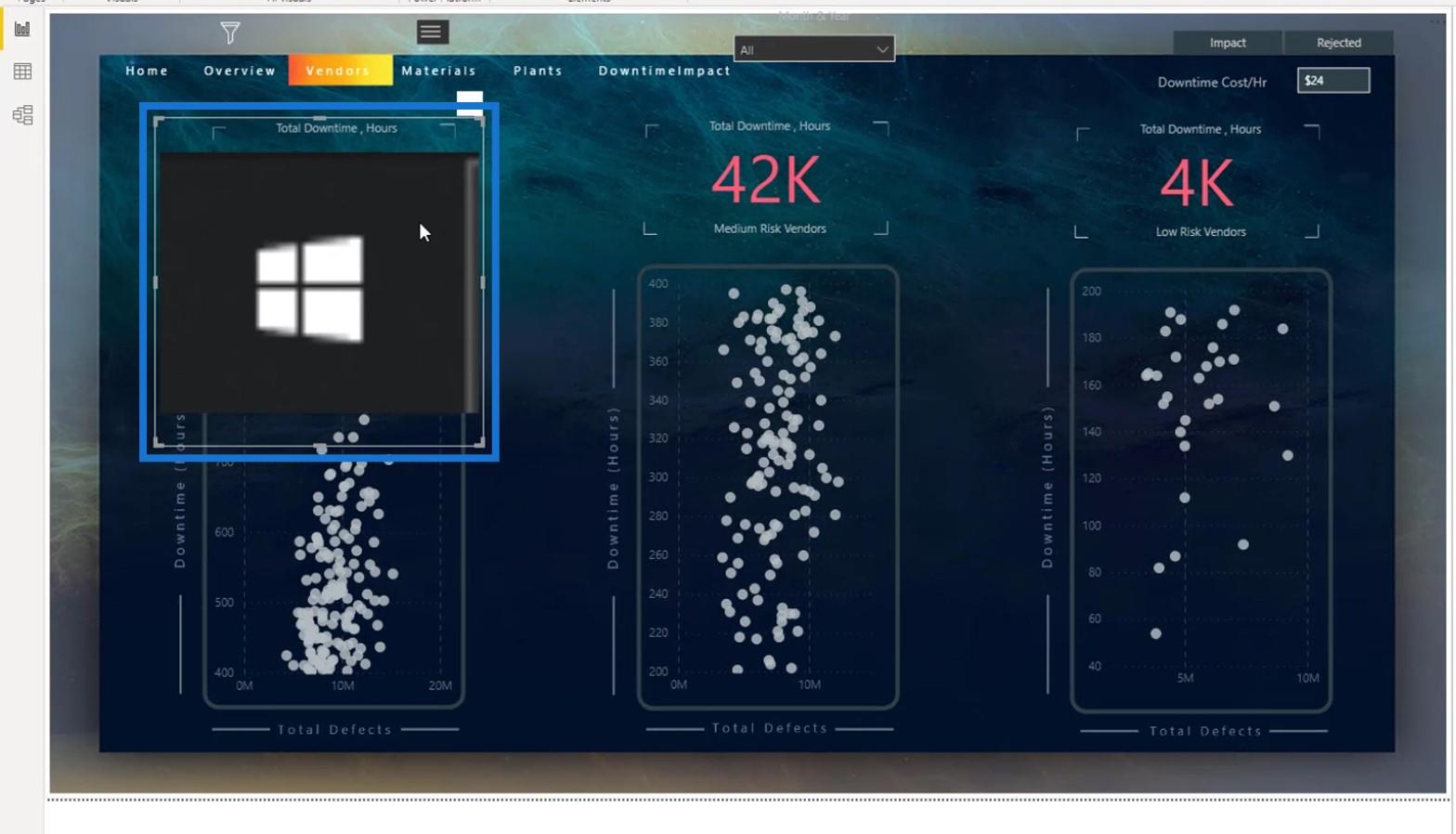
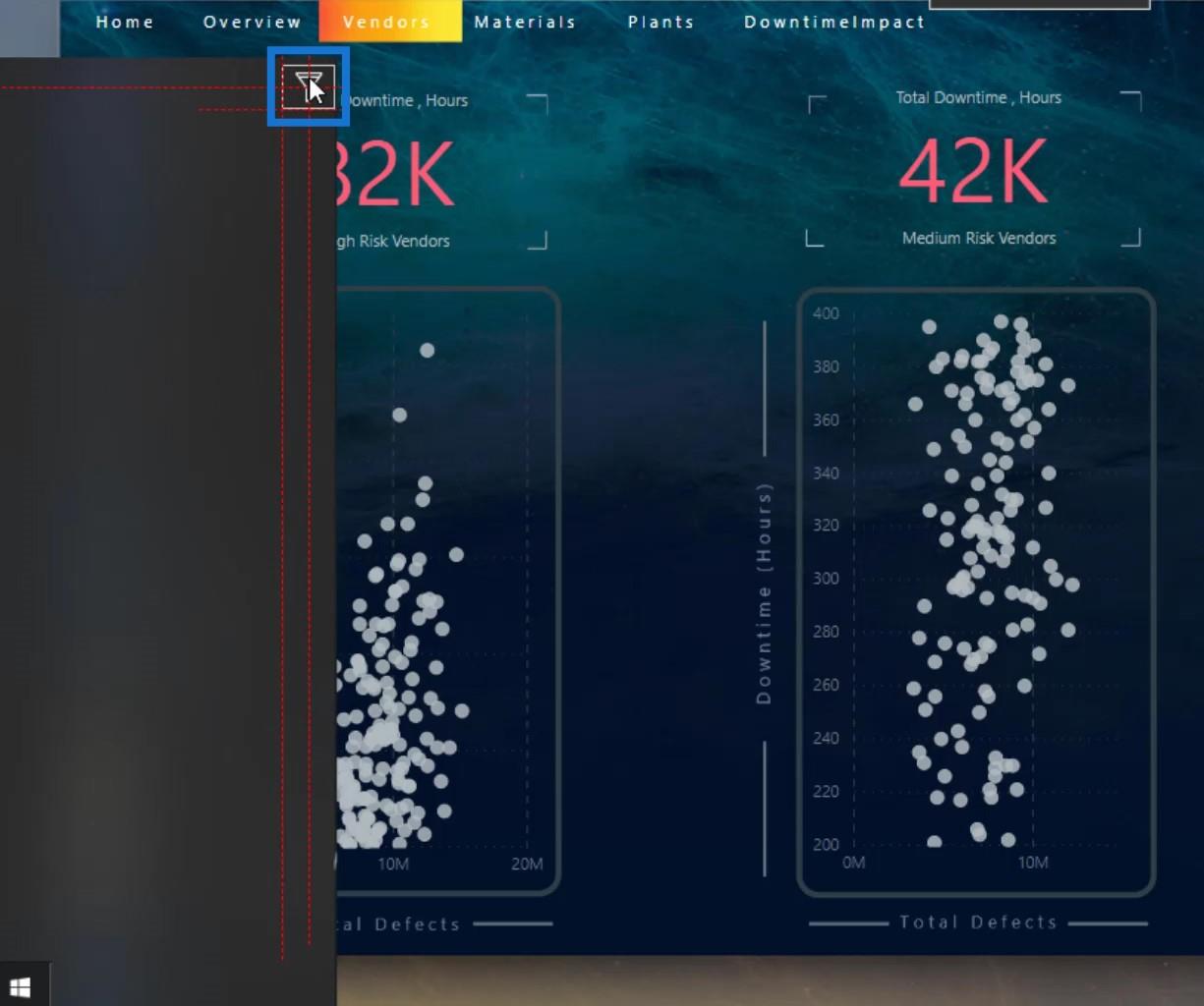
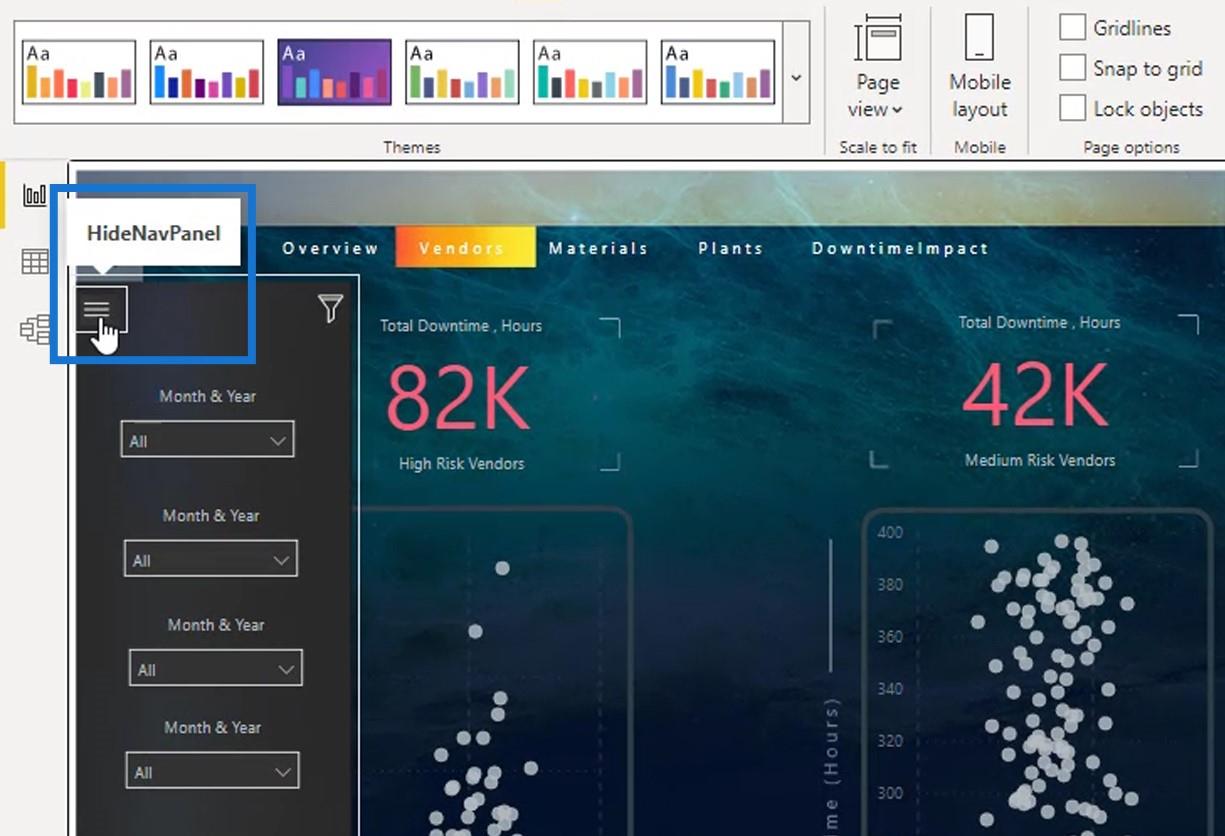
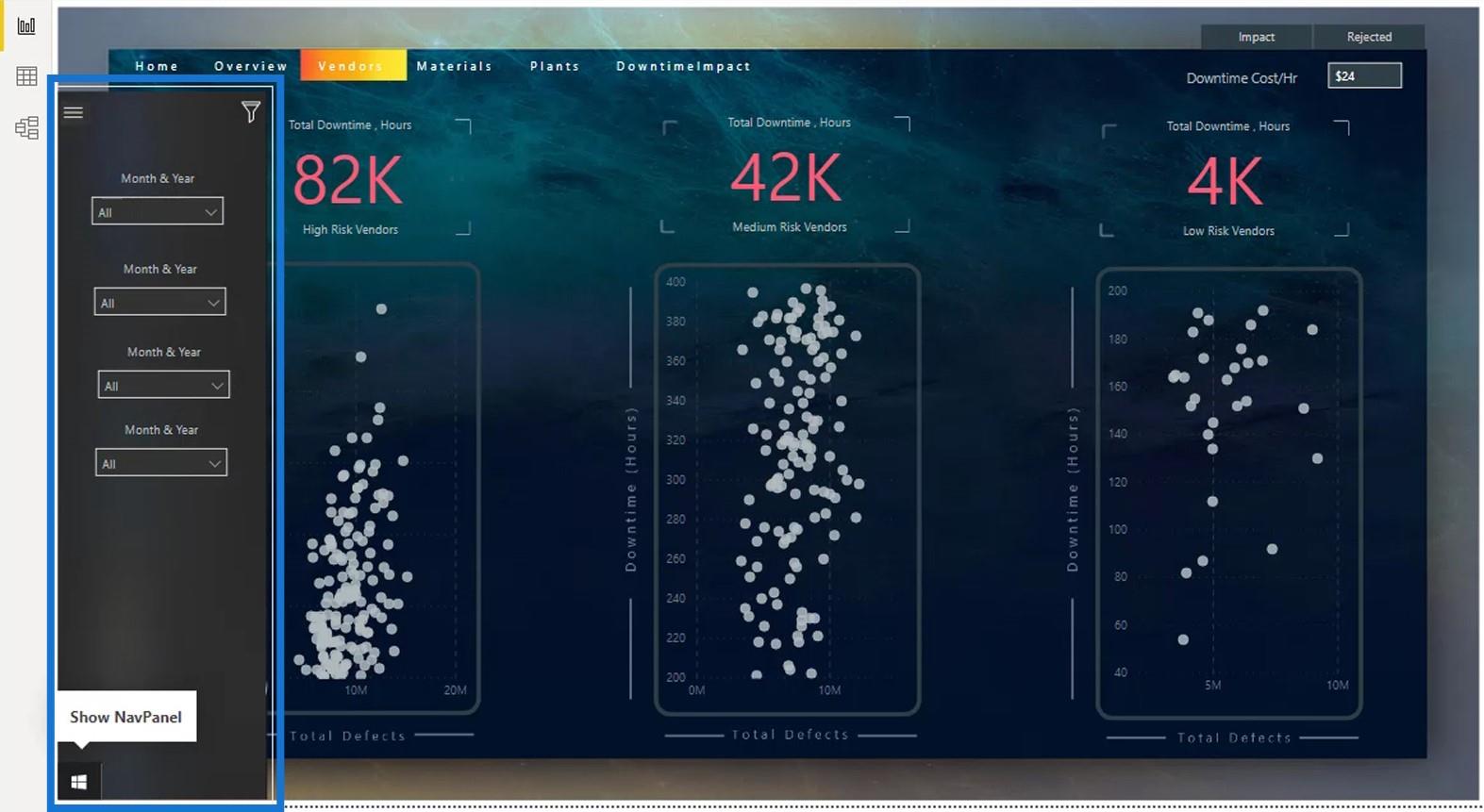
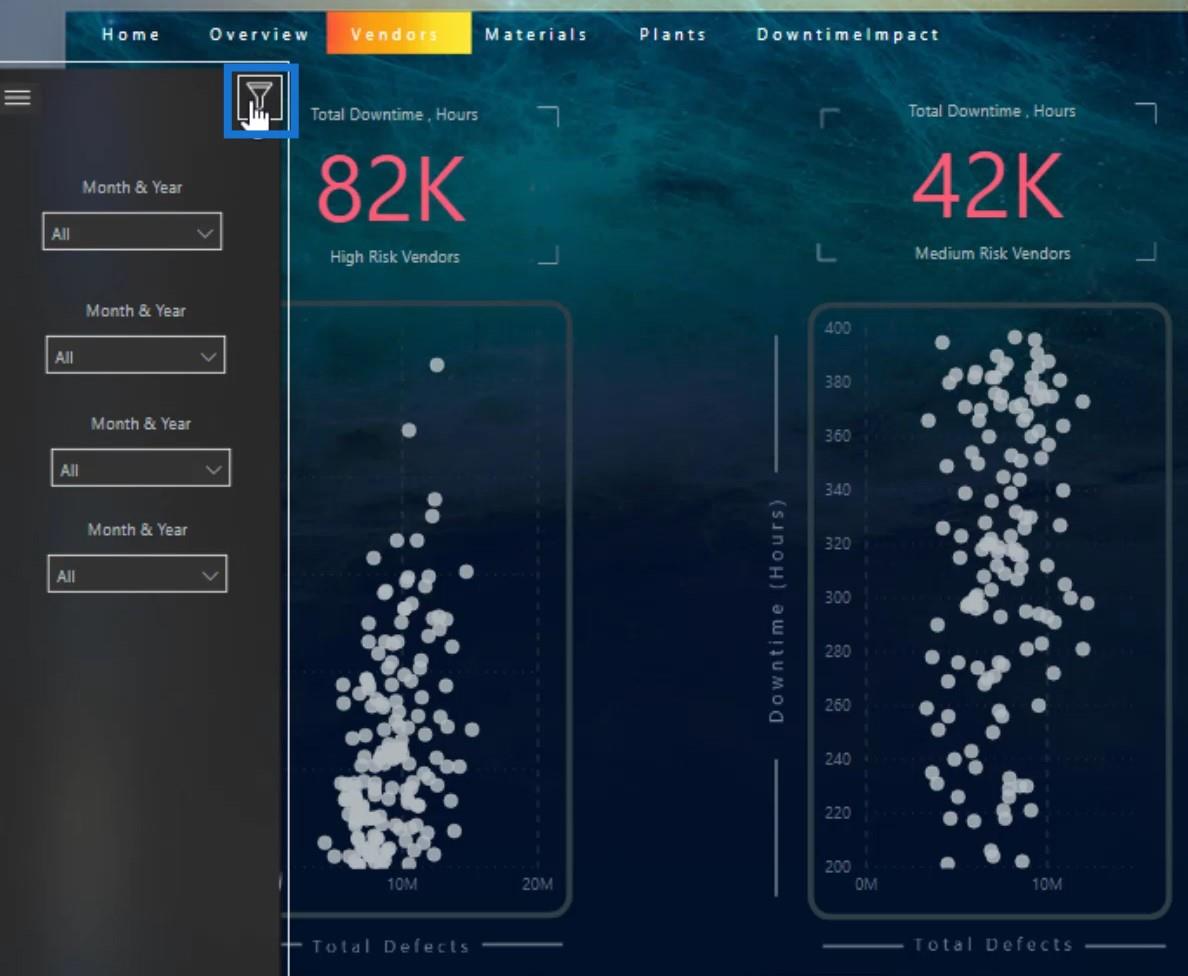
Jeśli kliknę ten obraz, wyświetli się mój panel nawigacyjny.

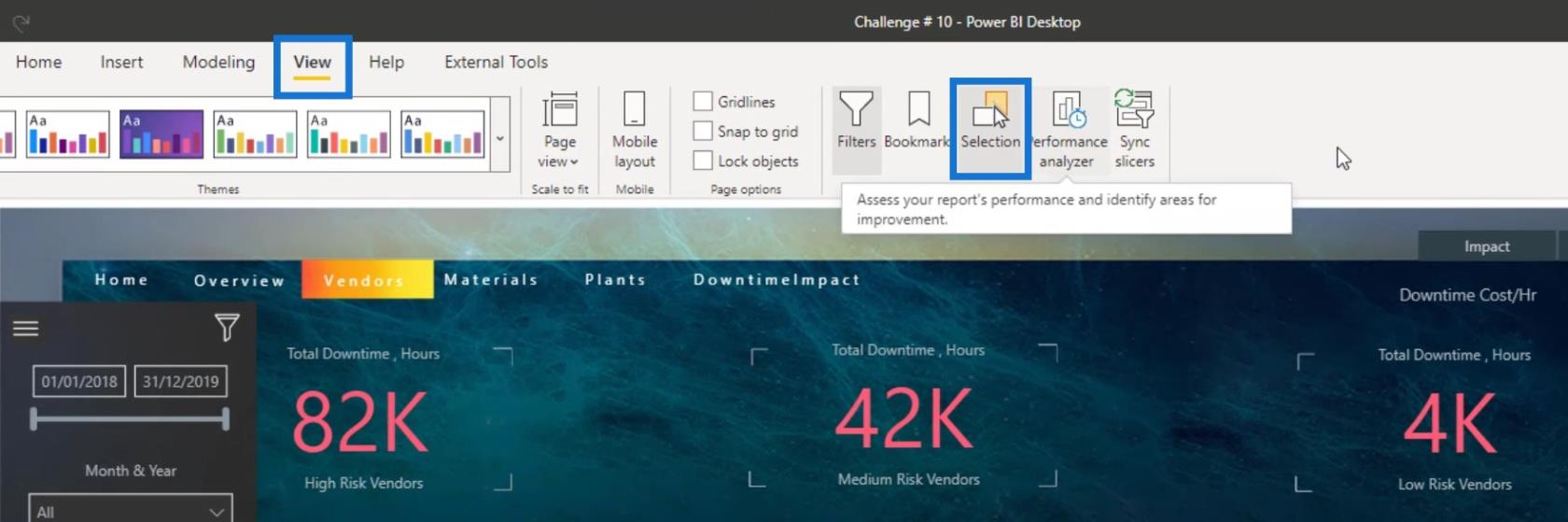
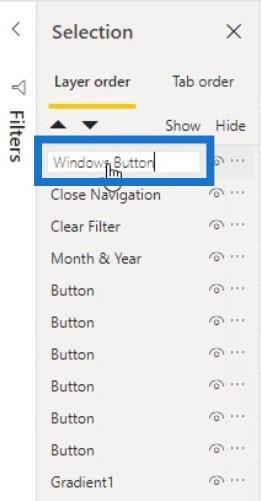
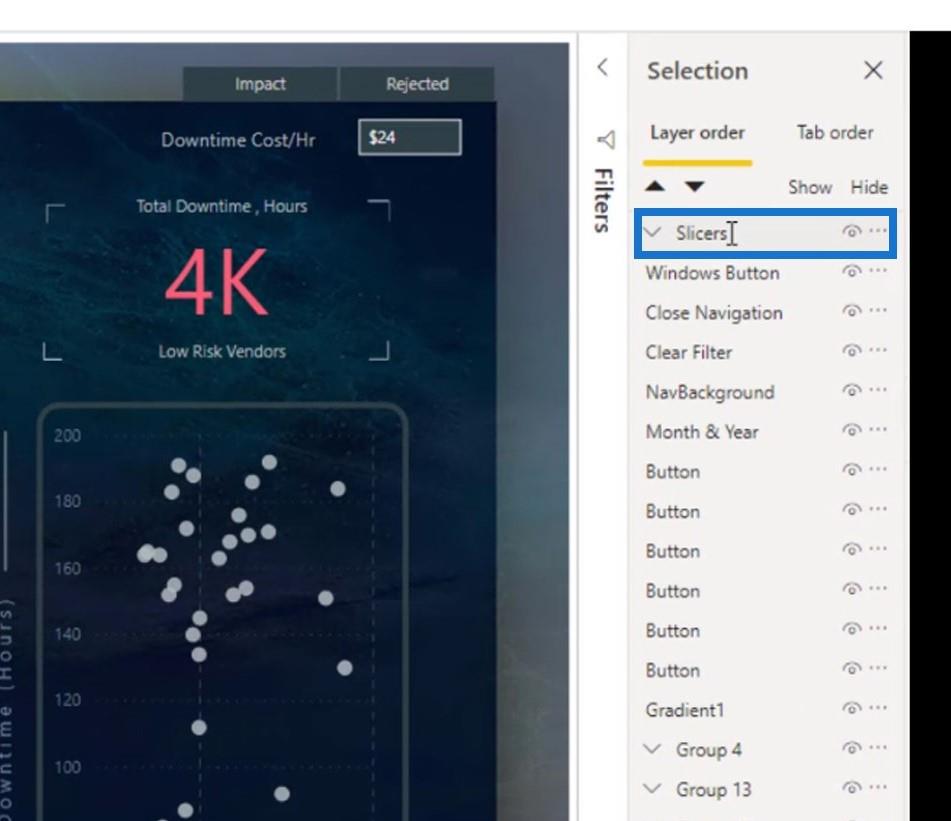
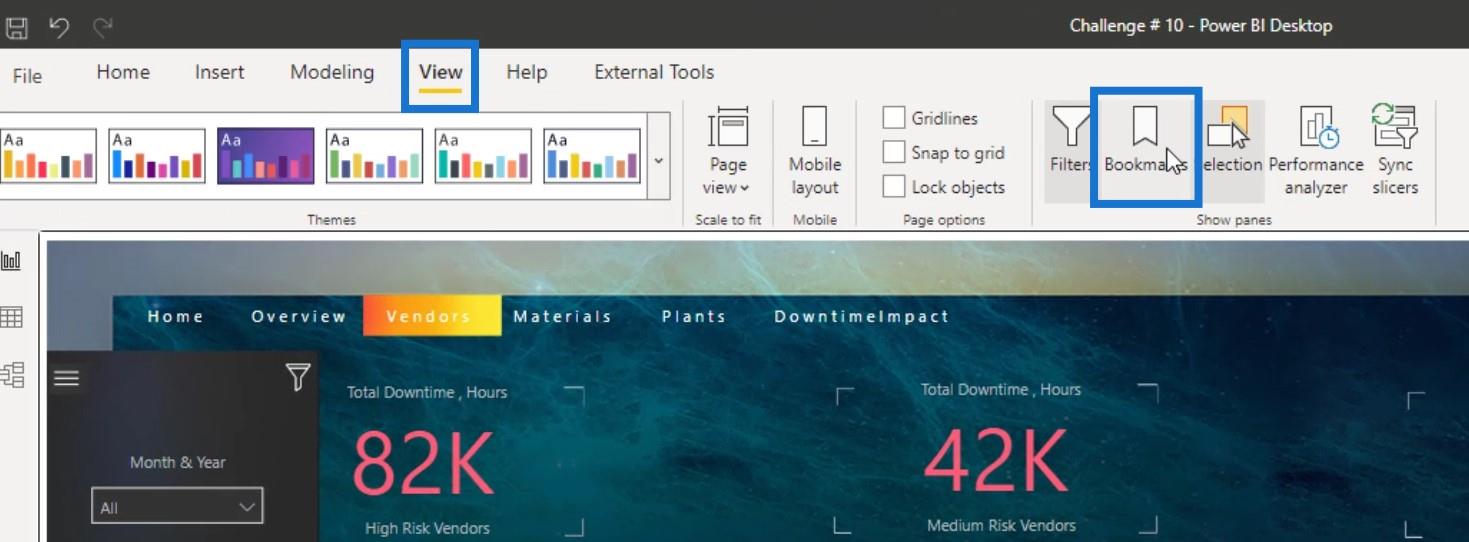
Możesz efektywnie zarządzać swoimi zakładkami, przechodząc do zakładki Widok , a następnie klikając opcję Zaznaczenie .

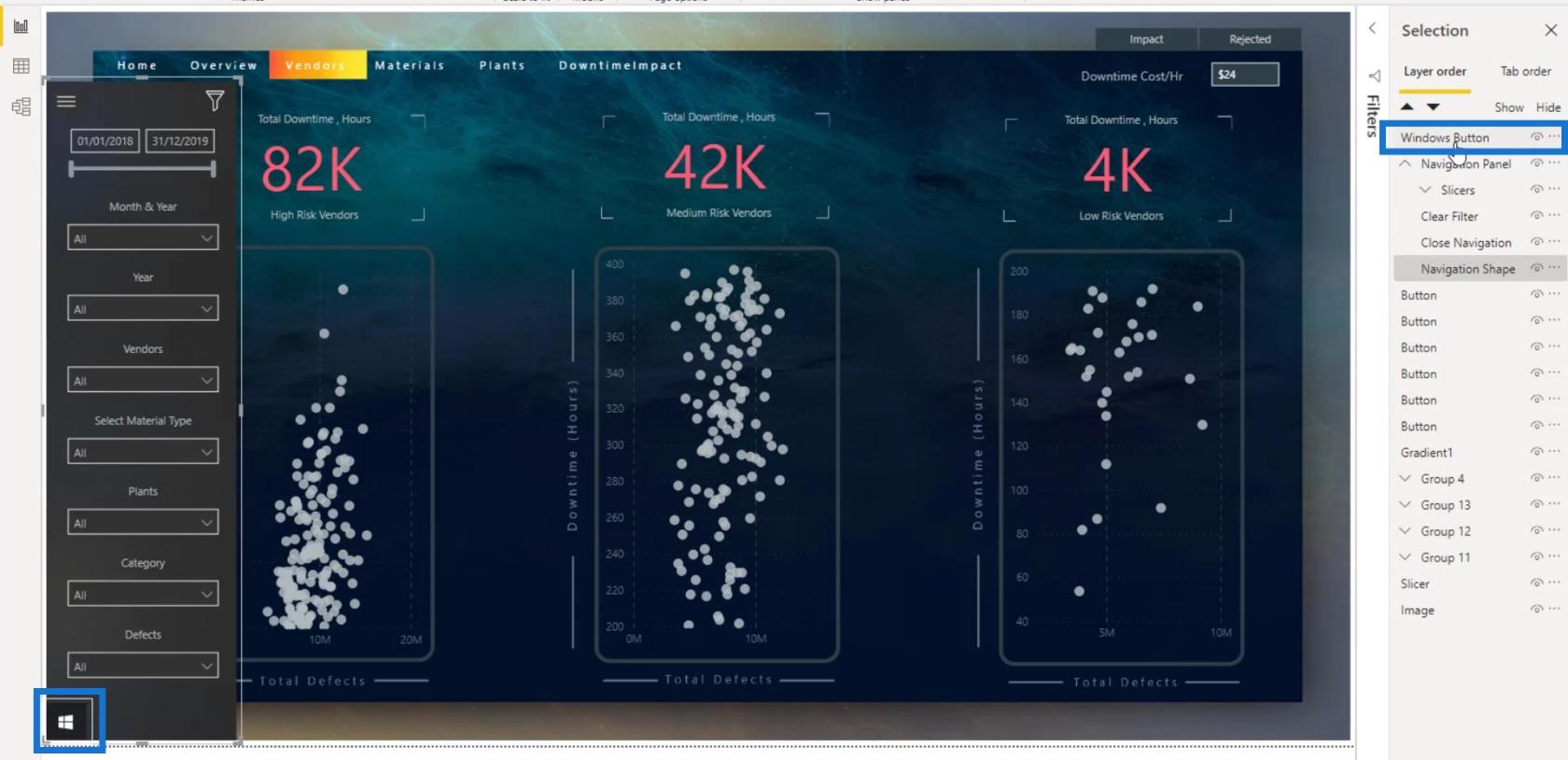
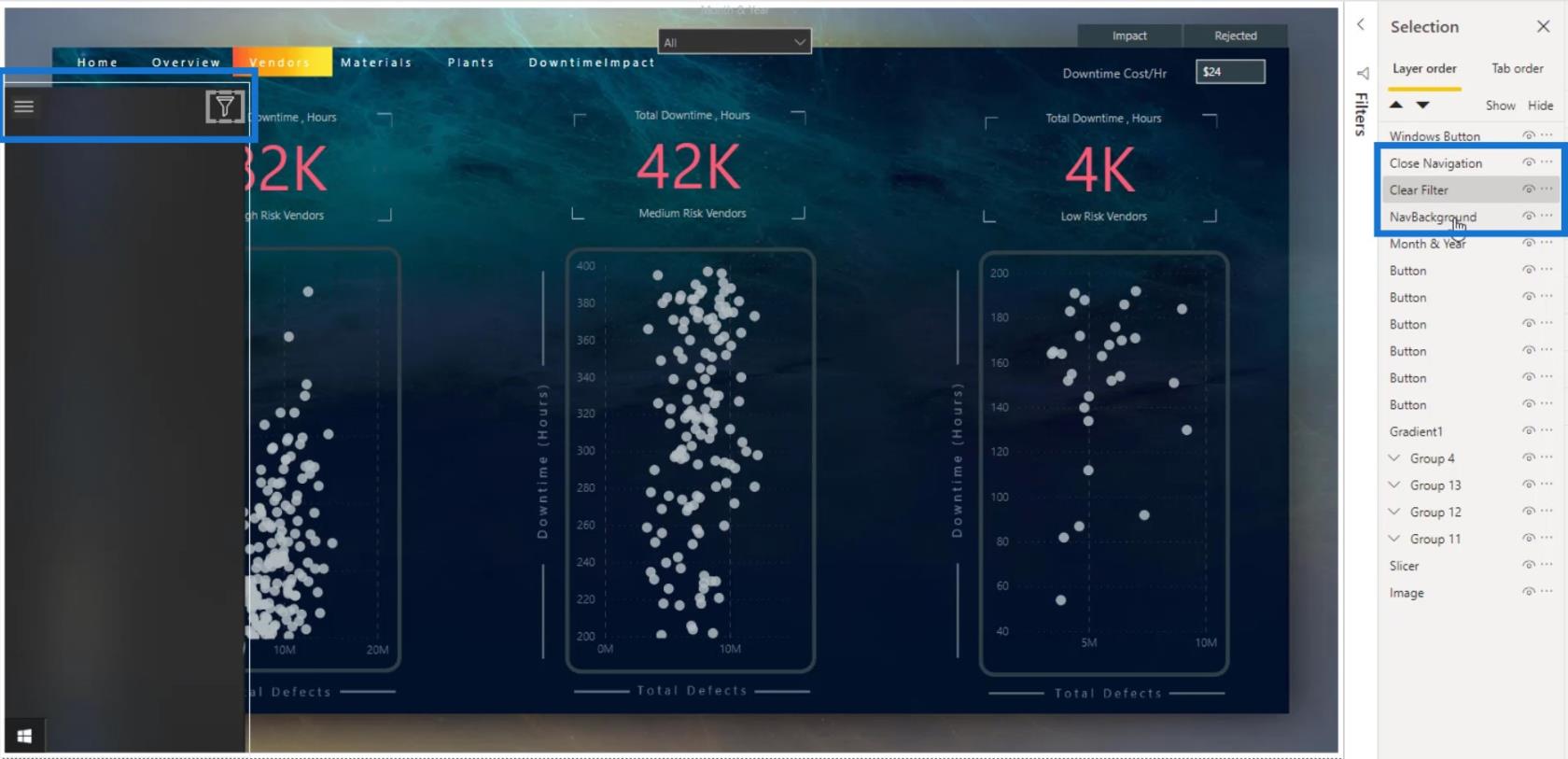
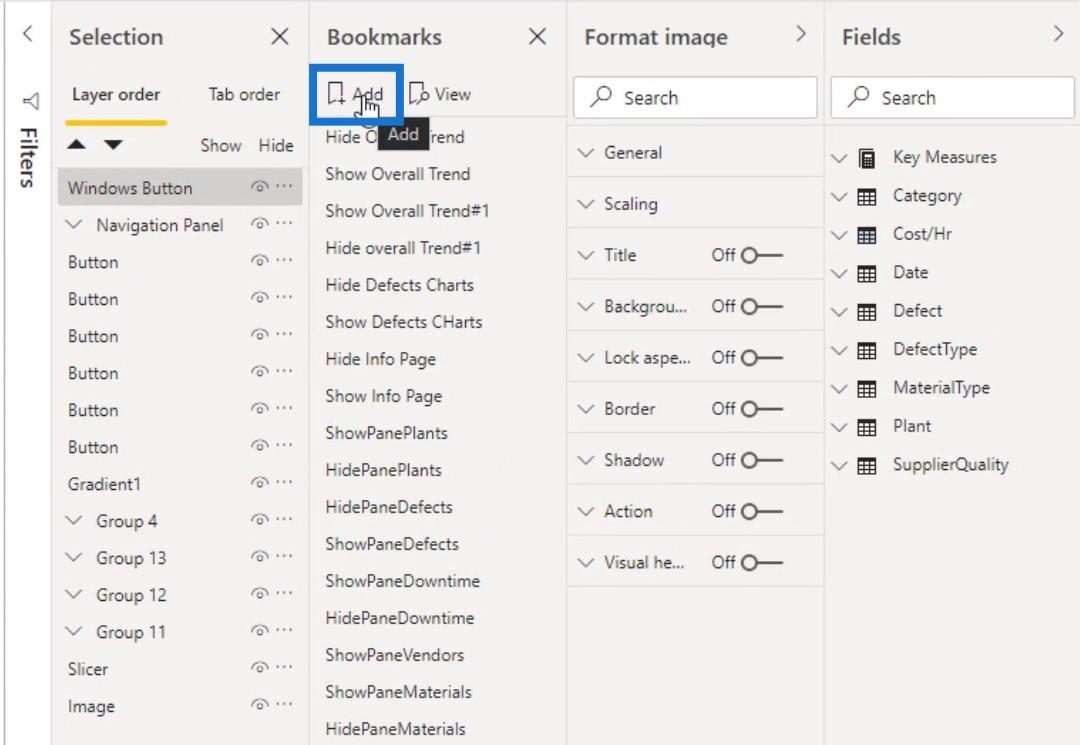
W okienku zaznaczenia możesz zobaczyć warstwy lub kolejność warstw zakładek lub nawigacji.

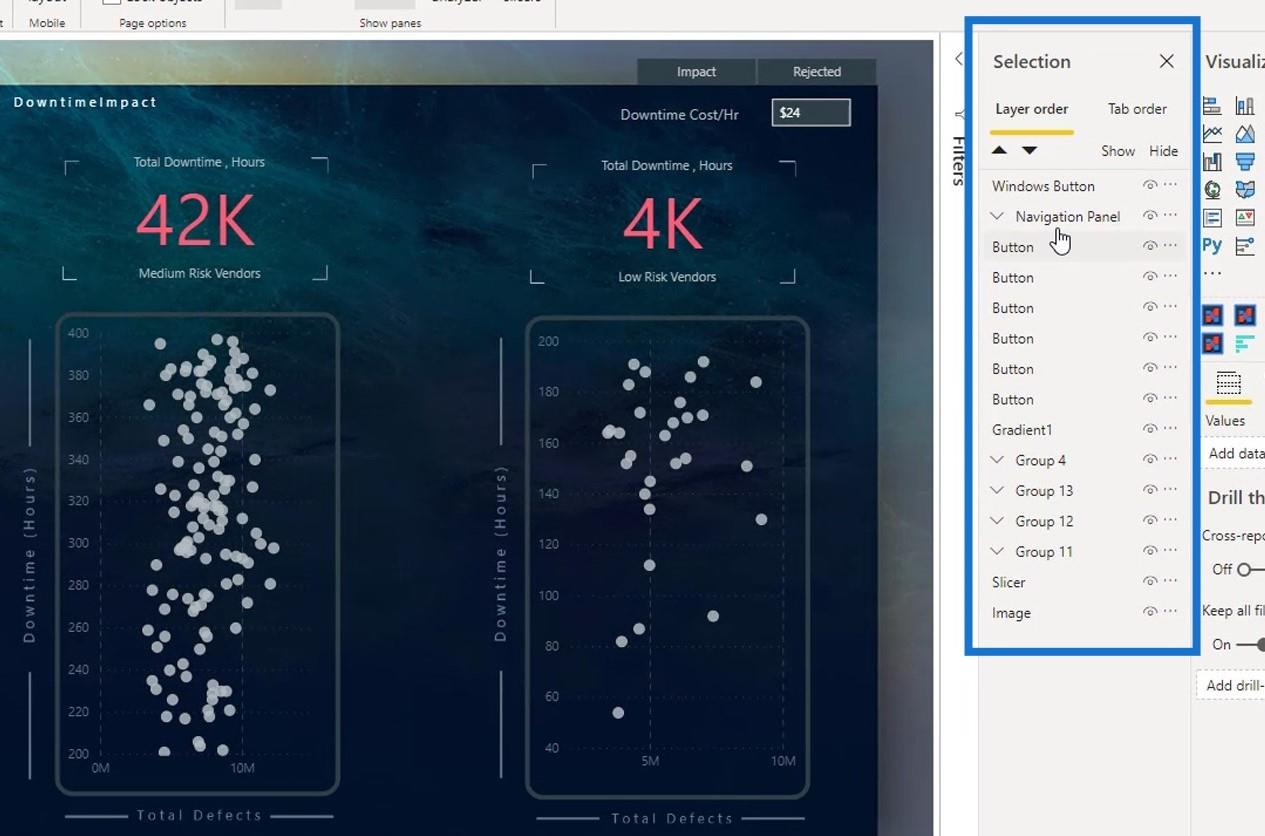
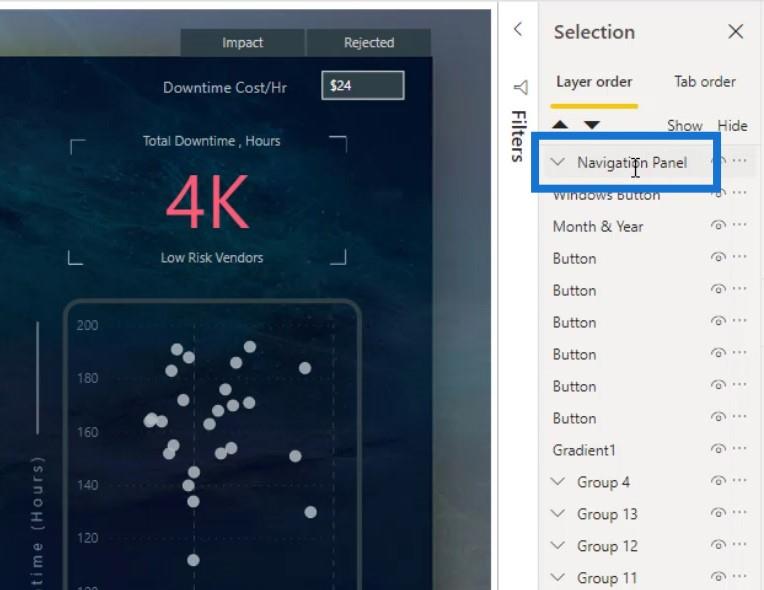
Kliknięcie panelu nawigacyjnego w okienku wyboru spowoduje również wybranie panelu nawigacyjnego na stronie raportu.

Dodatkowo mogę grupować i zmieniać nazwy elementów/obiektów mojej nawigacji lub zakładek w okienku wyboru .

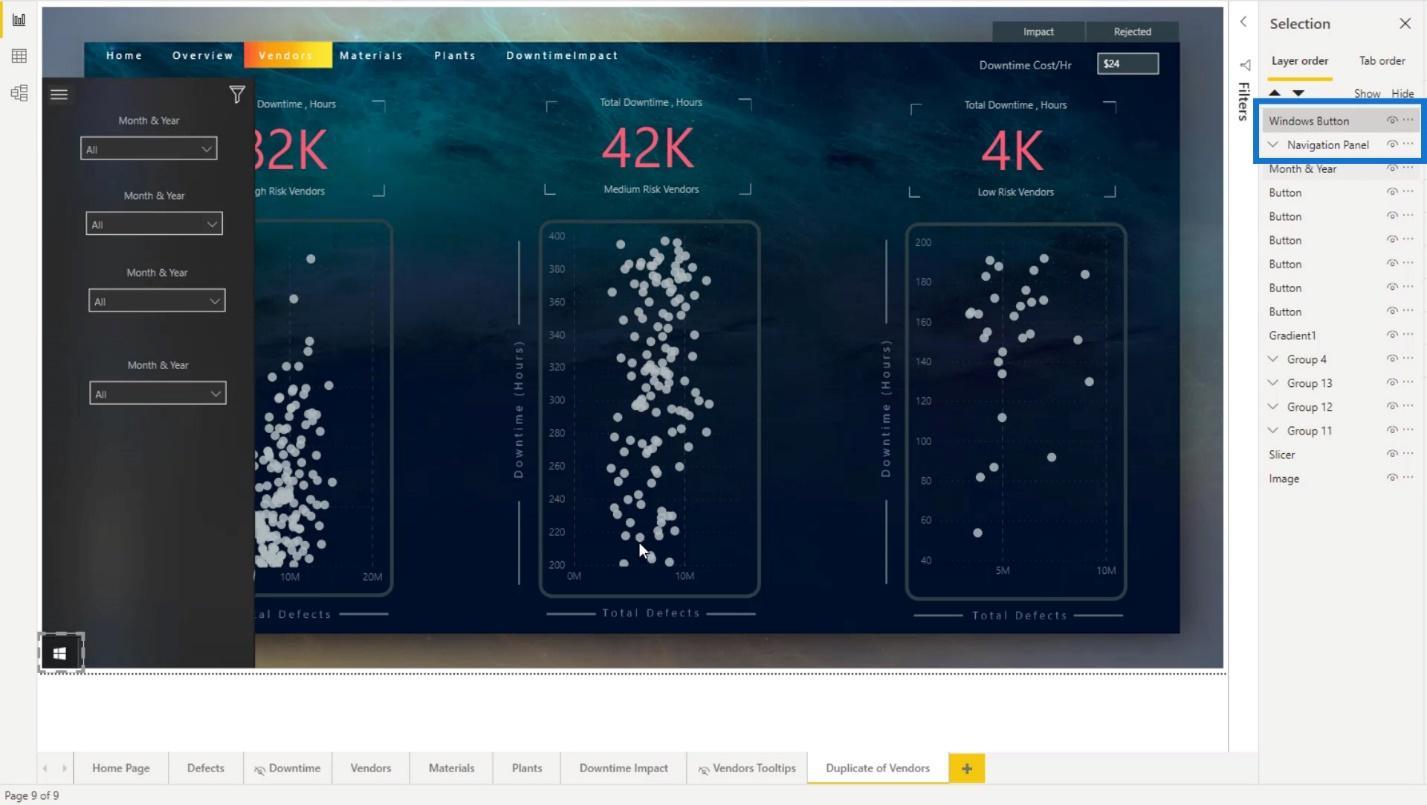
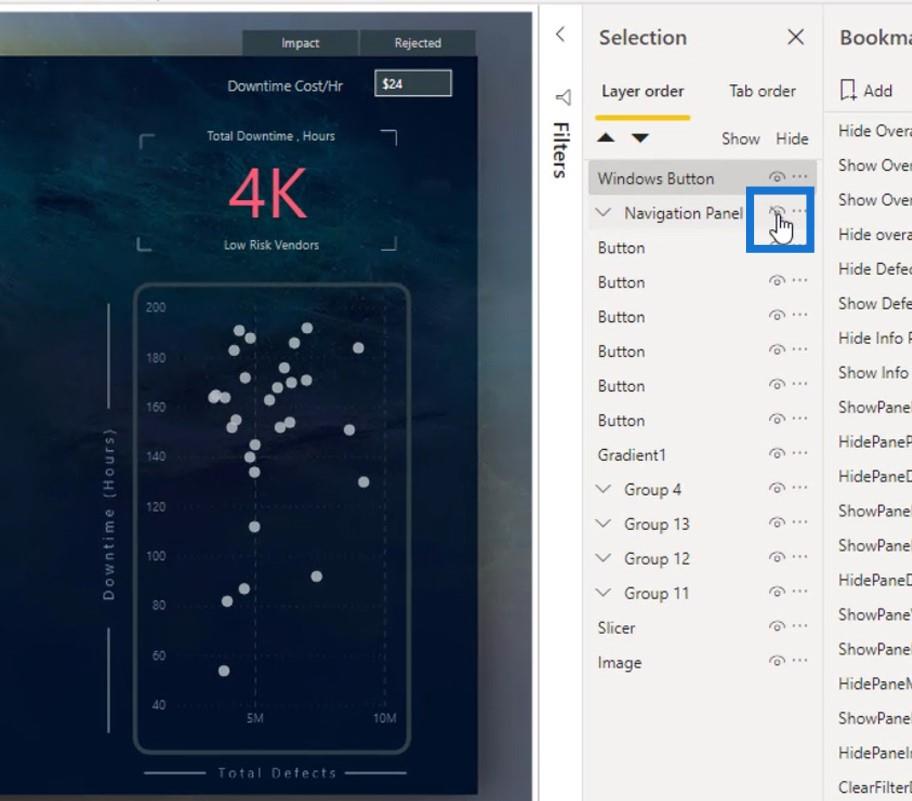
Możliwe jest również ustawienie widoczności obiektów lub elementów, które chcesz wyświetlić. W tym przykładzie przycisk Windows jest obrazem na stronie raportu, który wyświetla panel nawigacyjny.

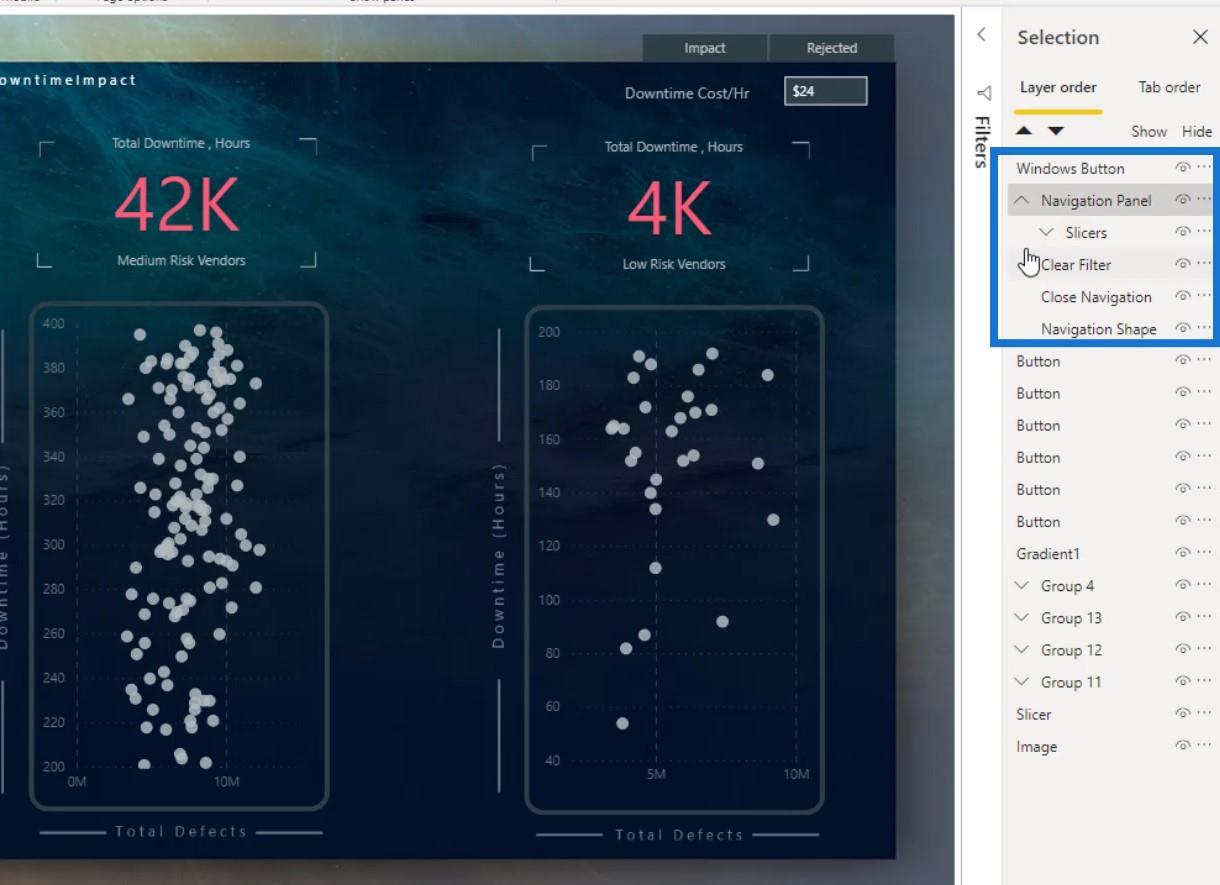
Jeśli przeciągnę go poniżej warstwy Kształt nawigacji , zobaczysz, że będzie ukryty. Dzieje się tak, ponieważ ikona systemu Windows znajduje się teraz za panelem nawigacyjnym.

Odtworzenie panelu nawigacyjnego
Odtworzę okienko nawigacji, aby pomóc Ci lepiej zrozumieć panel Zaznaczanie i dowiedzieć się, jak tworzyć złożone zakładki.
Zostawiłem tutaj kopię tych 3 obiektów, więc nie będę musiał ich ponownie importować.

1. Wstawianie i modyfikowanie ikony Windows
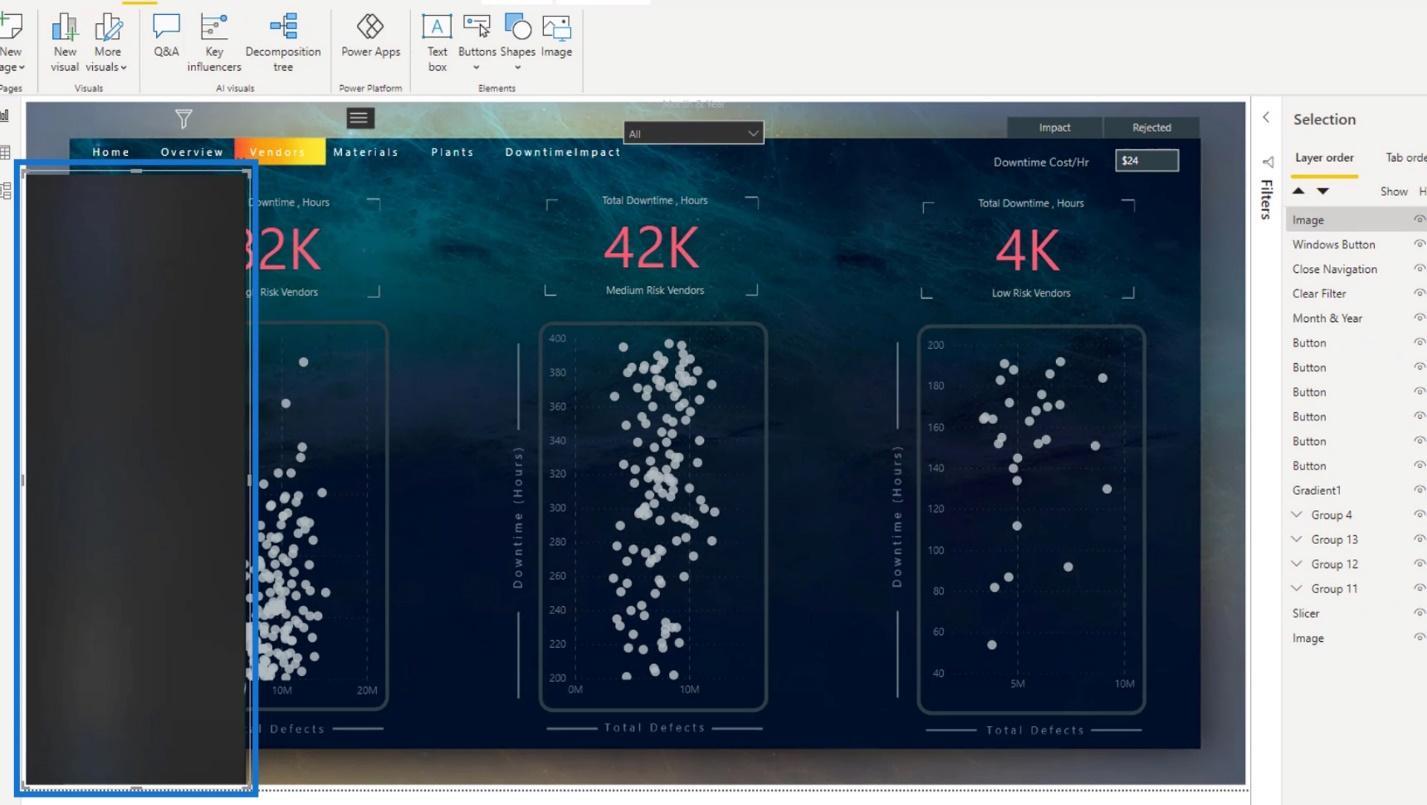
Najpierw wstawiłem obraz systemu Windows.

Następnie zmieniłem nazwę tego obrazu na Windows Button .

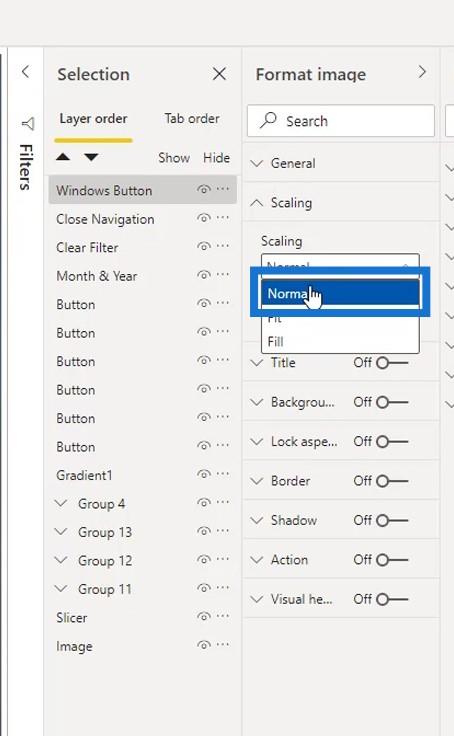
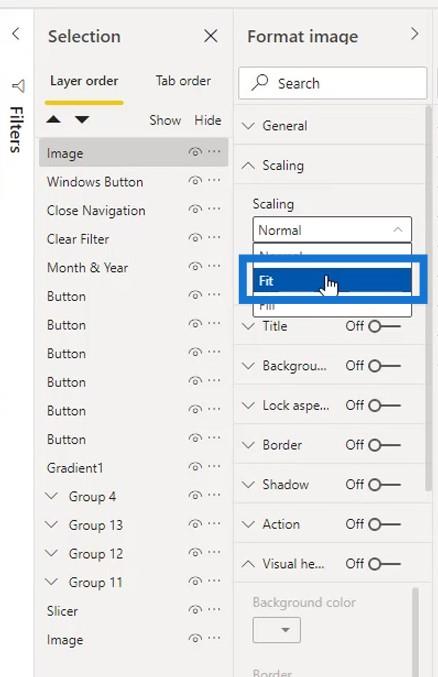
Aby wyglądało to lepiej, ustawiłem Skalowanie na Normalne l .

Zmieniłem rozmiar, aby był mniejszy. Następnie umieściłem go w lewym dolnym rogu strony.

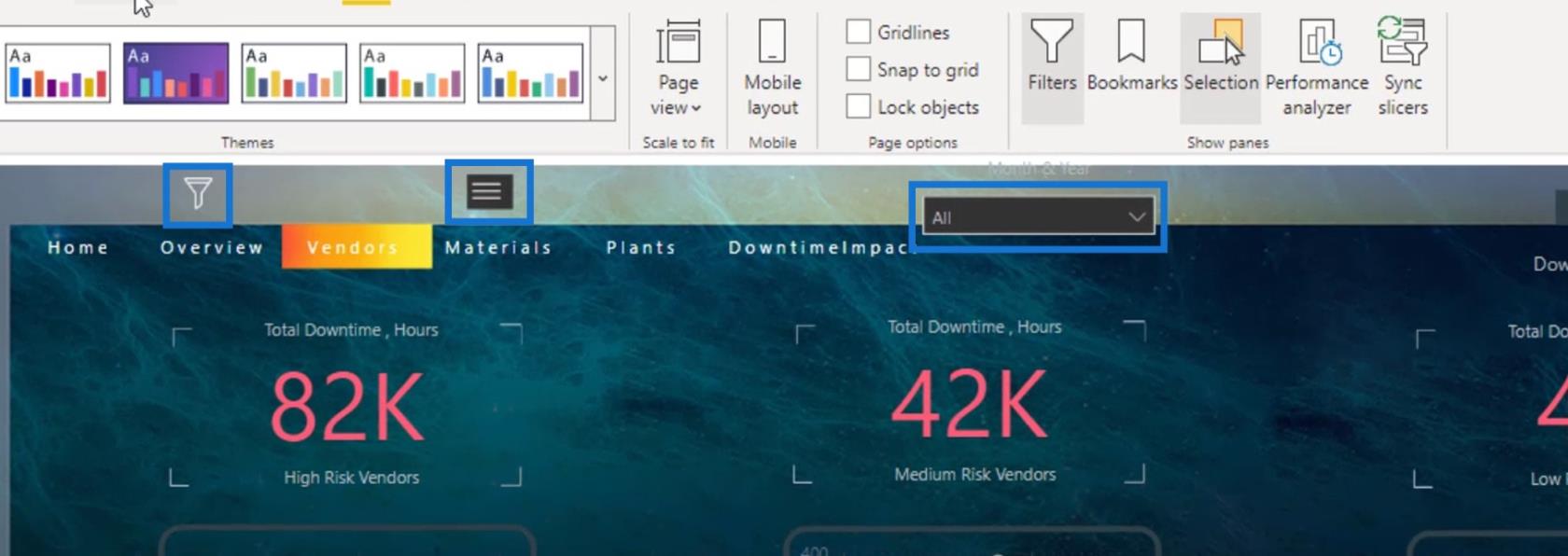
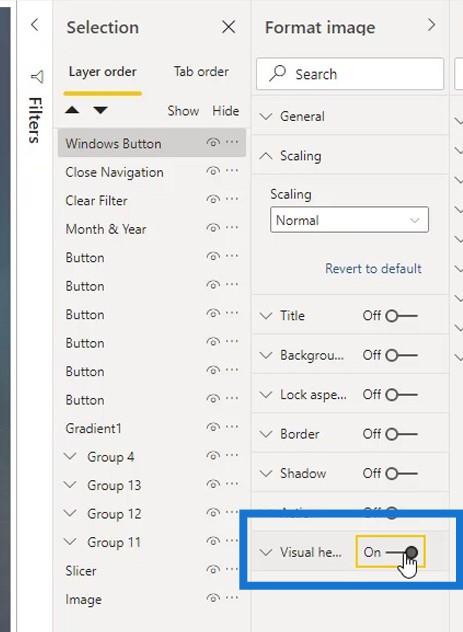
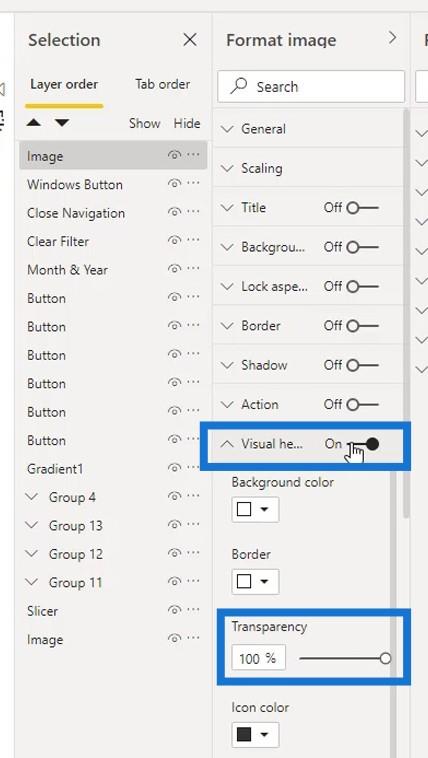
Sprawiłem również, że ten wizualny nagłówek jest przezroczysty.

Aby to zrobić, włączyłem tę część tutaj.

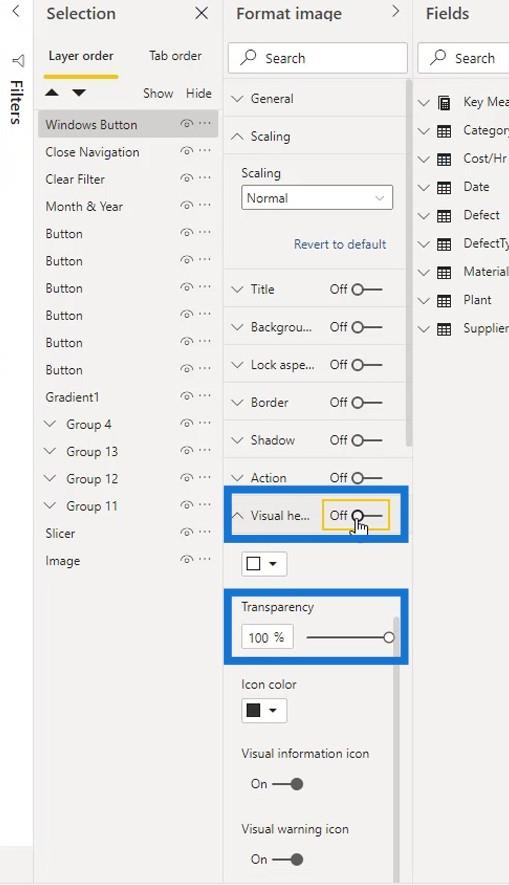
Ustawiłem przezroczystość na 100% i ponownie ją wyłączyłem.

Teraz wygląda to bardziej przejrzyście, ponieważ nagłówek wizualny jest już ukryty.

2. Wstawianie i modyfikowanie tła i innych elementów
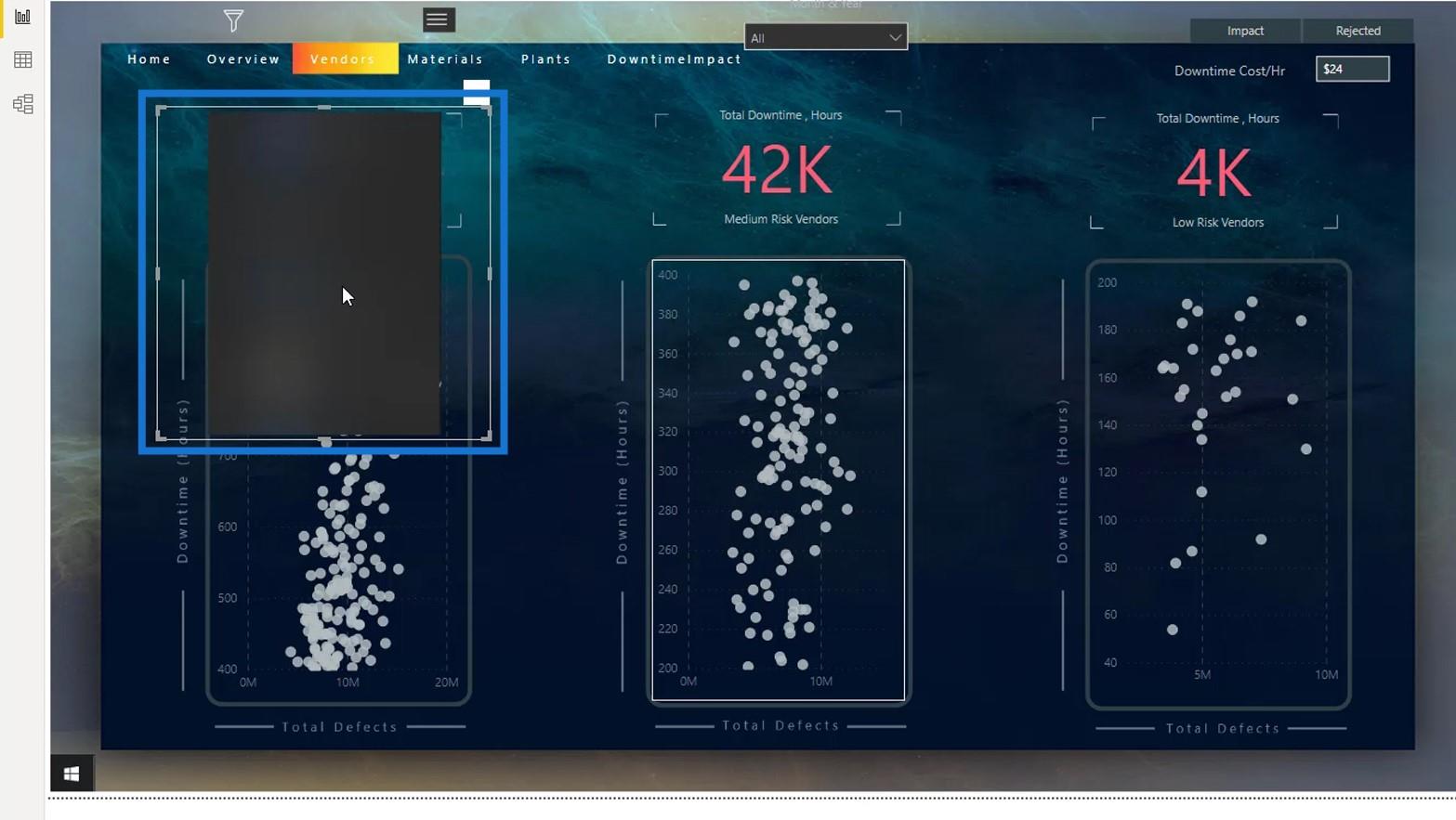
Następnie wstawiłem tło panelu nawigacyjnego.

Lepiej jest również, aby nagłówek wizualny był przezroczysty. Po prostu włącz ją tutaj, ustaw Przezroczystość na 100% i wyłącz ją ponownie.

Wybrałem Dopasuj dla opcji Skalowanie .

Potem zmieniłem rozmiar.

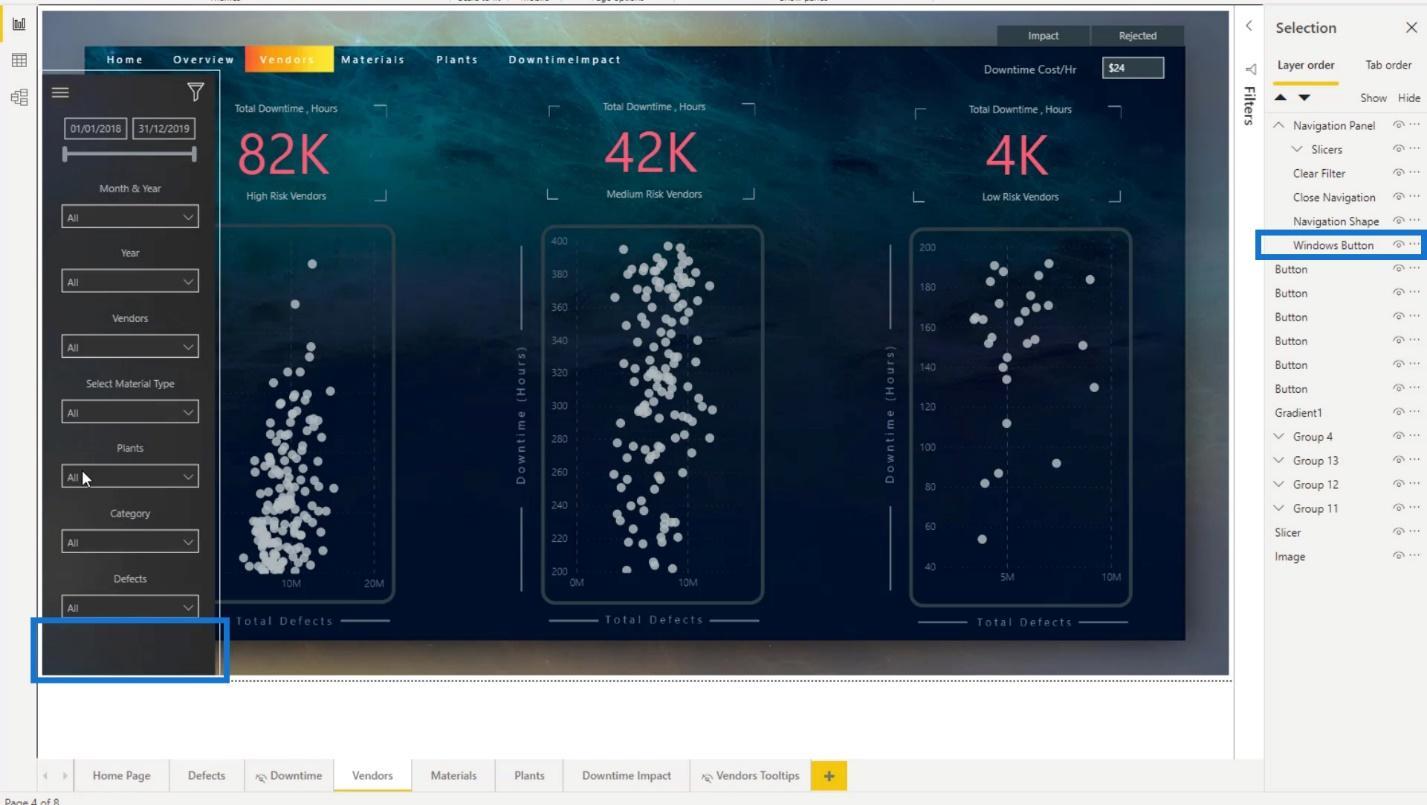
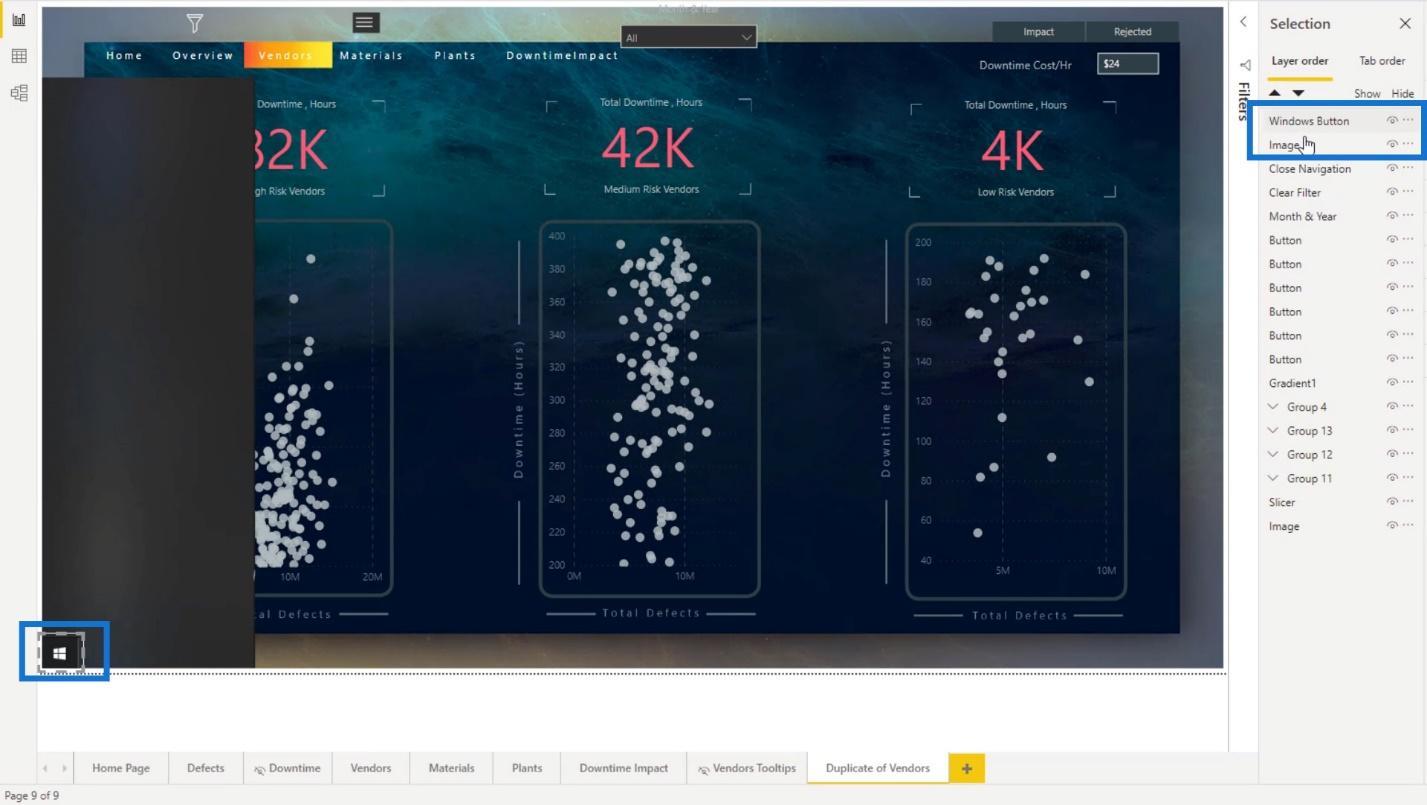
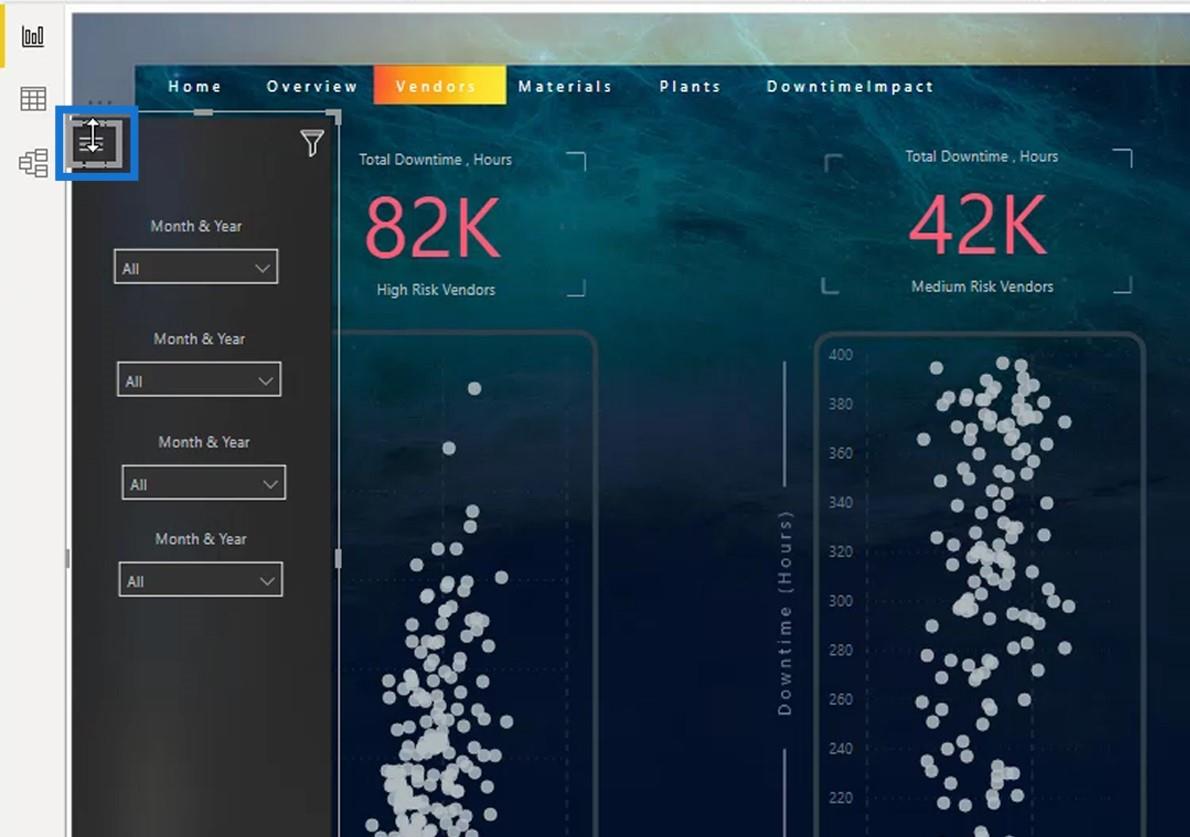
Mój przycisk Windows jest ukryty, ponieważ znajduje się za kształtem. Tak więc w okienku wyboru przeciągnąłem przycisk Windows na warstwę obrazu , aby była widoczna.

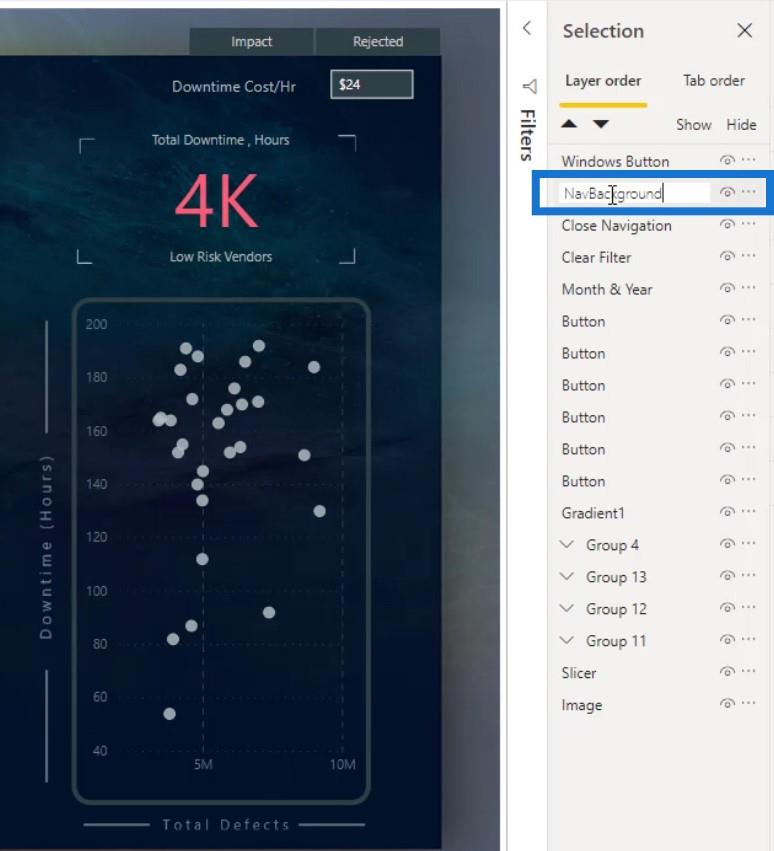
Następnie zmieniłem nazwę warstwy obrazu na NavBackground .

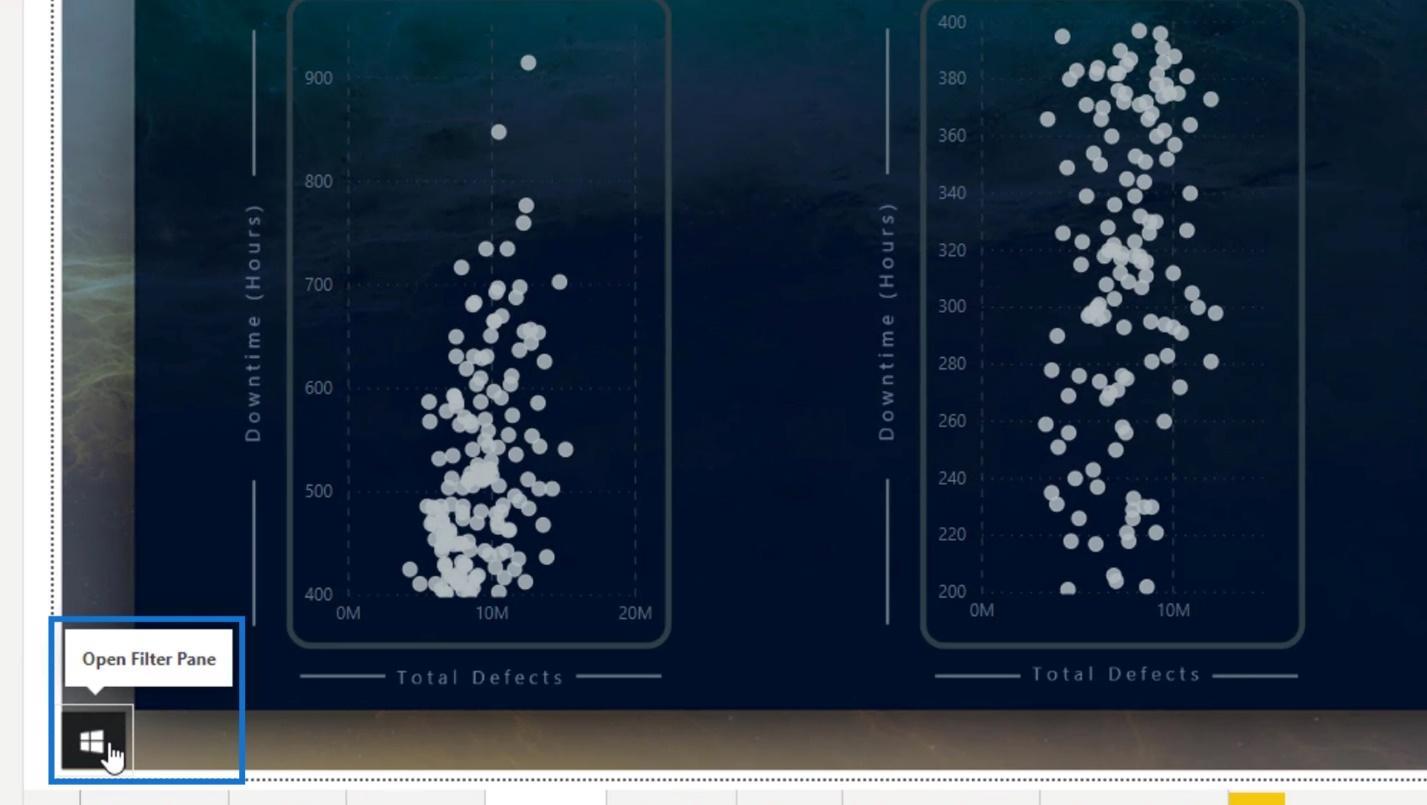
Następną rzeczą, którą zrobiłem, było przeciągnięcie tej ikony tutaj. Będzie to służyć jako moja ikona zamykania panelu nawigacyjnego.

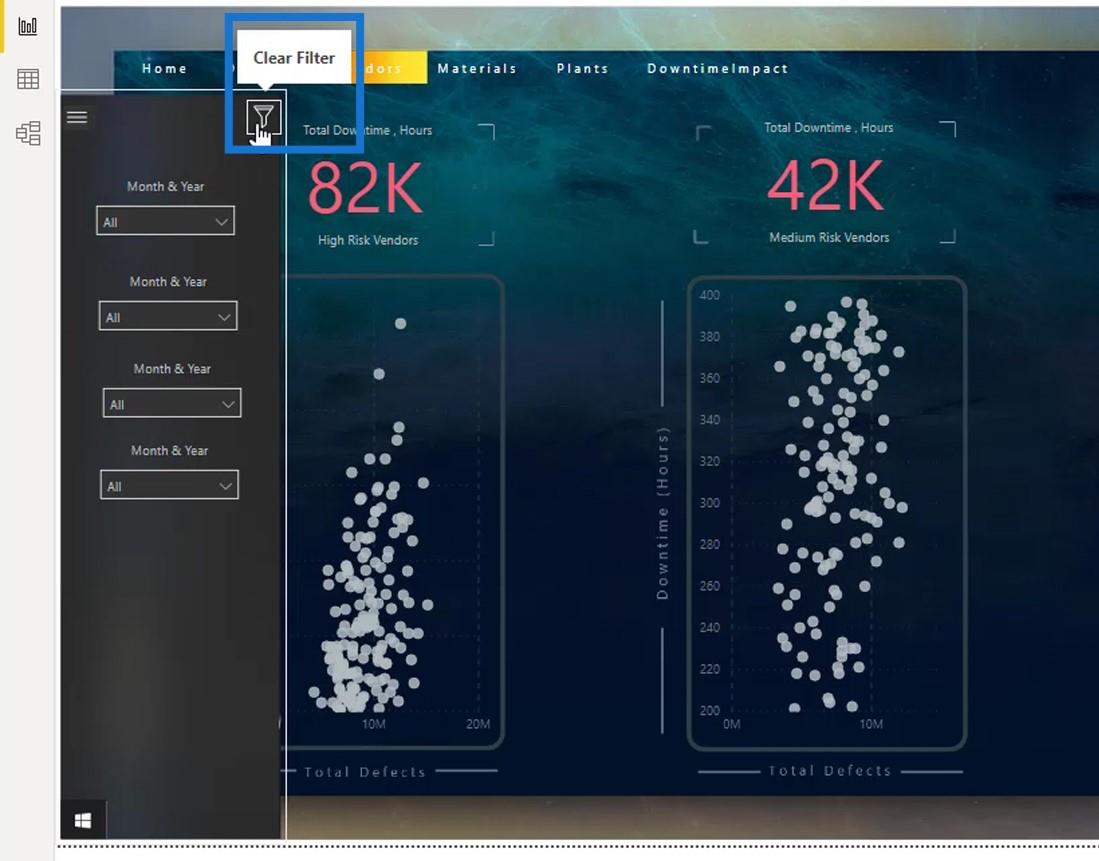
Następnie przeniosłem tutaj również tę ikonę filtra.

Oba są ukryte, ponieważ obecnie znajdują się za NavBackground . Upewniłem się, że umieściłem je na wierzchu warstwy NavBackground .

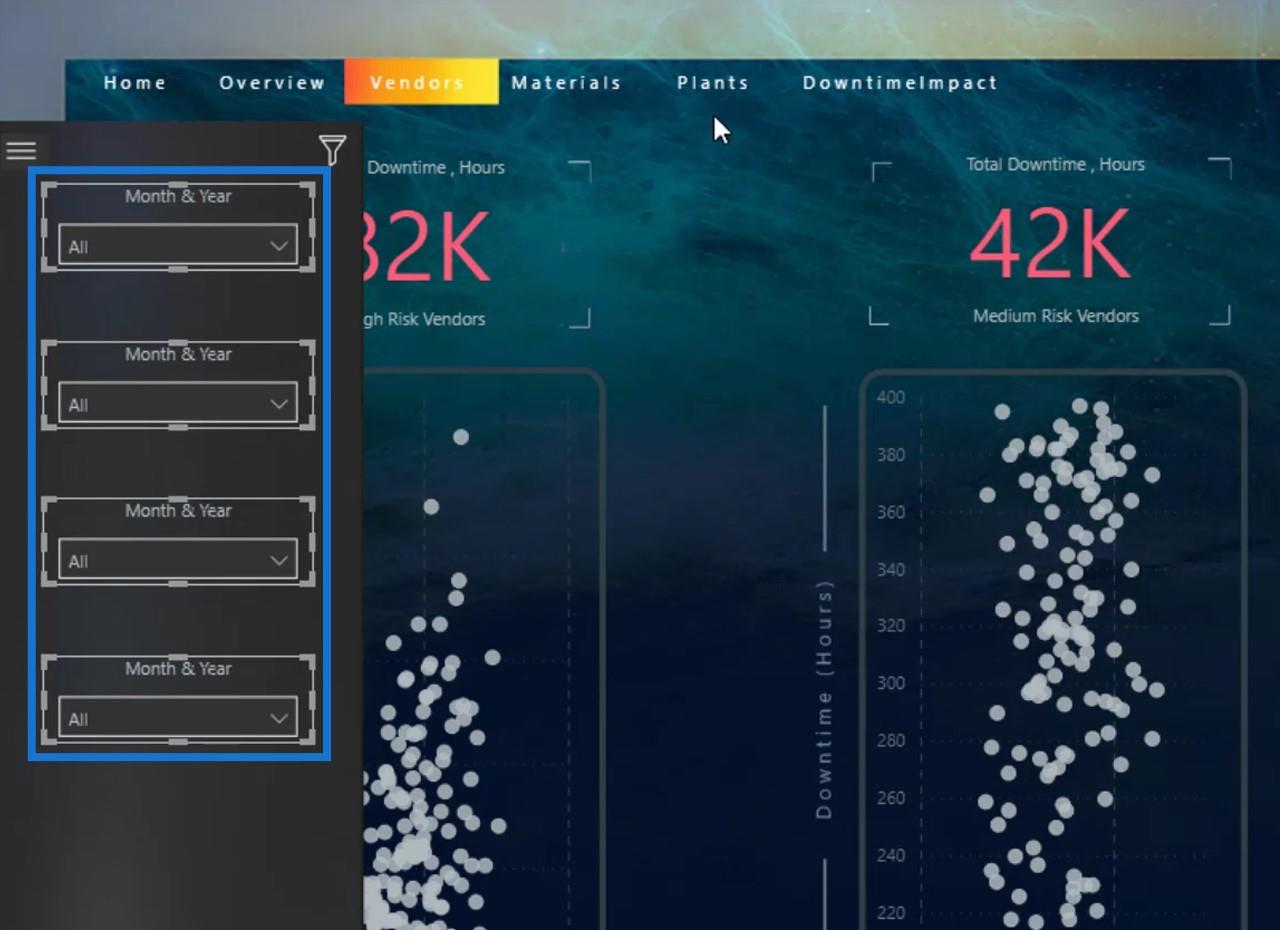
Potem przeciągnąłem krajalnicę tutaj.

Powieliłem go, aby utworzyć w sumie 4 krajalnice.

3. Grupowanie elementów
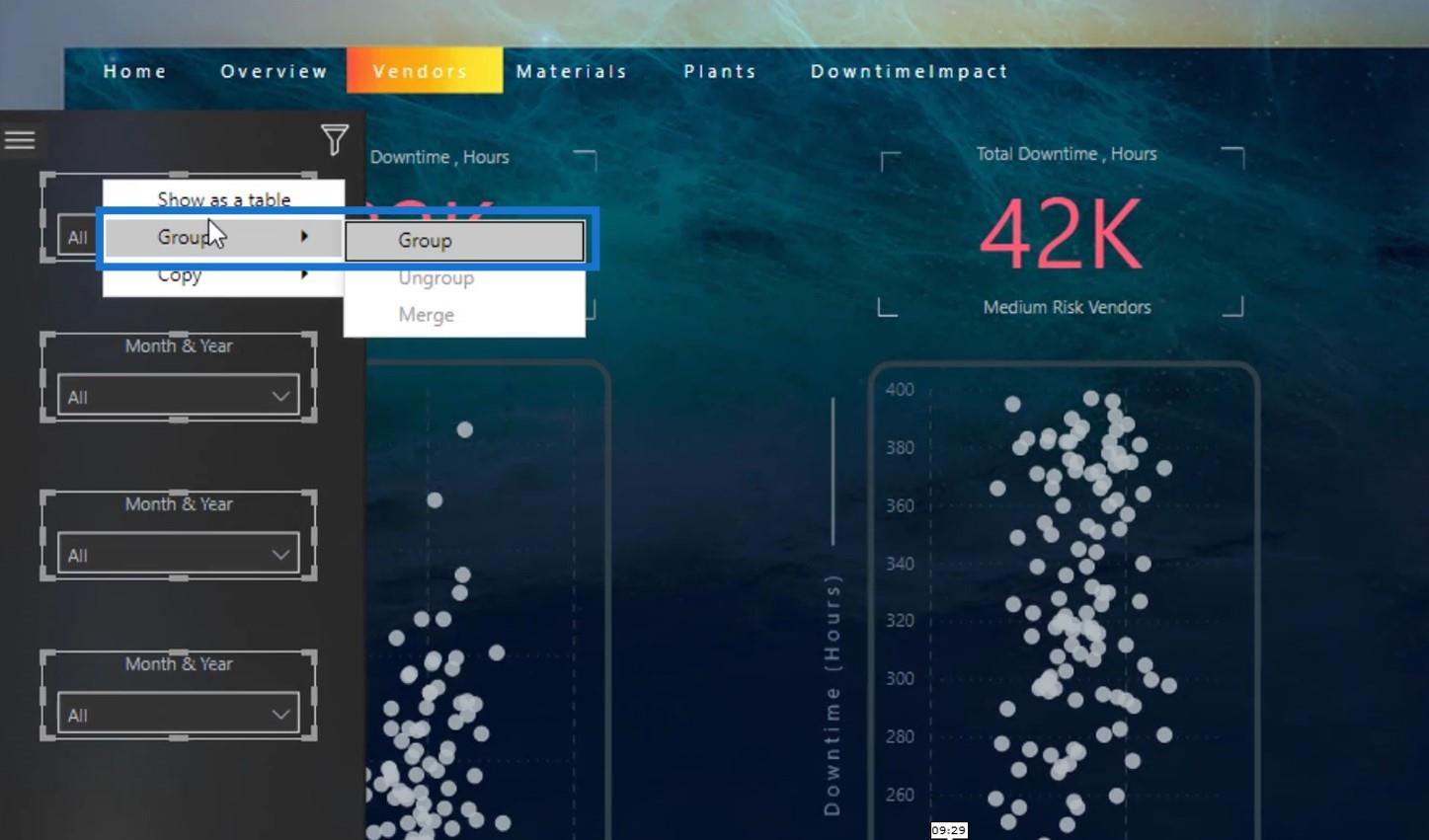
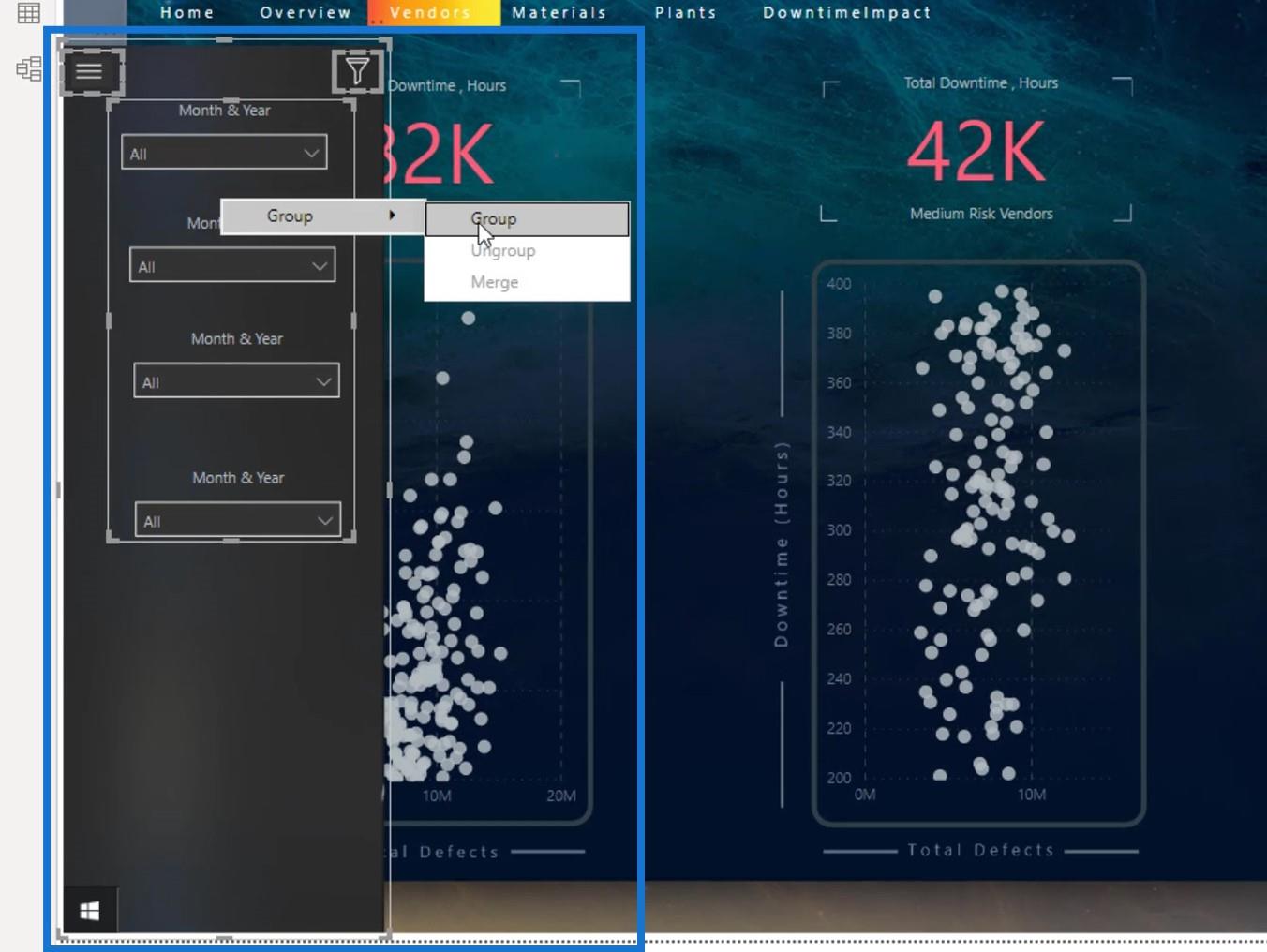
Następnie wybrałem wszystkie krajalnice i pogrupowałem je. Podczas grupowania możesz kliknąć je prawym przyciskiem myszy i wybrać Grupuj .

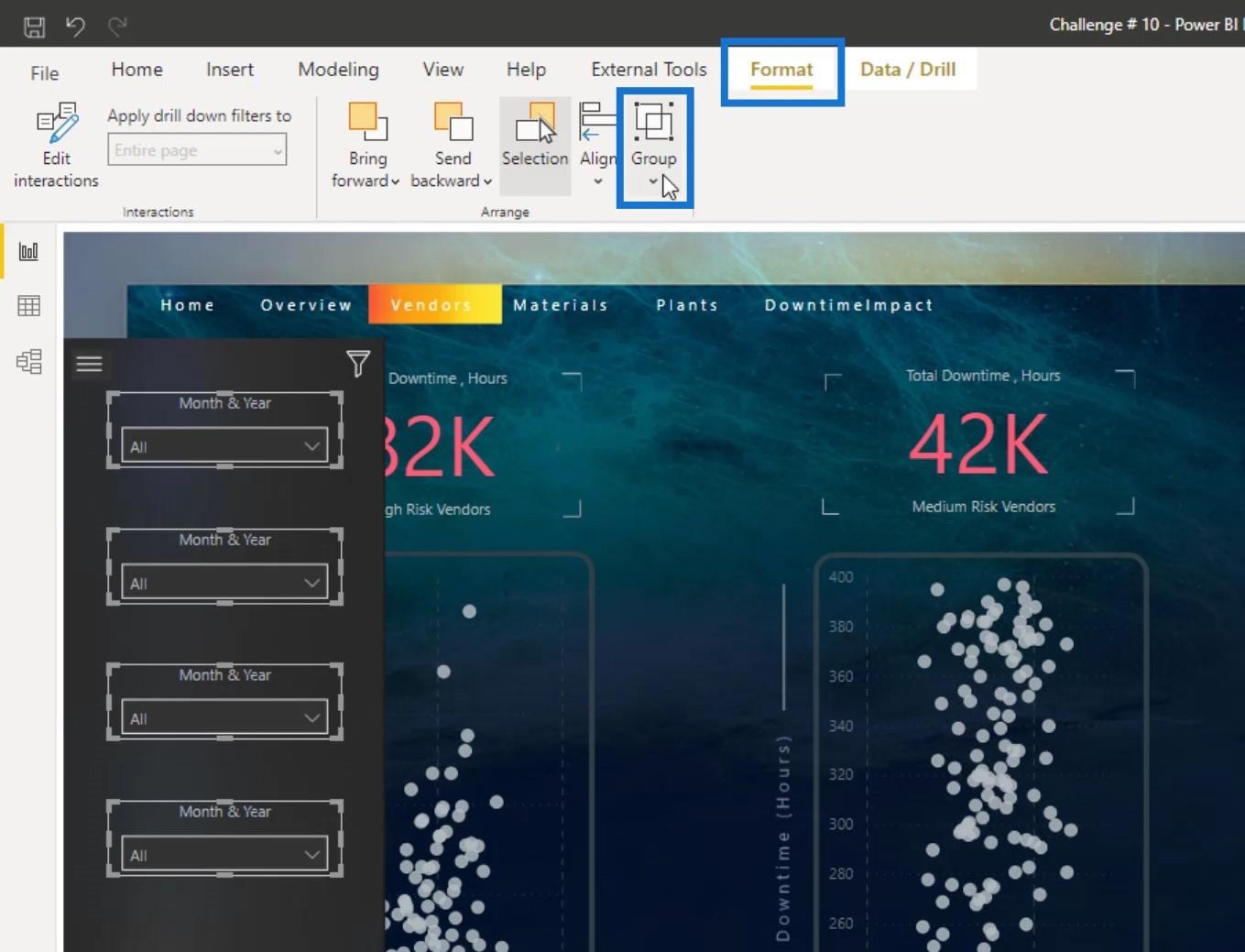
Możesz także przejść do karty Formatowanie , a następnie kliknąć opcję Grupuj .

Następnie zmieniłem nazwę grupy na Fragmentatory w okienku Zaznaczenie .

Wybrałem wszystkie elementy w tym okienku nawigacji i pogrupowałem je.

Zmieniłem nazwę grupy na Panel nawigacji .

Następnie ponownie przeciągnąłem warstwę przycisków systemu Windows na górę grupy Panel nawigacji , aby była widoczna.

Tworzenie zakładek do raportów interaktywnych usługi LuckyTemplates
Aby utworzyć zakładki, wystarczy przejść do zakładki Widok , a następnie kliknąć opcję Zakładki .

1. Tworzenie zakładki do wyświetlania panelu nawigacji
Najpierw utworzę zakładkę dla warstwy przycisków systemu Windows , w której po kliknięciu pojawi się panel nawigacyjny.
Tak więc podczas wyświetlania panelu nawigacyjnego utworzyłem zakładkę, klikając przycisk Dodaj w okienku Zakładki .

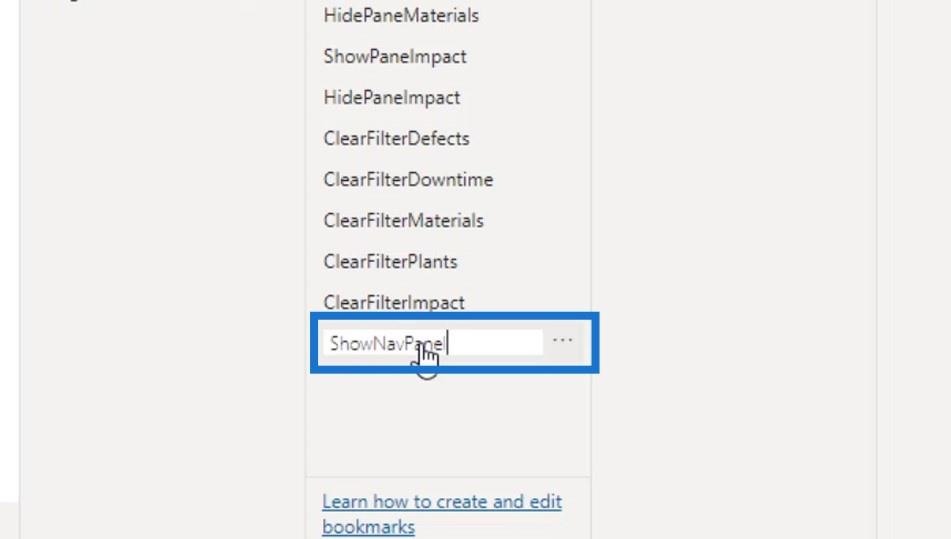
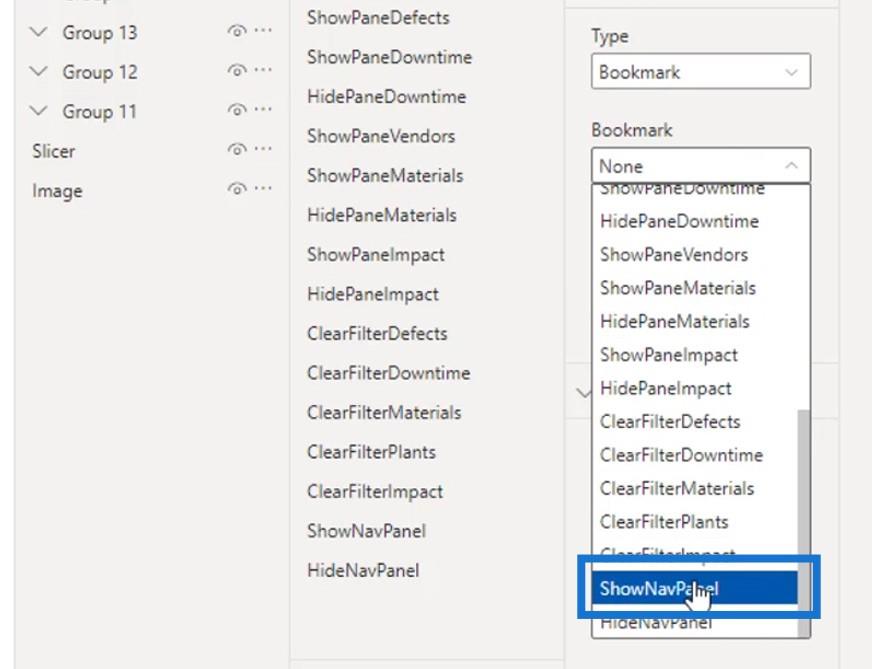
Zmieniłem jego nazwę na ShowNavPanel (Pokaż panel nawigacyjny).

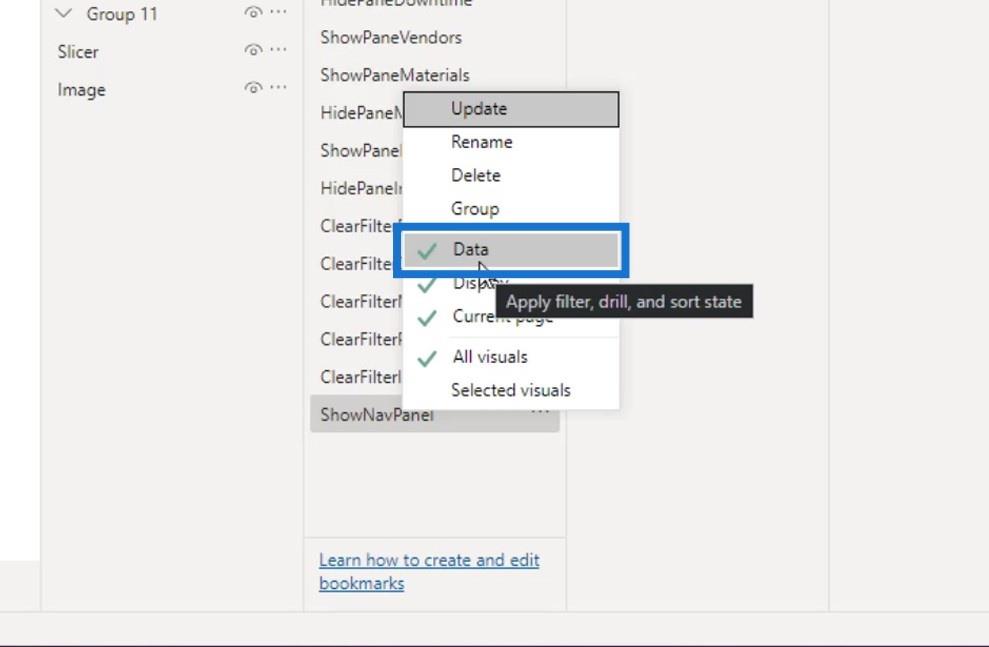
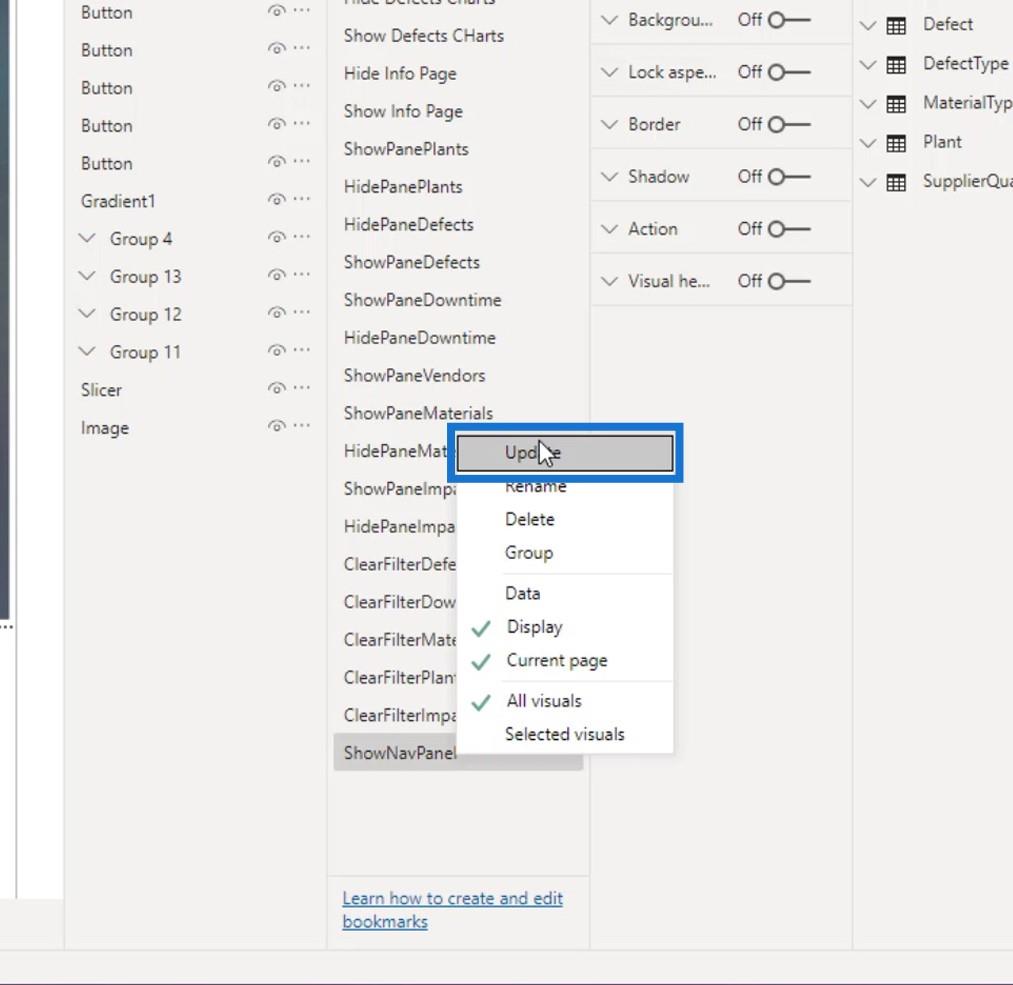
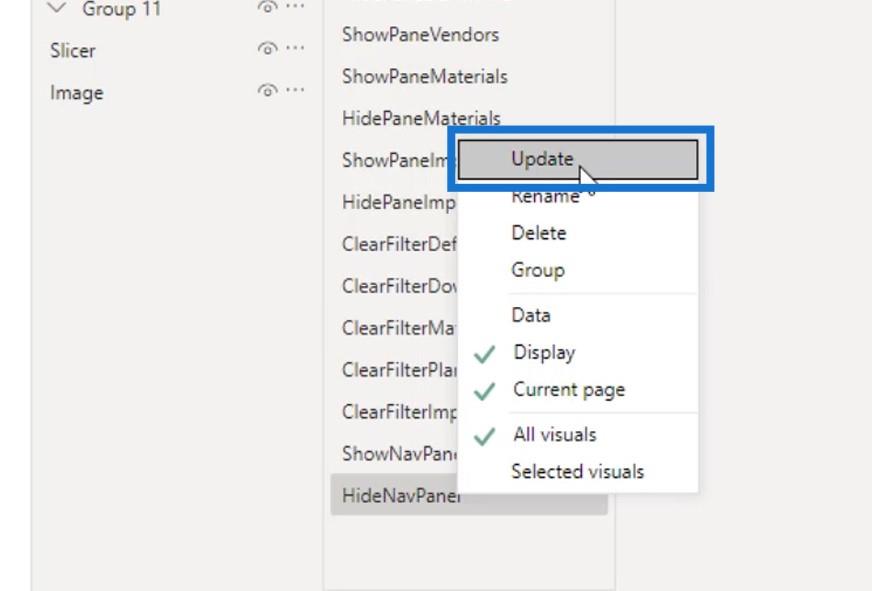
Następnie kliknąłem na niego prawym przyciskiem myszy. Nie mam teraz żadnych danych, więc odznaczę Data .

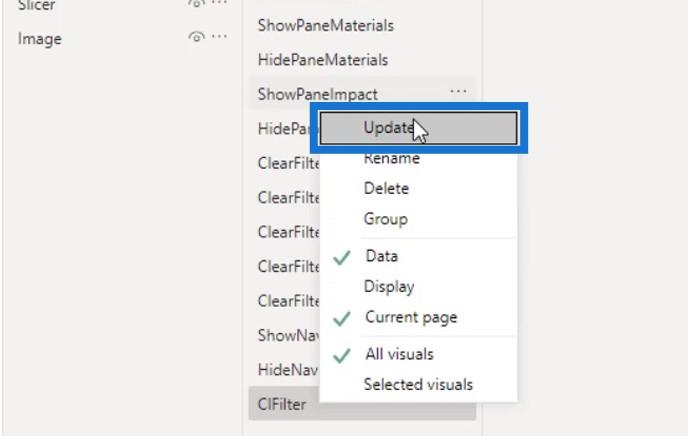
Kliknąłem go ponownie prawym przyciskiem myszy, a następnie wybrałem Aktualizuj .

Teraz chcę również utworzyć zakładkę do ukrywania panelu nawigacyjnego. Aby to zrobić, najpierw ukryję grupę Panel nawigacji , klikając tutaj.

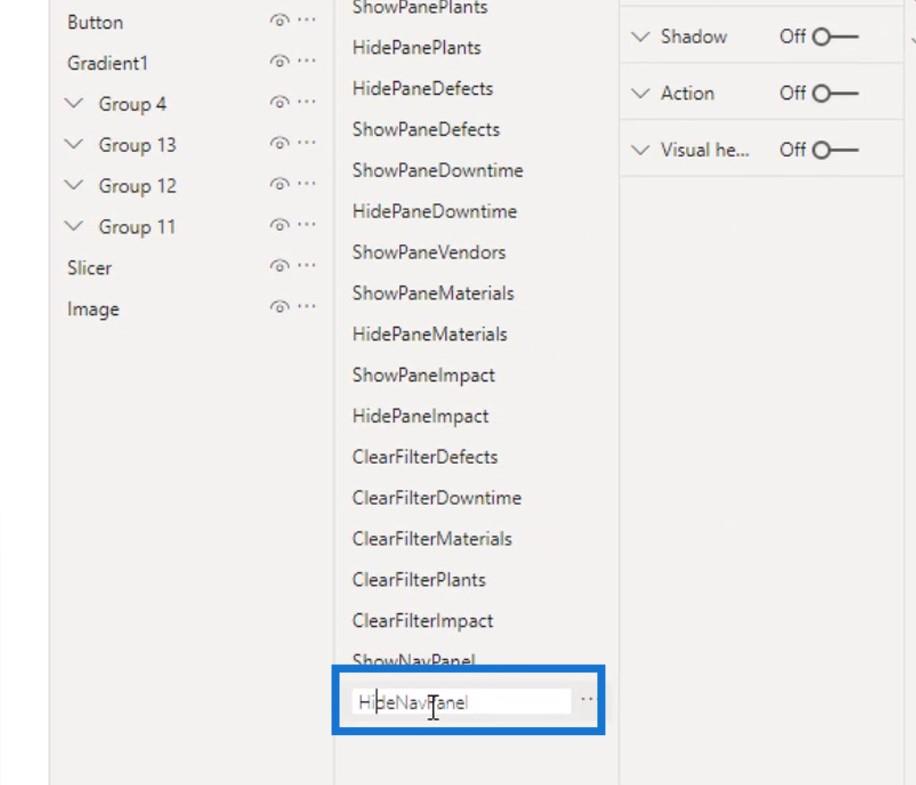
Następnie dodałem kolejną zakładkę i nazwałem ją HideNavPanel (Ukryj panel nawigacyjny).

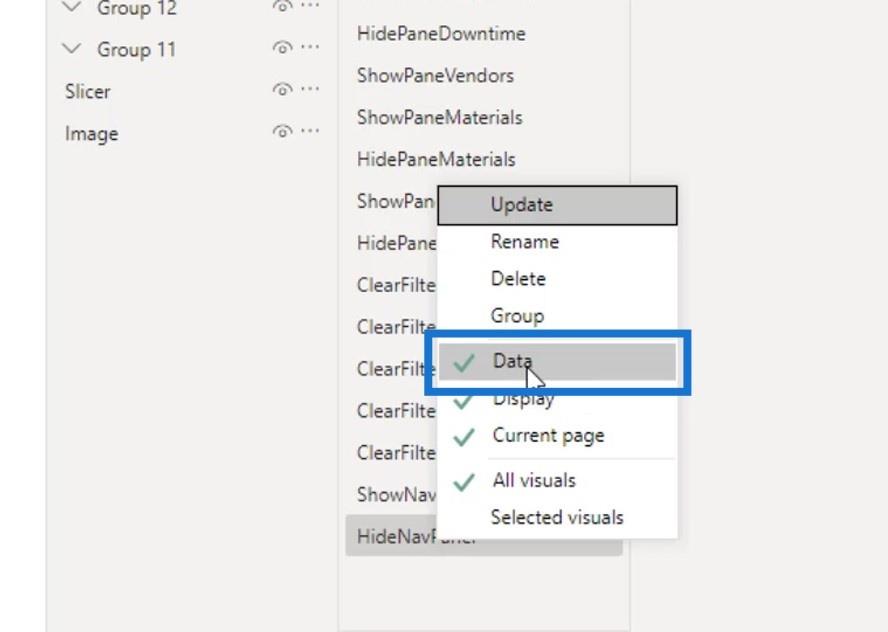
Kliknąłem go prawym przyciskiem myszy i odznaczyłem Data .

Ponownie kliknąłem prawym przyciskiem myszy i kliknąłem Aktualizuj .

Następnie muszę przypisać zakładki do obrazu przycisku Windows. Aby to zrobić, upewniłem się, że jest zaznaczona.

Następnie włączyłem opcję Akcja .

W obszarze wyboru typu wybrałem opcję Zakładka .

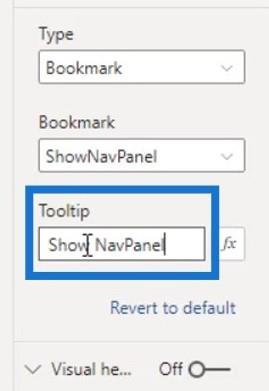
W sekcji Zakładka wybrałem zakładkę ShowNavPanel .

W polu podpowiedzi wpisałem „ Pokaż panel nawigacyjny ”.

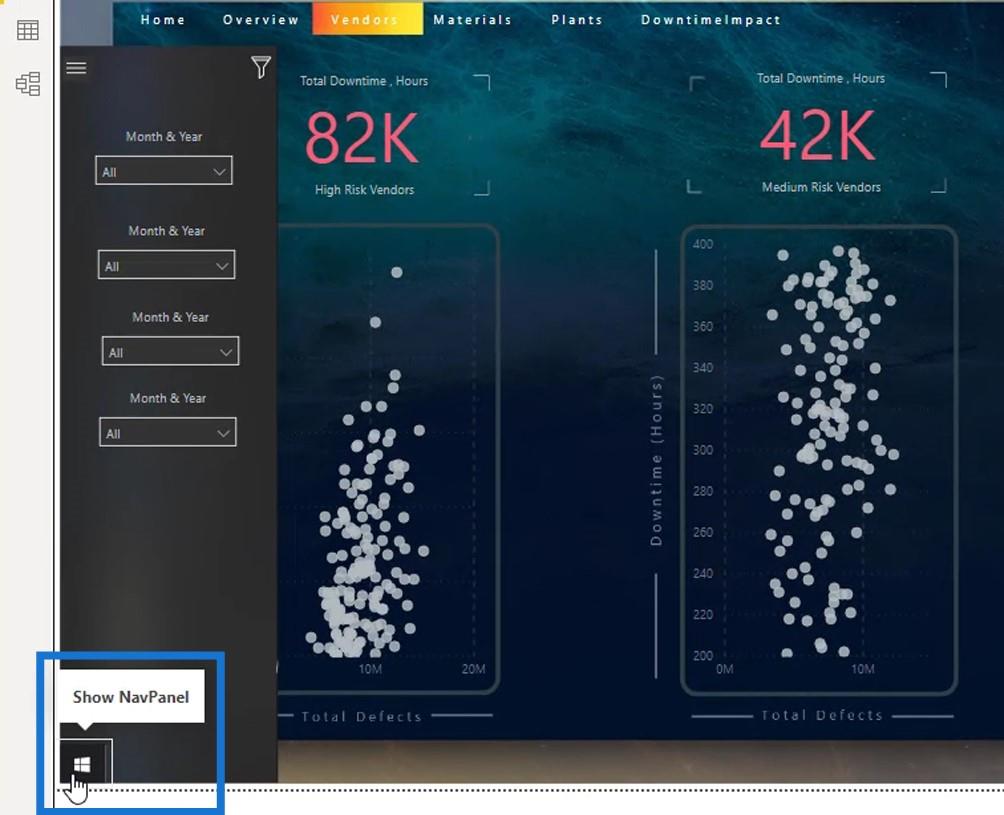
Tak więc, kiedy najeżdżam kursorem na obraz przycisku Windows, wyświetli się podpowiedź z napisem „ Pokaż panel nawigacyjny ”.

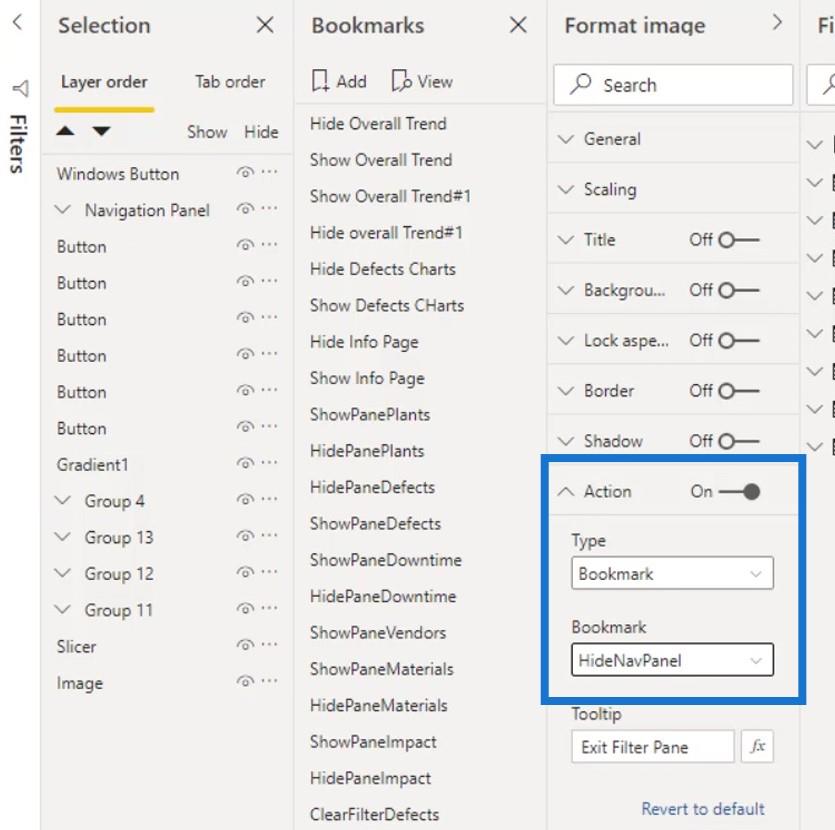
2. Tworzenie zakładki do ukrywania panelu nawigacji
Następnie dodaj zakładkę dla tej ikony, która po kliknięciu zamknie panel nawigacji. Ponownie upewniłem się, że ta ikona jest zaznaczona.

Następnie włączyłem Action , wybrałem Bookmark pod wyborem Type i wybrałem HideNavPanel .

Dla podpowiedzi wpisałem HideNavPanel .

Teraz, jeśli najadę kursorem na tę ikonę, wyświetli się „ HideNavPanel ”.

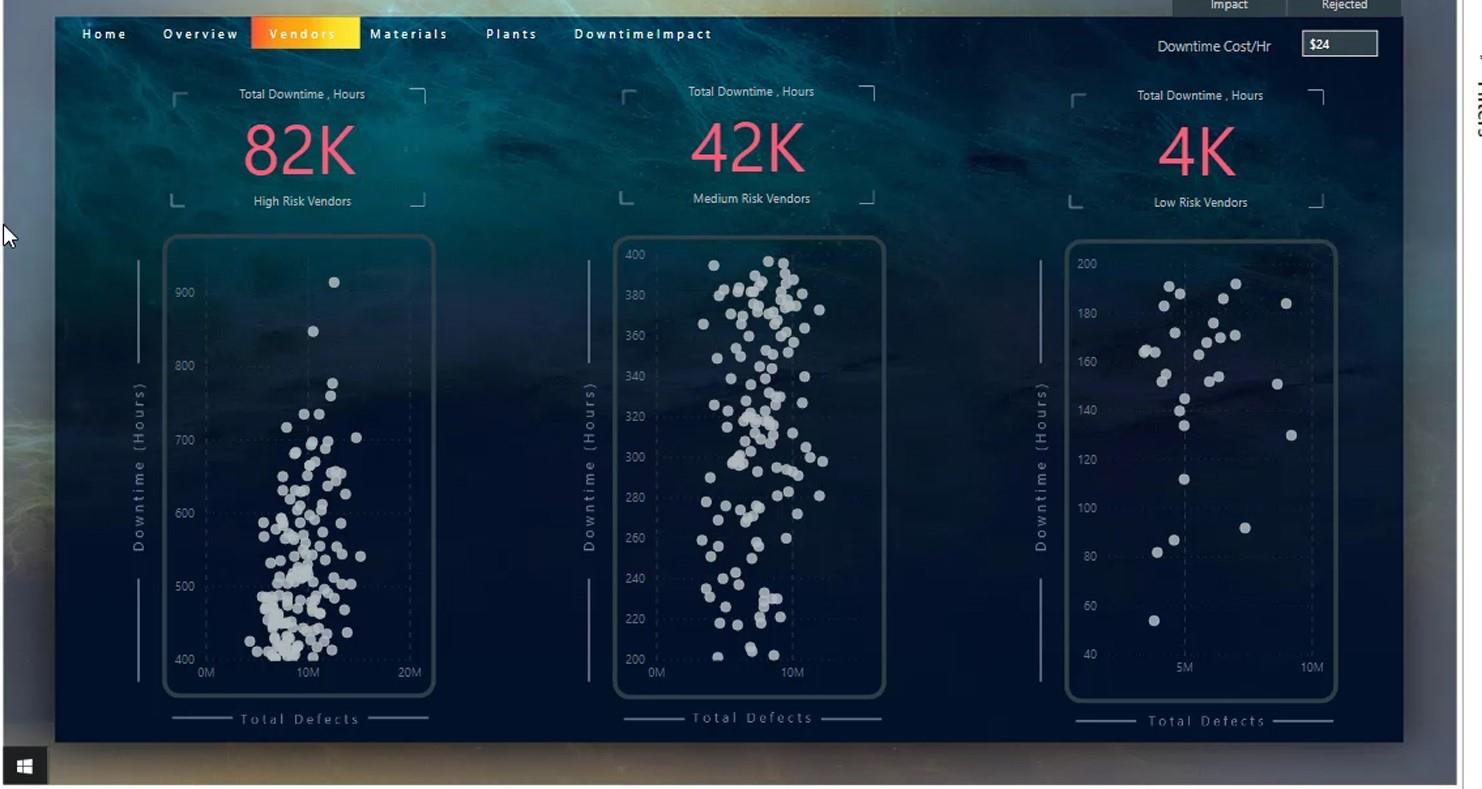
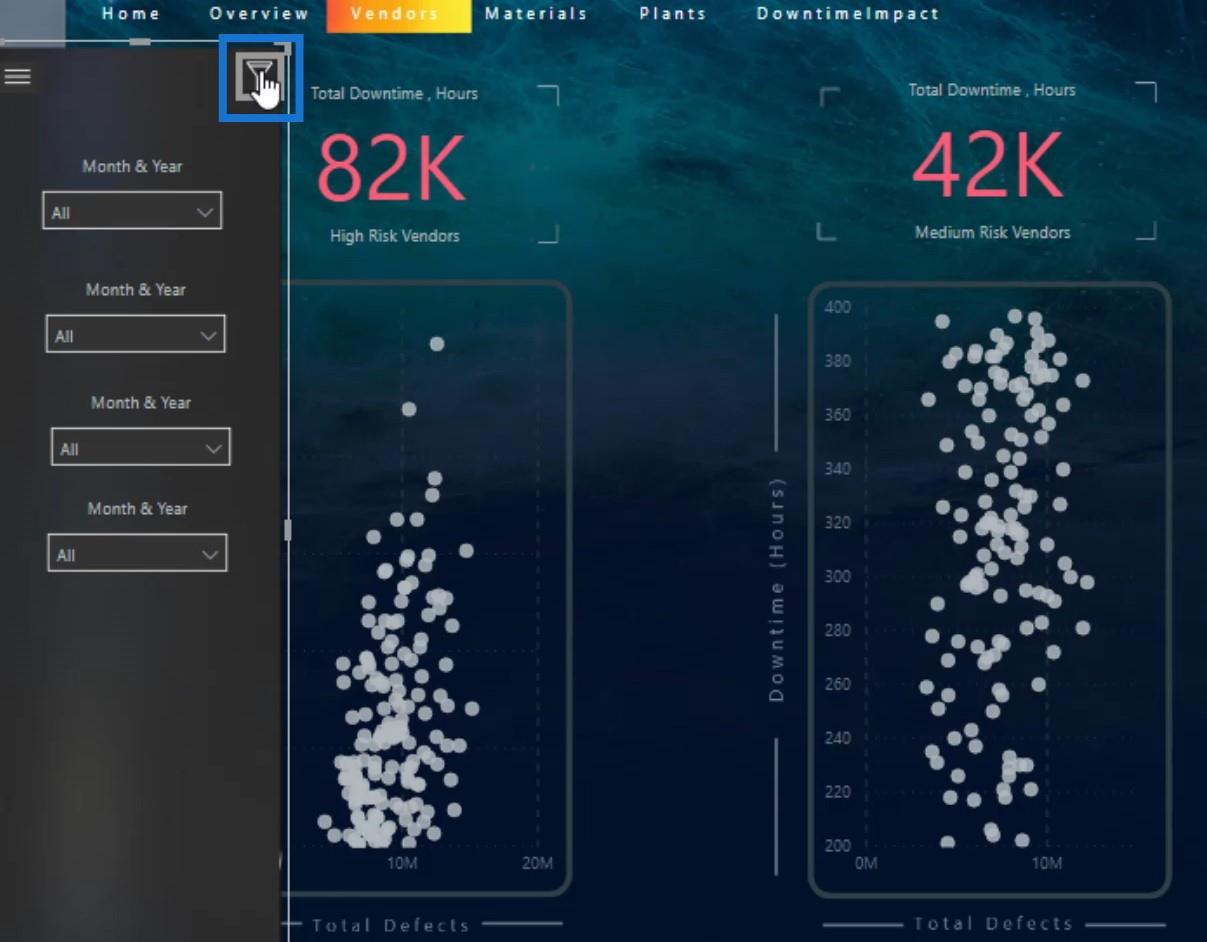
Jeśli go kliknę, ukryje panel nawigacyjny.

Jeśli kliknę przycisk Windows, wyświetli się panel nawigacyjny.

3. Tworzenie zakładki Wyczyść filtr
Ostatnią rzeczą, którą muszę zrobić, to utworzyć zakładkę Wyczyść filtr dla tej ikony.

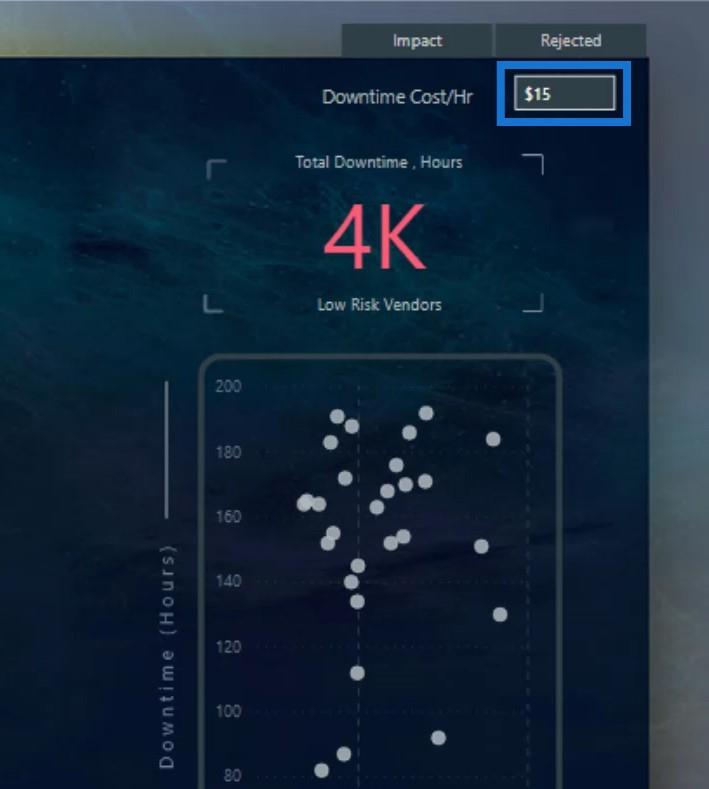
Ta zakładka zawsze ustawi wyświetlacz na stan domyślny, który utworzyłem w tej zakładce. Na przykład ustawię 15 USD jako wartość domyślną dla pola Koszt przestoju/godz .

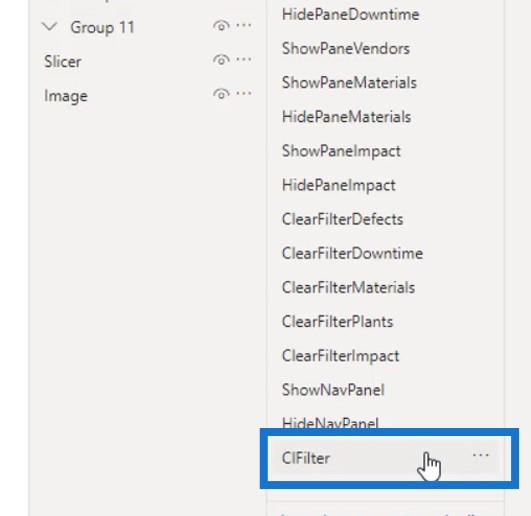
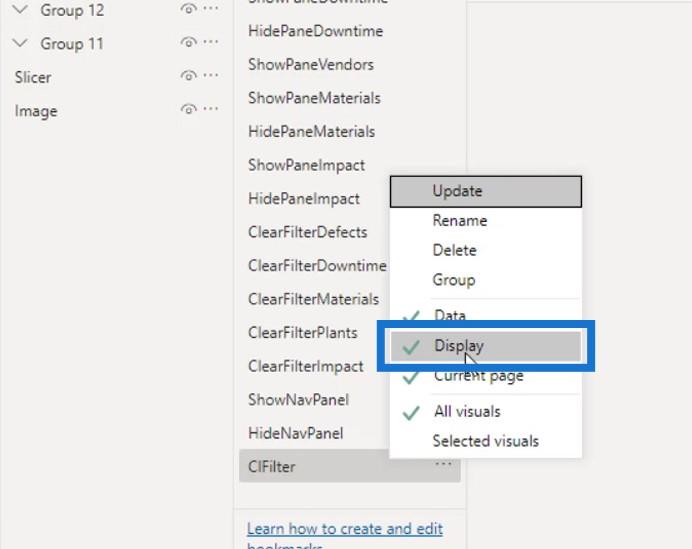
Następnie dodałem zakładkę i nazwałem ją ClFilter (Wyczyść filtr).

Kliknąłem go prawym przyciskiem myszy i odznaczyłem Wyświetlanie , ponieważ nie będę go potrzebował.

Następnie wybrałem Aktualizuj .

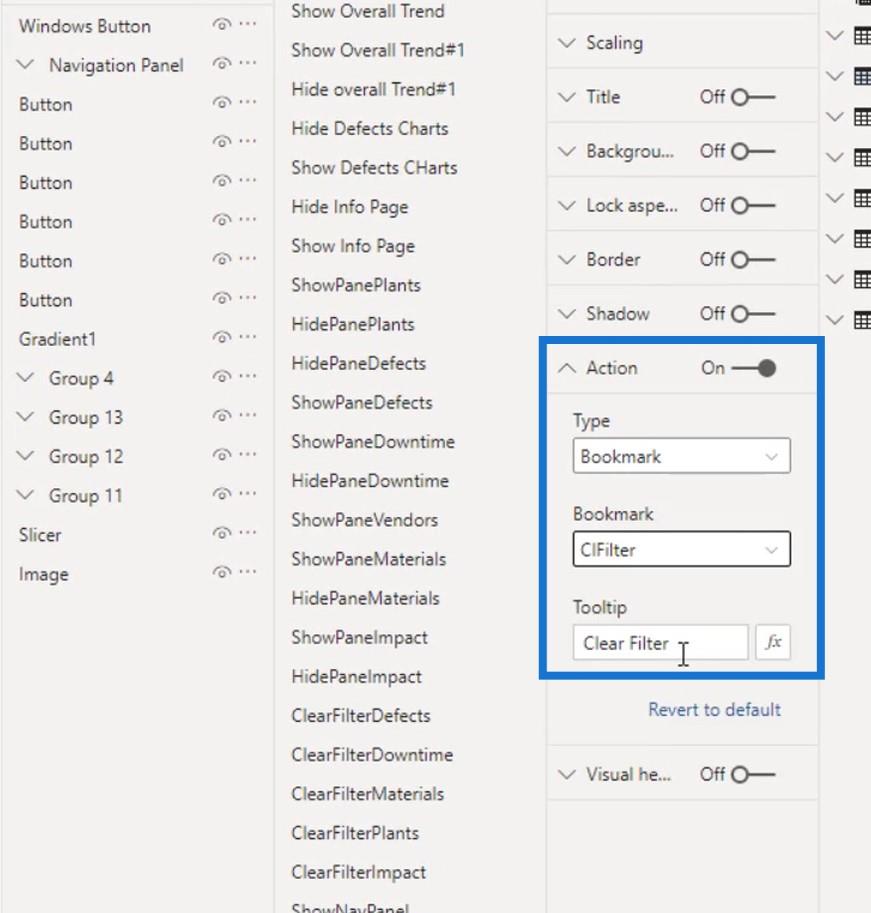
Następnie przypisz tę zakładkę do ikony filtra . Najpierw upewniłem się, że ikona jest zaznaczona.

Następnie włączyłem Akcję , upewniłem się, że wybranym typem jest Zakładka , wybrałem filtr ClFilter pod wyborem zakładek i wpisałem „ Wyczyść filtr ” dla podpowiedzi .

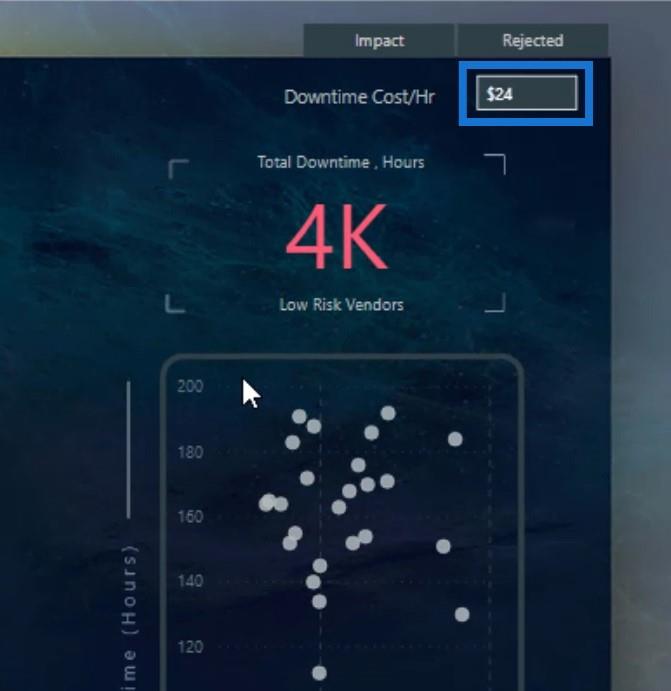
Teraz wpiszmy tutaj 24 USD .

Następnie kliknij ikonę Wyczyść filtr .

Jak widać, przywrócił domyślny stan, który ustawiłem, czyli $15 .

W ten sposób możesz łatwo tworzyć zakładki w swoim raporcie i zarządzać nimi.
Aplikacje usługi LuckyTemplates i genialne pomysły nawigacyjne
Zakładki w usłudze LuckyTemplates — grupowanie według strony raportu
Raporty interaktywne w usłudze LuckyTemplates | Samouczek LuckyTemplates
Wniosek
Podsumowując, jest wiele fajnych rzeczy, które możesz robić bez poświęcania dużej ilości czasu na nawigację. Jeśli potrzebujesz więcej pomysłów na nawigację, możesz wrócić do różnych wyzwań usługi LuckyTemplates . Do tej pory mieliśmy ponad 10 wyzwań na forum LuckyTemplates.
Wiesz również, jak łatwo jest tworzyć zakładki do raportów usługi LuckyTemplates. Możesz efektywnie nimi zarządzać, nazywając obrazy, ikony i fragmentatory.
Sprawdź poniższe łącza, aby uzyskać więcej przykładów i powiązanych treści.
Dzięki!
Mudassir
W tym samouczku omówimy pakiet dplyr, który umożliwia sortowanie, filtrowanie, dodawanie i zmianę nazw kolumn w języku R.
Odkryj różnorodne funkcje zbierania, które można wykorzystać w Power Automate. Zdobądź praktyczne informacje o funkcjach tablicowych i ich zastosowaniu.
Z tego samouczka dowiesz się, jak ocenić wydajność kodów DAX przy użyciu opcji Uruchom test porównawczy w DAX Studio.
Czym jest self w Pythonie: przykłady z życia wzięte
Dowiesz się, jak zapisywać i ładować obiekty z pliku .rds w R. Ten blog będzie również omawiał sposób importowania obiektów z R do LuckyTemplates.
Z tego samouczka języka kodowania DAX dowiesz się, jak używać funkcji GENERUJ i jak dynamicznie zmieniać tytuł miary.
W tym samouczku omówiono sposób korzystania z techniki wielowątkowych wizualizacji dynamicznych w celu tworzenia szczegółowych informacji na podstawie dynamicznych wizualizacji danych w raportach.
W tym artykule omówię kontekst filtra. Kontekst filtrowania to jeden z głównych tematów, z którym każdy użytkownik usługi LuckyTemplates powinien zapoznać się na początku.
Chcę pokazać, jak usługa online LuckyTemplates Apps może pomóc w zarządzaniu różnymi raportami i spostrzeżeniami generowanymi z różnych źródeł.
Dowiedz się, jak obliczyć zmiany marży zysku przy użyciu technik, takich jak rozgałęzianie miar i łączenie formuł języka DAX w usłudze LuckyTemplates.








